萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 15款新鮮出爐的實用網頁設計工具
15款新鮮出爐的實用網頁設計工具
在信息爆炸的今天,設計師要通過網絡尋找設計素材 和工具是一件簡單的事情,相應的,要找到真正可靠且素質優秀的素材 ,也越發的不容易。在海量的網站中尋找一個符合需求的素材 ,花費在搜索和篩選上的時間也越來越長。這種情況使得今天這樣的設計工具/素材推薦類的文章與合集顯得更有意義,也彌足珍貴。
由於網頁設計師和開發者之間的界限越來越模糊,兩者所用的工具和素材的交叉重疊的情況也非常普遍。今天所推薦的這15項全新的工具/素材裡,應該有很多都值得網頁設計從業者們收入囊中。這當中涵蓋了設計類應用、框架、分析工具、柵格系統等多種類別,單把它們放到一起,就足以組成一個網頁設計師的日常用工具合集了。接下來我們具體看看這些新工具能幫你做哪些事情。
1. Frontify

Frontify 可以讓你在5分鐘內創建一套漂亮而完備的風格指南!這個在線工具有趣而簡單,讓你維護品牌風格和樣式快速而方便。由於Frontify 優秀的用戶體驗設計,你可以很快上手,即使你有專業的需求,Frontify 的說明文檔也可以引導你實現一些更細致更專業的東西。
2. Flarum

Flarum 是一套簡約易用的開源論壇系統。如果你需要一個相對簡單的論壇網站的話,可以考慮Flarum,它界面簡單且可以快速上手,讓你更多的專注於話題討論。Flarum的論壇頁面滾動加載流暢,無需等待頁面加載。
3. Lightning Design Systems

這個名為閃電設計系統的工具專注於構建體驗優秀的企業級APP。在這套系統的支持之下,你可以快速地對整個界面進行深度定制,保持整個界面保持高度的一致性而無需讓工程師在此耗費更多精力,你所需要做的就是下載那些無平台限制的CSS框架,然後開工就可以了。你可以參考這套系統的詳細說明作出符合SalesForce生態的優質APP,輕松地調用SalesForce的核心視覺組件和交互模式,拿出最佳的方案。
4. Rucksack

Rucksack 是一款有趣的CSS工具,讓CSS的開發過程更加有趣了。Rucksack 是基於PostCSS構建的,模塊化設計,沒有冗余,運行起來飛快。將Rucksack融入到你的開發流程是很簡單的,Rucksack對絕大多數的工具都有相應的插件。由於它是基於PostCSS來構建的,所以它同其他的CSS處理工具都能很好的兼容,甚至能夠同Stylus直接協同。
5. GridLayout

GridLayout是一款輕量級的柵格系統,用以制作水平滾動或者垂直滾動的Web應用,並且能夠兼容舊版的浏覽器。如果你需要創建復雜的布局,並且需要對舊版的浏覽器進行兼容,選擇GridLayout是很不錯的。這套工具涵蓋了1KB大小的CSS文件和大概0.5KB的JS文件,如果你只需要支持更為現代的浏覽器,最好不要使用Flexbox。這個工具是基於MIT的協議來分發的。
6. Bonsai

Bonsai 是一款為自由設計師所准備的工具,用來創建、簽署和存儲工作合同的工具,並且可以協助付款、托管。目前這個簽署協議的模塊已經完善並且發布了,而支付和托管的部分還處於內測階段。現在Bonsai對於專業的設計人員的工作合同簽署的支持已經做的很不錯了,尤其是支付方式的規定、知識產權保護等環節。
7. Apostrophe

Apostrophe 是一款設計驅動下、基於Node.js 和MongoDB的內容管理系統。這套CMS為你提供了靈活的工具,你可以以此為基礎設計內容向的網站,不論是簡約風還是繁復的結構都可以輕松Hold住。這套系統的開發者相信,內容編輯應該是簡單而易用的,也就是在這想法的驅動下Apostrophe的編輯體驗設計的非常容易上手,網站編輯也可以輕松掌控網站內容。
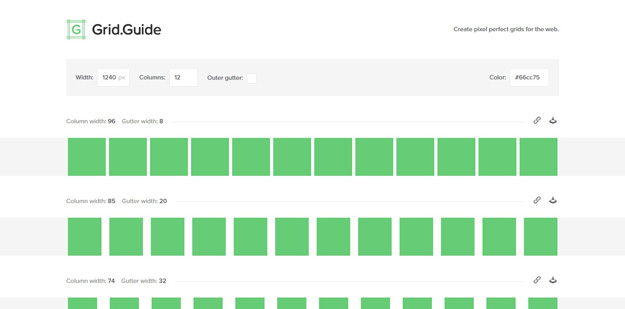
8. Grid.Guide

Big Bite 的員工發現計算柵格的寬度是一件非常惱人的事情,尤其是在嵌套結構下。正是在這種需求的驅動下,他們發明了這款Grid.Guide工具。這款工具會根據最大寬度和列數來幫你計算可能的排列組合,生成對應的PNG文件,讓你可以直接托拽到相應的工具中使用。更重要的是,Grid.Guide是完全免費的!
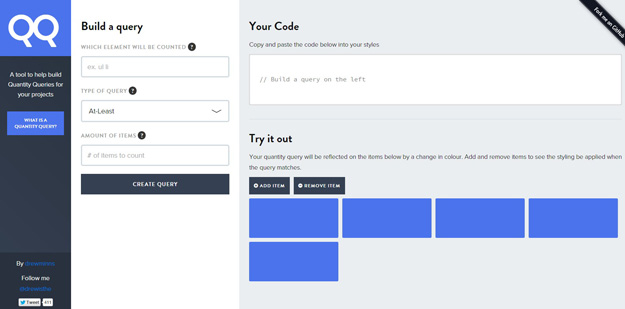
9. Quantity Queries

Quantity Queries 是一款幫你進行數量查詢的工具。
10. Timber

Shopify Timber 是一款前端框架,用於快速便捷地構建Shopify主題。其實從廣泛意義上來說這是一款可以廣泛應用的主題制作工具,並不全限制於在Shopify中運用。不論是經驗豐富的設計師和前端還是新手都可以靈活運用,其中包含了模板、標記、模塊和CSS框架,根據你的需求調用就好了。
11. Now UI Kit

InVision所提供的這套Now UI Kit 是一套堪稱完美的跨平台UIKit,可以用於網頁設計、平板和手機的界面,當然,最重要的是它是免費的。其中包含了52個完整的設計模板、35款可以自定義的圖標以及可以運用在各種界面中超過180個UI組件。
12. Unsplash

我們其實已經不是第一次推薦Unsplash.it ,它是用於網頁中的圖片占位符,其中所用的圖片是來自於網站Unspalsh.com,這個網站提供了許多高品質的圖片,這也使得Unsplash.it的效果非常不錯。
13. Gitup

Gitup 是一款為Git所准備的圖形化客戶端。在Gitup的協助下你可以便捷的提交、創建新的分支、合並等等等等。Gitup 賦予了Git全新的交互方式,讓代碼管理更加迅速、安全、無痛。
14. Color Hunt

ColorHunt 包含了一系列漂亮炫酷的色彩組合,網站會每天更新配色方案,並且根據浏覽數排列出最漂亮的配色方案。
15. TinyCon

TinyCon 是一款管理Favicon 的庫,借助它可以方便地管理Favicon和彈出框。



