萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> CSS基礎教程:水平對齊(text-align)
CSS基礎教程:水平對齊(text-align)
水平對齊(text-align),用以設定元素內文本的水平對齊方式。
1.語法
text-align具體參數如下:
語法:text-align : left | right | center | justify
說明:設定元素內文本的水平對齊方式。
參數:left : 左對齊;right : 右對齊;center : 居中;justify : 兩端對齊
初始值:跟浏覽器的設置有關
繼承性:可繼承
適用於:block元素
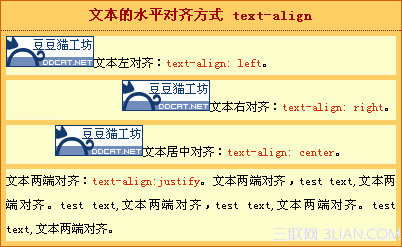
其各參數在浏覽器內的顯示如圖1所示。

圖1 水平對齊方式
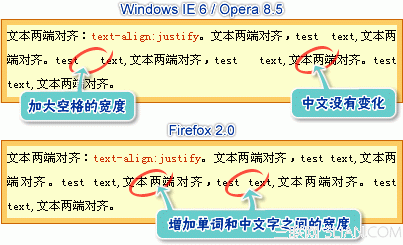
前三種對齊方式都很好理解,而最後一種兩端對齊(text-align:justify)可以讓大段的文本看起來比較整齊,不過兩端對齊的表現可能會因為浏覽器的不同而有所不同,如圖2所示。

圖2 不同浏覽器對於兩端對齊的不同表現
2.適用於:block元素
text-align屬性只有對block元素設定才會生效。例如有如下設定:
<p style="text-align:right;"><img src="img/ddcat_anim.gif" alt="圖片" style="text-align:center;" /></p>
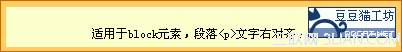
雖然對圖片設定了居中對齊,但是在浏覽器內的效果如圖3所示。

圖3 圖片與對齊方式
由圖3讀者可以看到,因為圖片<img>默認為inline元素,所以即使定義了“text-align:center;”,也仍然同文字一起右對齊。因此不能直接通過對圖片的設定來達到單獨圖片的對齊。
如果想讓單個圖片達到居中的效果,應該在其外嵌套一個block元素,然後設置這個元素的對齊方式為居中對齊,如下所示:
<p style="text-align:center;"><img src="img/ddcat_anim.gif" alt="圖片" /></p>
其效果如圖4所示。
圖4 圖片居中
3.繼承性
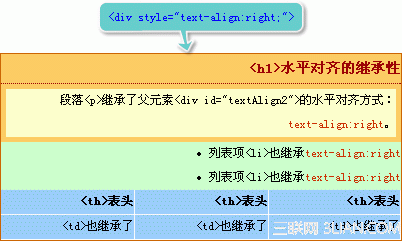
text-align屬性是可繼承的。當設定了某個元素的水平對齊方式以後,其子孫元素的水平對齊方式都將繼承該設定,如圖5所示。

圖5 text-align的繼承性
注意:不同浏覽器之間的繼承略有差別。例如在Opera中,表頭將不繼承右對齊,而依然居中對齊,除非對其專門定義。
由於text-align屬性的繼承性,因此在定義時候需要特別注意,如果子孫元素不希望繼承水平對齊方式,則需要再分別定義。
4.應用:整體居中
雖然text-align用以設定文本的水平對齊方式。但是在IE中,對齊會應用在此元素內所有的子孫元素上,例如有如下代碼:
<div id="textAlign3" style="text-align:center;">
<p style="width:70%;">本段落會在IE內居中顯示,而在Firefox和Opera內居左顯示。</p>
</div>
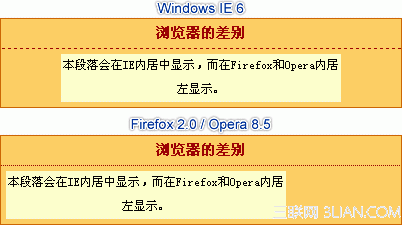
其在Windows IE 6.0、Firefox 2.0和Opera 8.5中顯示的效果如圖6所示。

圖6 不同浏覽器的差別
讀者可以看到,
元素本身也居中顯示了,因此可以利用此特性來設置頁面內容在IE內的整體居中效果,例如有html結構如下:
<body>
<div id=”wrap”>
<h1>頁面居中</h1>
<p>設置CSS使頁面整體居中。</p>
</div>
</body>
要使<div id=” wrap”>在浏覽器內居中,則需要設置CSS如下:
body {
text-align: center; /* 在IE內居中 */
}
- 上一頁:CSS定義標題的實例講解
- 下一頁:Div+CSS網頁制作布局入門



