萬盛學電腦網 >> 網頁制作 >> 交互設計 >> ORIGAMI五分鐘零基礎入門秘籍
ORIGAMI五分鐘零基礎入門秘籍
Facebook新推出的Origami插件非常強大,配合Sketch可以非常方便的搞定Demo動畫。鑒於國內幾乎沒有教程,今天騰訊同學整理了一份Origami入門文檔,就算是零基礎也可以迅速上手,強烈推薦 >>>

早在Facebook推出Facebook Home時,相信強大的原型工具Quartz Composer就進入了很多設計師的法眼,無須編寫代碼就可以輸出細膩豐富的動畫,這個太刁了,和大家一樣,彼時我也信誓旦旦勵志要學會這個玩意兒,於是開始參考教學視頻摸索,甚至拿著Quartz Composer的Guideline企圖翻譯,結果發現並不是那麼簡單。於是學QC這件事情就一直一直擱淺,直到Facebook又推出了Paper,有了Origami這個插件,QC的門檻瞬間降低了很多,終於,感覺自己入!門!了!!尤其是和Sketch聯動,做demo真是方便了很多。這裡按照自己的理解參考各種資料的總結對Origami整理了一份入門篇文檔,真的可以幫助零基礎的同學入門,歡迎同樣在研究的同學一起探討,有不對的地方求指正~
基本概念
首先說一下“模塊”(patch),模塊是QC裡面最基本的元素,不同的模塊實現不同的功能,要搭建一個原型,實際上就是把不同的模塊按照邏輯像搭積木那樣拼裝的過程。
模塊可以簡單區分為這樣兩類:圓角和方角。
圓角是最普通的模塊,而方角的模塊叫做“宏”(Macro),可雙擊進入詳細編輯。(我把它理解為文件夾)

模塊還會有顏色的區別,藍色的模塊是輸出模塊,在畫布中可以被看到;黑色模塊是最常見的狀態;紫色模塊表示模塊內部還有其他子模塊。
模塊和模塊之間用連線的形式拼接起來,模塊左側是輸入接口,右側是輸出接口,將A模塊右側的輸出點連接到B模塊左側的輸入點,即可將A模塊的結果輸出到B模塊。
基本邏輯
這個模型是在一個文章裡面一位朋友分享的,我覺得非常到位,基本上每一條操作都是這樣的執行邏輯。
每一個動畫首先有一個交互觸發動作,然後用一個開關來控制一個動作的兩種狀態,兩種狀態對應變換兩個數值,然後表現在層上~ 數值變化前多一個彈性動畫來控制動效。

下圖是最簡單的圖片放大縮小的例子,在數值變化的地方給圖片大小一個初始值和結束值,就可以簡單的實現點擊圖片放大縮小的效果了~~~~


小試牛刀
搞清楚基本概念和基本邏輯之後,就可以上手試試了。
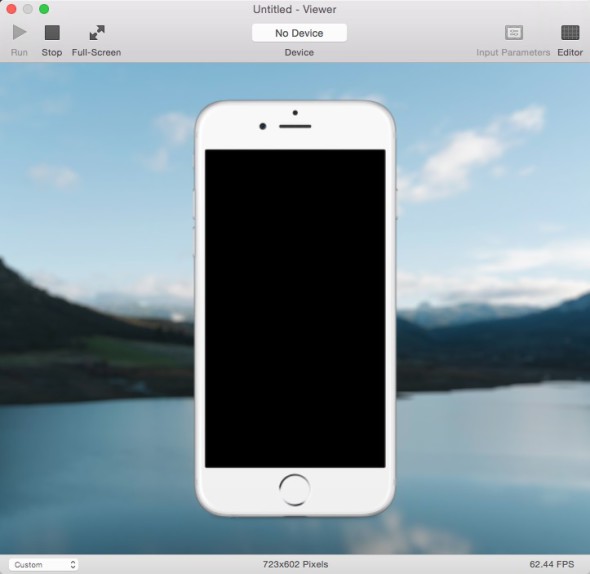
我們先新建一個Origami file。

如下圖,會彈出左右兩個窗口,這是Origami默認的文件,由此也可以看出Origami為移動而生~ 第一個patch可以控制右側手機的樣式、橫屏還是豎屏等等,第二個patch是方角的,也就是上面說的宏(Macro),雙擊它就可以將我們想要設計的內容放在手機裡面了。第三個patch是藍色的顯示層。

每一個patch都可以雙擊修改名字,在後面內容變多的時候,起好名字變得非常重要。可以看到每一個patch都有自己的輸入輸出參數,可以都調一下試試看效果~~~
在viewer窗口,有很多很好用的快捷鍵可以調整展示的樣式。例如,每次我會很習慣地去掉拿著手機的手……在viewer窗口激活的狀態下, 鍵盤輸入H,就可以去掉手了;鍵盤輸入=/-可以切換背景樣式;鍵盤輸入F可以全屏展示,去掉手機框。

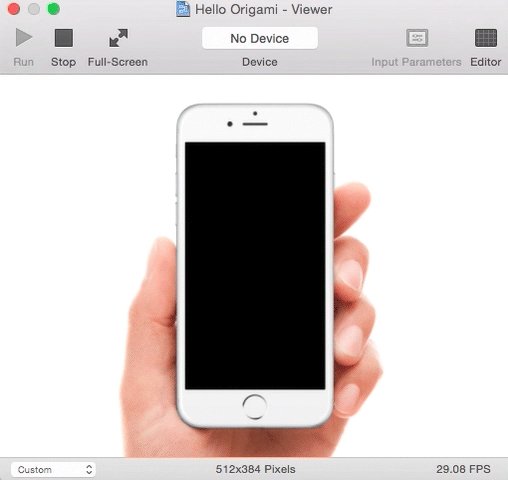
Demo1. Hello Origami
按照開發教程最習慣性的做法,我們先來做一個“Hello Origami”的demo。
雙擊Layer Group,進入界面內編輯態,這裡有一個已經存在的patch是Fill Layer,這是一個填充圖層,用來設置背景。
在編輯區域,鍵盤輸入T,就出現了一個Text Layer。 這裡說一下,調出所有patch庫的快捷鍵是“command + enter”。(請叫我快捷鍵瘾君子~)
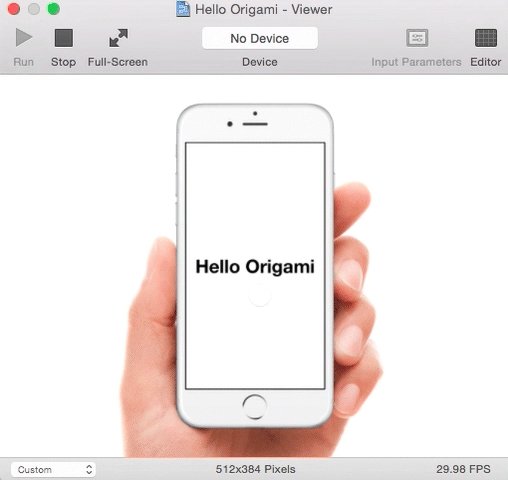
可以看到viewer區域已經有“text”顯示了,選中Text Layer 按“command+1”,可以呼出這個layer的設置項,就可以隨便調整試試看了,我們在Text項裡寫上“Hello Origami”,就完成Demo1啦~~~


Demo2,可交互的Origami
接下來我們試著讓案例交互起來,做一個點擊窗口,文案顏色和背景顏色互換的demo。
在編輯窗口,鍵盤輸入I,可以看到出來了一個Interaction2的紫色patch,這是一個交互指令patch,輸出交互指令,down是鼠標按下狀態,up是鼠標單擊狀態,tap是觸碰,drag是拖拽(這裡提一下,從手機來操作時,感覺up和tap是一樣的,我也有點不理解)。
在編輯窗口,鍵盤輸入“command + enter”,呼出Patch Library,輸入Color Transition,其實看名字大家應該就知道這是個啥,對就是這個東西來切換顏色。再在編輯窗口,鍵盤輸入“shift + S”,得到Switch patch,這是一個開關。
連接幾個patch,我們就可以切換Hello Origami的顏色了,同樣的方式,把背景再同步切換一下,Demo2 完成~~~~


和切換顏色同樣的道理,我們可以用Transition切換文本的大小。Layer中,scale是控制大小的元素,按百分比變化,1為100%以此類推。這時候你可能會覺得切換效果不夠柔和,很生硬,在編輯窗口,鍵盤輸入A,出現一個Pop Animation,這是一個動畫過渡的效果,把這個patch放在顏色變化前,就會有過渡效果啦~~~~

如下圖,就出來一個最簡單的閃屏感覺的動畫。

一些概念
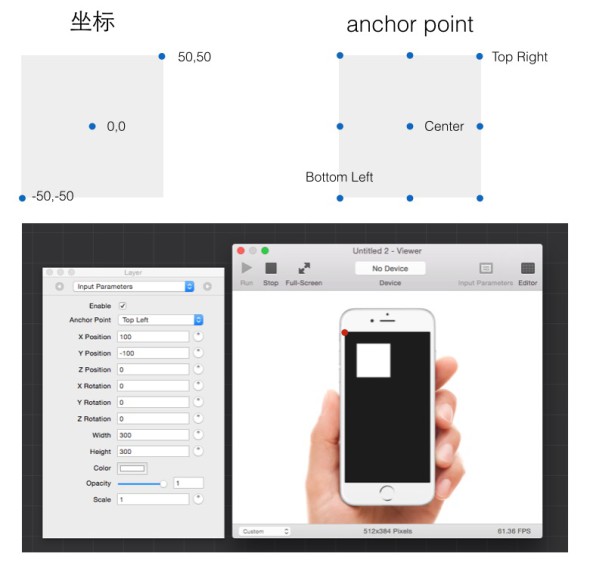
關於坐標
在Origami裡,每一個patch的anchor point,默認狀態在畫布中心(0,0),我們可以對每一個patch定義它的anchor point, 舉例來說,如果想要一個元素在左上角,則可以設置它的anchor point為top left,然後設置它位於左上角的位置是(100,-100),如此,就可以得到一個距離頂部和左邊緣分別100的位置。

關於單位
在Origami裡,width、height、position都是以pixels為單位;opacity和scale是百分制,0-1分別對應0和100%。
常用patch
這部分也是參考了網友的智慧~~~把他們按照類型簡單歸了一下類,很清晰~
顯示類

交互觸發類

交互響應類
- 上一頁:手把手幫你學會在網頁設計中運用負空間
- 下一頁:什麼是交互設計的三大法則?



