萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> Dreamweaver文字特效的添加
Dreamweaver文字特效的添加
應用目標:制作文字特效
應用軟件:DreamweaverMX
操作難度:★★☆☆☆
我們常用的網頁制作工具DreamweaverMX不僅可以制作網頁,而且利用其中的CSS濾鏡我們還可以對文字或圖片進行簡單的特效處理。下面我們就通過幾個例子來看一看在Dreamweaver中是如何制作特效文字的。
光暈字
首先啟動Dreamweaver,在新文檔中插入一個1×1的表格,邊框設置為0,然後在其中輸入需要修飾的文字。
單擊右面的浮動面板中的“設計→CSS樣式”打開這一浮動面板。
面板右下角的四個按鈕分別是:添加、新建、編輯以及刪除CSS樣式。
注意:在Dreamweaver中,CSS濾鏡只能作用於有區域限制的對象,如表格、單元格、圖片等,而不能直接用於文字,所以我們要把所需要增加特效的文字事先放在表格中,然後對表格應用CSS樣式,從而使文字產生特殊效果。

圖1新建CSS樣式
單擊新建CSS樣式按鈕,彈出如圖1的對話框。
“類型”項選擇“創建自定義樣式”,“定義在”選擇“僅對該文檔”,點確定後彈出CSS樣式定義對話框(如圖2),在類型面板中我們可以定義字體、字號、顏色等內容,本例中我們選擇字體為隸書,大小50像素,顏色為白色。

圖2定義CSS樣式
要產生文字特效,最重要的是在擴展面板(如圖3)中的設置,在“視覺效果下”的過濾器中列出的就是所有的CSS濾鏡,選擇Glow濾鏡,它可以使文字產生邊緣發光的效果。Glow濾鏡的語法格式為:Glow(Color=?,Strength=?),裡面有兩個參數:Color決定光暈的顏色,可以用如ffffff的十六進制代碼,或者用Red、Yellow等單詞表示;Strength表示發光強度,范圍從0到255。本例中我們設置顏色為紅色(Red),發光強度為8,然後確定。

圖3設置好Glow濾鏡
下面我們將這個CSS樣式應用到表格中。把光標移到單元格中,在文檔窗
口左下角點擊標簽選中單元格,然後單擊剛才在CSS樣式面板中新建的樣式,這時標簽變為,表明已經對單元格應用了CSS樣式。我們在文檔窗口中看不出變化,按F12鍵在IE中預覽,效果就出來了(如圖4)。

圖4光暈字效果
怎麼樣?不次於在Photoshop中的濾鏡效果吧。在網頁裡放上幾個這樣的特效字會讓網頁美觀不少,而且我們也可以用PrintScreen鍵抓屏,然後在畫圖程序中粘貼保存使之成為單獨的圖片。
陰影字
有兩種CSS濾鏡能夠使文字產生陰影效果,分別是Drowshadow和Shadow,它們產生的效果略有所不同。
制作陰影字的操作步驟與制作光暈字的過程基本相同,只要在CSS樣式中重新選擇一種過濾器即可。
Drowshadow濾鏡的語法如下:DropShadow(Color=?,OffX=?,OffY=?,Positive=?)。
其中,Color表示投射陰影的顏色,用十六進制數來表示;OffX、OffY分別代表陰影偏離文字位置的量,單位為像素;Positive為一個邏輯值,1代表為所有不透明元素建立陰影,0代表為所有透明元素建立可見陰影。

圖5陰影字效果
例如把過濾器設置為DropShadow(Color=6699cc,OffX=2,OffY=2,Positive=1),產生的效果如圖5。
遮罩字
CSS濾鏡中還為我們提供了遮罩的功能,可以把文字部分處理成遮罩,如果在背景中使用合適的圖片,就能產生漂亮的镂空文字效果。
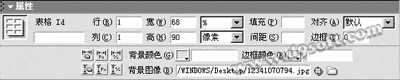
文檔窗口中插入一個1×1的表格,單擊文檔窗口左下角的標簽選中整個表格,在屬性檢查器(如圖6)的背景圖像中選擇一張合適的圖片,然後在單元格中輸入需要的文字。

圖6
接下來我們為單元格添加Mask濾鏡,步驟與前兩例類似。在過濾器中選擇Mask(Color=?),這個參數決定遮罩的顏色,我們選擇用白色。
注意:本例中文字的顏色選擇並不重要,因為在最終效果中文字會被镂空,顏色並不會顯示出來。

圖7遮罩字效果
設置完成後將這個CSS樣式應用到單元格,然後按下F12鍵就可以看到效果了(如圖7)。
注意:背景圖片是為整個表格添加的,對應標簽,而CSS樣式是對單元格添加的,是標簽,千萬不要搞錯。
動感字
制作動感字我們要用到Blur濾鏡,作用是產生模糊效果,它的語法格式為Blur(Add=?,Direction=?,Strength=?)。Add參數是一個布爾值,一般來說,當濾鏡用於圖片的時候取0,用於文字的時候取1;Direction代表模糊方向,單位是角度;Strength代表模糊移動值,單位為像素。比如我們定義Blur(Add=1,Direction=90,Strength=150),在預覽中就可以看到如圖8的效果。

圖8動感字效果友
其實,CSS中很多濾鏡也能夠用於圖片的修飾,如Blur濾鏡就可以使圖片產生模糊效果。如果我們對這些濾鏡都能夠熟練應用,那麼有時在沒有專業圖像處理軟件的情況下,也能夠制作出相當不錯的圖片效果來。



