萬盛學電腦網 >> 腳本專題 >> javascript >> jquery ui dialog實現彈窗特效
jquery ui dialog實現彈窗特效
今天我們用jquery ui dialog來做一個彈窗特效。我們先看下效果截圖:

我們可以看到,點擊的時候,彈窗出現,而且這個彈窗是居中的,還是可以拖動的。。。實現這一切,只要以下代碼:

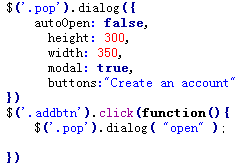
我們可以看到,我對pop這個div,實現的方式是讓它不要autoopen,點擊的時候,我只要一句dialog,open就搞定了,借助於jquery ui,我們做彈窗就是這麼簡單。。。當然了,大家可以看到,我還有一個插入數據的功能,這個功能,我采用了jquery 的appendto:

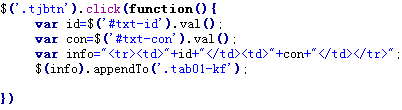
我先通過變量獲取值,接著建了一個html標簽,然後appendTo到table裡,這樣,大家就可以看到數據的插入了,當然,這不是數據庫。。。大家記得,借助於juqery ui,一個dialog,我們就能實現拖動式彈窗了。。。
javascript排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



