萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 2015移動端UI/UX設計趨勢報告
2015移動端UI/UX設計趨勢報告
不論是在手機屏幕上,浏覽器上,還在只能手表的屏幕上,設計都是促使產品和用戶互動的最重要的驅動力之一。從扁平化設計到 Material Design ,從小屏幕到大屏幕,我分析了一下設計的趨勢演變規律,並同你分享一下我的一些拙見。到底有哪些趨勢?這些趨勢的存在,對於用戶有何裨益?它們將會創建怎樣的未來?這就是今天的文章所要探討的內容。
作為近年設計領域中最具有代表性的設計風格,我們不妨從扁平風和 Material Design 入手,聊聊它們是怎樣出現、如何成為現如今的設計趨勢。
更輕量的設計

Shot by Ghani Pradita
它是什麼
相比於使用大量漸變和陰影堆砌細節的擬物化設計,扁平化設計在美感、程序設計以及流行趨勢上,有著更為明顯的優勢。扁平化的設計對於負空間的運用有著更高的要求,不再對漸變和陰影有太多依賴,用簡約的界面,專注於核心的信息,將流程中無法提高用戶操作效率的設計元素移除。
為什麼
輕量級的設計可以避免用戶分心,引導用戶專注於屏幕上更有意義更重要的內容,導航也因此更容易,時尚、現代、簡約的美學也更符合目前品牌設計的訴求。
用單一字體貫穿整個設計

Shot by Brian Plemons
是什麼
降低單屏的字體類型的數量,從而強化排版的設計感和美感。不同的字體擁有不同的氣質,帶來不同的感受,字體大小和疏密的排列則能更好的區分內容的親疏關系。
為什麼
通過橫貫整個設計的單一字體來擁抱一致性設計,並不是只有品牌設計會做的事情,應用程序、桌面和站都可以通過這樣的優化統一多平台的體驗。另外,單一字體也能讓界面更加簡單易用,提升內容識別度。
用空間來間隔

Shot by Eric Atwell
是什麼
通過線條和分隔符來進行劃分內容區塊是之前所流行的處理方式,但是這樣會讓界面擁擠不堪。通過空白空間來劃分區塊能讓界面更加通透,構建更優秀更干淨的界面。
為什麼
移除分割線和分隔符可以為界面提供更加現代化的外觀,專注於功能,比如可以將圖片和字體放大,提供更加清晰的層級劃分和更優的易用性。通過空間間隔來劃分區塊是一種非干擾性的設計,更匹配時下流行的風格和設計的需求。
高亮的數據

Shot by Morgan Allan Knutson
是什麼
用戶更偏愛簡單的界面,大號的字體和醒目的色彩,希望特定的數據在最重要的位置顯示出來,而這些被高亮處理的數據會隨著用戶的狀態變化而靈活地變化。
為什麼
通過增加字體尺寸和顯眼的色彩來將用戶的注意力轉到特定的區域,這種方式更加潛移默化,不顯突兀。在這樣的設計之下,用戶會更快地接受信息和數據,更高效地導航。
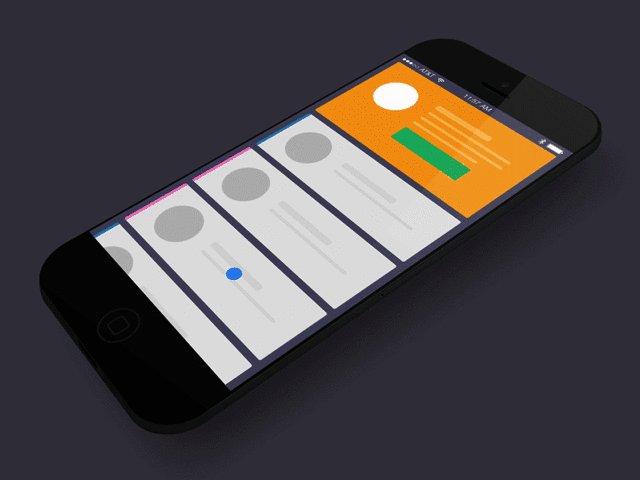
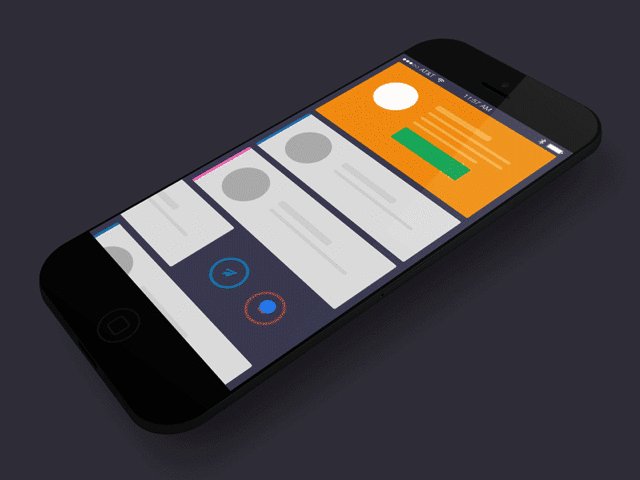
微交互

Shot by Kirill
是什麼
圍繞特定的用例,通過微妙細小的動效或者交互強化它的視覺效果。通常當你完成某個過程的時候,比如收藏某個條目、彈出提示框,這個時候微妙的動畫會強化這些動作,將這些控件同其他的元素區分開來。
為什麼
這些微交互能夠作為信號提示,來提醒用戶動作和任務的完成,它們更簡單、更有趣也更加吸引人。微交互通過微妙的細節和動效賦予界面更強大的生命力。
簡約的配色

Shot by Ari
是什麼
扁平風在2013年開始大規模流行,令簡約設計風成為了大勢所趨。為了更為契合簡約的設計理念,設計師和用戶都逐漸開始喜歡用更少的色彩來完成設計。
為什麼
色彩的運用是營造情緒、吸引用戶吸引力、構建品牌意識必不可少的組成部分。更少的色彩能讓品牌形象更加突出,色彩的減少意味著凝聚性的提升,用戶更容易買賬,因為它不容易讓人分心,突出主要功能和內容。
分層的界面

Shot by Roman Nurik
是什麼
擬物化的設計在幾年前占據著設計領域的主流,隨後扁平化設計的革命將擬物化打入冷宮。可是隨著時間的推移,層級更多、細節更豐富的扁平化2.0出現了,分層的扁平化界面讓二維化的扁平風擁有了深度和更多維度,為用戶帶來一種更為“真實”的體驗。
為什麼
早期的扁平化設計存在“過於扁平”的風險,而扁平化2.0的出現,讓扁平化的設計擁有了層級,以Material Design為代表的這類設計風格,通過陰影和分層顯示,讓界面步入3D,讓不同的層有了對應的Z軸座標。不同的組件之間的相互關系開始越來越清晰了。
幽靈按鈕

Shot by Gleb Kuznetsov
是什麼
幽靈按鈕是無色彩填充的透明按鈕,它的邊界用非常纖細的線勾勒出來,本身的形狀通常是圓角矩形或者方形,這些按鈕的名稱用簡單的文字來標識。
為什麼
這些干淨而時尚的按鈕設計同樣可以抓住用戶的吸引力,同時還不會顯得過於突兀。幽靈按鈕讓按鈕在界面擁有了更高的融入度,甚至於按鈕可以在界面中擁有不同的層級。在Material Design中,幽靈按鈕還擁有輕微的陰影來表現層級。
手勢操作

Shot bu Javi Pérez
是什麼
設備借助陀螺儀和運動傳感器,能夠感知速度、加速度、方向等參數,識別運動和手勢。用戶同屏幕之間的交互從簡單的點擊延伸到現實生活中的手勢、動作等不同的交互方式。
為什麼
用戶熟悉手勢,當用戶需要刪除條目的時候,不論用戶是是什麼年齡,性別,社會背景,將條目移出屏幕都是下意識並且易於理解的操作。更少的點擊,更多的滾動和滑動令用戶體驗有了極大的提升。
動效

Shot by Eddie Lobanovskiy
是什麼
隨著技術的發展,現在開發人員可以借助樣式表來充分控制動畫效果。基於動效的設計包含不同的形式,過渡效果、動畫、甚至是有深度和紋理的3D效果。動效的存在有助於用戶理解內容,熟悉界面,讓更重要的部分被動效呈現出來。
為什麼
動效會吸引用戶的注意力,而不會被分散。通過視覺上的變化,提高用戶的參與感,並且取悅用戶。
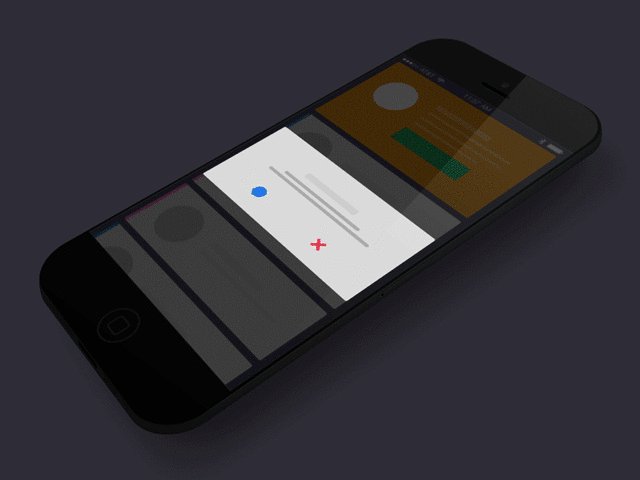
更短的流程

Shot by Jan Losert
是什麼
越來越多的應用開始使用單頁面來搞定整個操作流程或者多個步驟,替代之前流行的多界面導航,降低用戶在操作過程中花費的時間和精力。
為什麼
移動端本身的特征決定了移動端用戶對程序的流程和易用性有更高的要求,將操作流程最小化有利於提升移動端的用戶體驗,從而提高操作的轉化率和操作頻率。
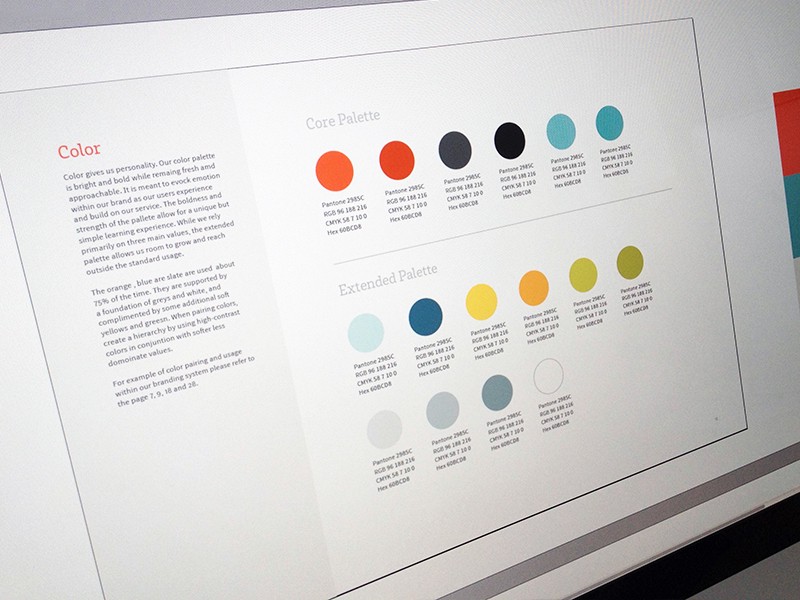
設計標准

Shot by Bill S Kenney
是什麼
在設計項目開始之初,設定一套標准化的視覺語言,包含色彩、圖標、字體、排版等因素。
為什麼
標准化的設計有助於建立應用程序和不同平台之間的一致性,它可以讓項目更平穩地推進,更容易修改也可以減少錯誤的發生。
原型設計

Shot by Ramil
交互設計排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



