萬盛學電腦網 >> 網頁制作 >> Html5 >> HTML5新特性介紹
HTML5新特性介紹
HTML基本思維概念形成於2003年,之後W3C對頁面超文本應用技術工作小組(WHATWG)開發的HTML草圖頗感興趣,這個小組的開發人員均來自Apple ,Mozilla,和Opera。2007年W3C工作小組正式成立,主要進行HTML 5規格進行開發。
HTML 5旨在改進HTML的協同工作能力,增加了急需的頁面內容描述。它還增加了HTML 4對頁面程序所缺乏的特性。在本文中,讓我們來看看HTML 5將會為我們帶來什麼激動人心的新特性。
1.新的HTML元素,增強描述內容的能力
HTML的主任務是描述頁面的架構,例如在<p></p>元素之間的文本內容,HTML將告訴浏覽器這些文本是一個段落。

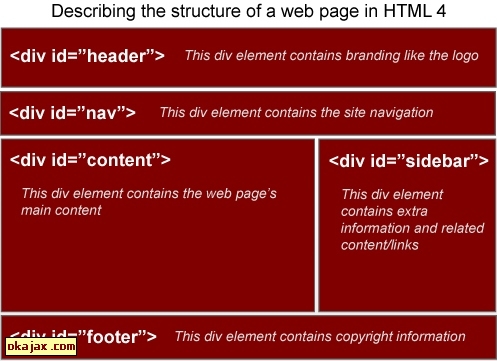
在HTML 5中將增加更多的HTML組件,給網頁開發者提供更好的,更精確的方式來描述數據對象。請看以下的對比情況:

該布局的問題是,對於浏覽器來說,所有的一切都是一個<div>元素。浏覽器將平等對待<div>元素裡面的內容,因為他無法進行區分,包括“級別”和“標識”,比如content, sidebar,和footer不同的網站內容各不相同。
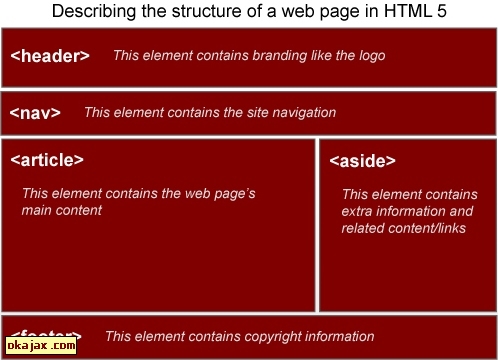
在HTML5中,可以通過以下的方式進行同一個例子的布局:

這樣浏覽器就能區分各個部分,頁面的主要內容在<article>元素中,導航欄在<nav>元素中等等。除了更清晰 和更符合語意的標記,它還增強了標記的互用性,比如搜索引擎能更精確的確定頁面上什麼內容比較重要,它可以忽略掉<nav>元素 和<footer>裡的內容,因為他們通常不包含頁面的重要內容,提高了搜索引擎的效率。
另外對於頁面開發者來說,他們能更簡單統計頁面的數據,比如統計視頻數量時只需在<video>元素裡統計就行。對於手持設備等主要進行文章浏覽時,可以直接定位到<article>元素中的內容。
2.改進頁面表格操作
當今的網頁基本上都離不開表格,在HTML 5中將包含一個達改進叫Web Forms 2.0, 用來描繪如何進行頁面表格操作。其中最打的特點就是“表格確認”。當前,開發者通常使用JavaScript(客戶端)和PHP(服務端)代碼來確認輸入 的內容。比如,一些頁面的表格中的必填內容:

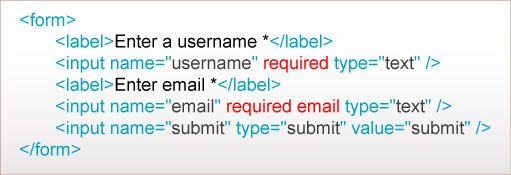
在HTML 4中,以上類型表格的標記一般類似於下面的形式:

在這個例子中,你得使用腳本來確認用戶遞交的內容,開發者必須得寫出自己的確認代碼,來確認用戶並沒有留下空白表格。

而在HTML 5中無需使用確認腳本,它將提供額外的元素屬性,比如required和email 屬性,能自動檢查用戶名和Email欄不是空白的,而且Email地址格式是有效的。
3.新的API讓頁面程序開發更簡單
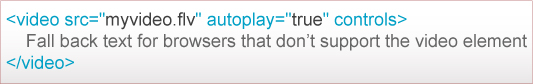
HTML 5中將為新元素和現有的元素提供更多的API,旨在改進頁面程序開發和增加HTML 4所缺乏的特性。比如,一個視頻和音頻方面的API將與<audio>和<video>元素一起使用,它將提供視頻和音頻回放能 力,而無需依賴第三方程序,比如Flash。

4.<canvas>元素可以使圖像腳本更靈活
如下圖,通常我們發布的圖表都是通過使用圖片編輯器來完成,一旦數據有了改變,你只能再次處理新的圖片。在<canvas>元素的協助下,一旦數據有所改變,你可以通過各種腳本來修改餅狀統計圖(和其他圖表)的數據。
5.用戶可以編輯網頁的部分內容
HTML 5中的User Interaction 用來描述頁面內容交互工作的新方式。它的contenteditable 屬性可以讓開發者決定,頁面哪部分內容允許進行用戶更改,這對於wiki類的網站更為有用。



