萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 第三天 二列和三列布局
第三天 二列和三列布局
今天學習《十天學會web標准(div+css)》的二列和三列布局,將涉及到以下內容和知識點
- 二列自適應寬度
- 二列固定寬度
- 二列固定寬度居中
- xhtml的塊級元素(div)和內聯元素(span)
- float屬性
- 三列自適應寬度
- 三列固定寬度
- 三列固定寬度居中
- IE6的3像素bug
一、兩列自適應寬度
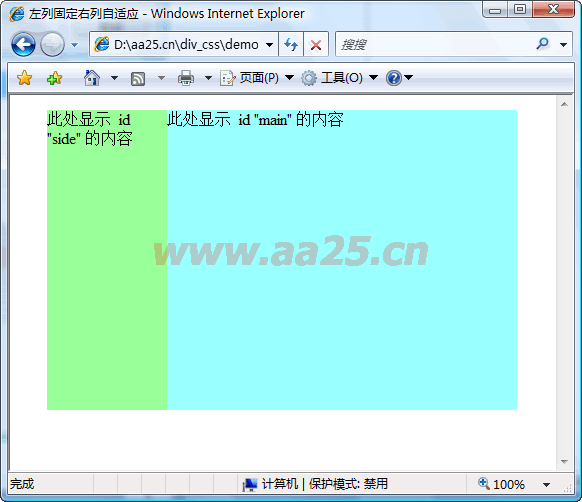
下面以常見的左列固定右列自適應為例,因為div為塊狀元素,默認情況下占據一行的空間,要想讓下面的div跑到右側,就需要做助css的浮動來實現。首先創建html代碼如下:
<div id="side">此處顯示 id "side" 的內容</div>
<div id="main">此處顯示 id "main" 的內容</div>

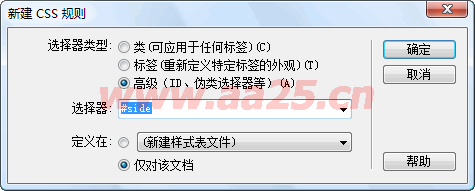
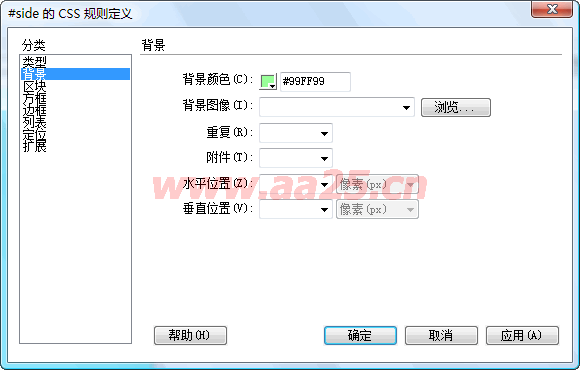
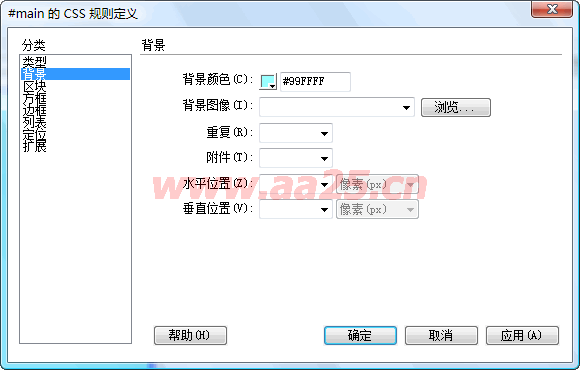
按照如圖所示的創建方法,把兩個div都創建出來,或手工寫出代碼。div創建完成後,開始創建css樣式表,代碼如下:
#side { background: #99FF99; height: 300px; width: 120px; float: left; }
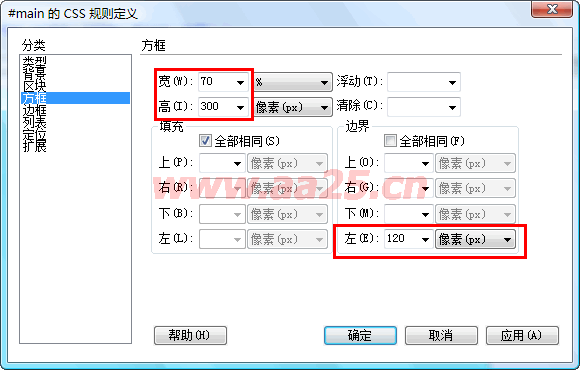
#main { background: #99FFFF; height: 300px; width: 70%; margin-left: 120px; }



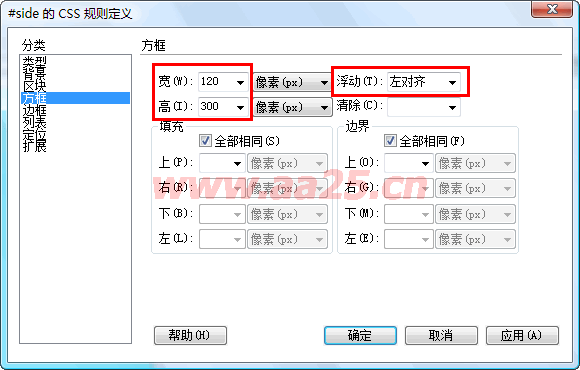
先創建#side的樣式,為了便於查看,設置了背景色。注意,side的浮動設置為向左浮動;



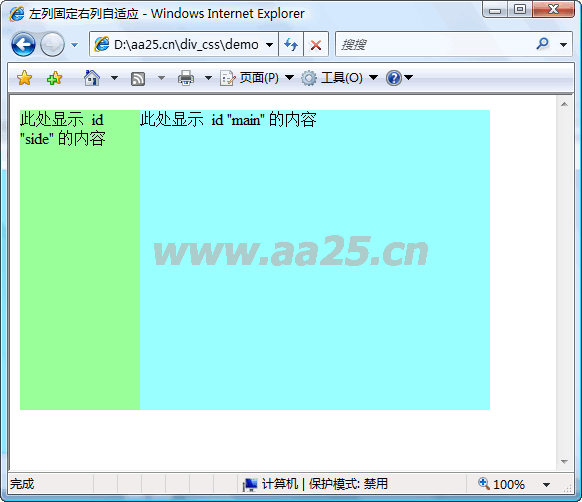
然後創建#main樣式,注意這裡設置#main的左邊距為120px。預覽結果如下:

當我們拖動浏覽器窗口變大變小時,#main的寬度也會跟著改變。這裡設置margin-left:120px;正好讓出#side占去的120px寬度,如果這裡設置為122px的話,中間將出現2px的空隙,大家可以試一下。

標准之路www.aa25.cn 提示:可以先修改部分代碼後再運行
二、兩列固定寬度
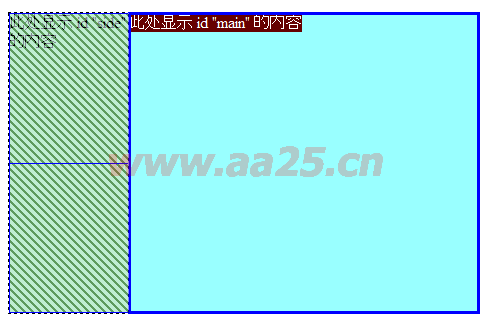
有了前面的基礎,兩列固定寬度就容易多了,只需要把#main的寬度由百分比改為固定值,如下圖:

三、兩列固定寬度居中
兩列固定寬度居中,需要在兩列固定寬度的基礎上改進,在學一列固定寬度居中時,我們知道讓它居中的方法,所以這裡需要在這兩個div之外再加一個父div:
<div id="content">
<div id="side">此處顯示 id "side" 的內容</div>
<div id="main">此處顯示 id "main" 的內容</div>
</div>
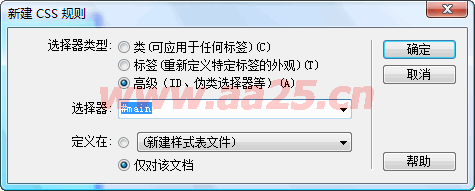
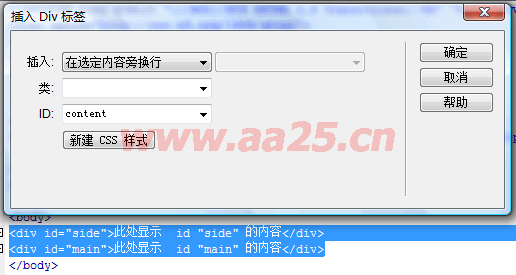
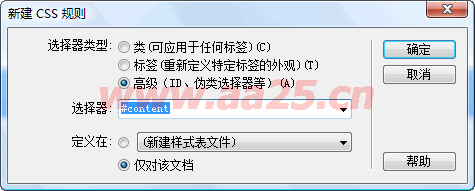
操作方法:在源代碼裡選中這兩個div的代碼後,點擊工具欄上插入div按鈕,填寫id後確定,得到如上的代碼

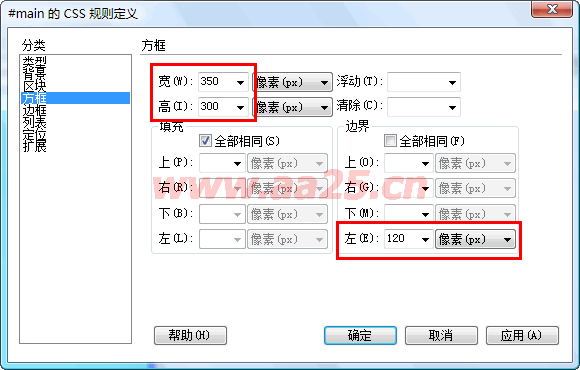
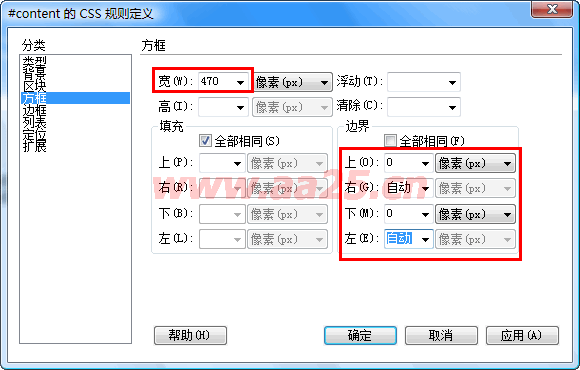
下面就需要設置#content的樣式了,我們知道,#side的寬度為120px,#main寬度為350px,那麼#content的寬度應該為這兩者之和,然後設置#content居中,那麼整體就居中了:



標准之路www.aa25.cn 提示:可以先修改部分代碼後再運行
四、xhtml的塊級元素(div)和內聯元素(span)
塊級元素:就是一個方塊,像段落一樣,默認占據一行出現;
內聯元素:又叫行內元素,顧名思義,只能放在行內,就像一個單詞,不會造成前後換行,起輔助作用。
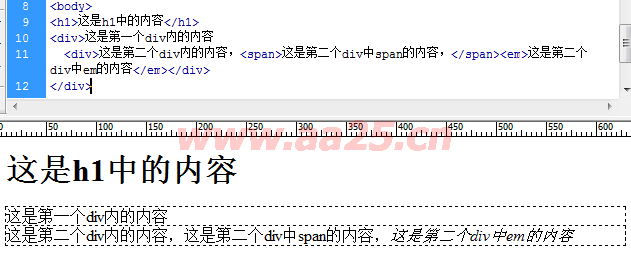
一般的塊級元素諸如段落<p>、標題<h1><h2>...、列表,<ul><ol><li> 、表格<table>、表單<form>、DIV<div>和BODY<body>等元素。而內聯元素則如: 表單元素<input>、超級鏈接<a>、圖像<img>、<span> ........ 塊級無素的顯著特點是:每個塊級元素都是從一個新行開始顯示,而且其後的無素也需另起一行進行顯示。

從上圖的例子可以看出,塊級元素默認占據一行,相當於在它之前和之後各插入了一個換行;而內聯元素span沒對顯示效果造成任何影響,事實也是如此;em只是讓字體變成了斜體,也沒有單獨占據一行。這就是塊級元素和內聯元素,正因為有了這些元素,才使我們的網頁變得豐富多彩。
如果沒有css的作用,塊元素會順序以每次另起一行的方式一直往下排。而有了css以後,我們可以改變這種html的默認布局模式,把塊元素擺放到你想要的位置上去。而不是每次都愚蠢的另起一行。也就是說,可以用css的display:inline將塊級元素改變為內聯元素,也可以用display:block將內聯元素改變為塊元素。
五、float屬性
回到我們的例子當中,理解了塊級元素和內聯元素,對理解浮動就容易多了。float是個重點,希望大家都能理解。上例中用float讓元素向左浮動,在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本身是何種元素;且要指明一個寬度,否則它會盡可能地窄;另外當可供浮動的空間小於浮動元素時,它會跑到下一行,直到擁有足夠放下它的空間。
想必大家都用過word排過版,當中有個圖文混排功能,如下圖:

這個功能非常類似於css中的浮動,下面我們用css來實現這一功能:
<div id="side"><img src="http://www.aa25.cn/uploadfile/taobao0903/20090212165039036721.gif" width="192" height="142" /></div>
<div id="main"> 標准之路[www.aa25.cn]提供DIV+CSS教程,DIV+CSS視頻教程,web2.0標准,DIV+CSS布局入門教程,網頁布局實例,css布局實例,div+css模板,div+css實例解析,網站重構,網頁代碼,水晶圖標,幻燈廣告圖片.教程適合初學者循序漸進學習!</div>
- 上一頁:第二天 一列布局
- 下一頁:第四天 縱向導航菜單及二級彈出菜單



