萬盛學電腦網 >> 網頁制作 >> 交互設計 >> WINDOWS 10通用應用設計趨勢分析
WINDOWS 10通用應用設計趨勢分析

編者按:騰訊精品長文流!今天月兔同學將通過Win 10的系統新特性和已公布的通用應用,來簡單分析一下Windows 10 的設計趨勢,來看看微軟有哪些顛覆自身的亮點 >>>
眾所周知,當初微軟在Windows 8上做了非常大膽的變革,除了開創性的Metro設計語言,傳統桌面和平板兩種模式的融合也是一大特色,可這兩種操作模式在使用體驗上的不一致也成為Windows 8飽受用戶诟病的原因之一,但微軟自始至終都朝著平台大融合的目標堅定前行著。經過一路探索,微軟終於通過在Windows 10系統的公布,展示了一個更加清晰明了的戰略方向:構建一個面向全部Windows設備的核心操作系統。

一、系統新特性
首先,我們先來了解幾點與應用設計相關的一些系統特性:
通用應用(Windows Apps)
在微軟Windows 10發布會上,通用應用(已經由Universal Apps更名為Windows Apps)是出現頻率很高的一個名詞,那什麼是通用應用呢?簡單來說,在Windows 10上將真正實現以盡可能少的開發量即可打造全平台都可運行的應用,從電腦、平板、智能手機,甚至到Xbox One都無縫過渡,並且保持整體一致的用戶界面和操作體驗。與Windows 8上的Metro應用只有全屏模式不同的是,通用應用在桌面模式下支持窗口模式,這意味著觸屏和鍵鼠兩種操作將得到更好的融合。
通用應用具有以下優勢:
1. 統一的UI和體驗可以減少用戶在不同平台間的學習成本
2. 大大減少了開發成本
3. 可通過一個應用拉動不同平台的用戶群
自適應用戶體驗(Adaptive UX)
微軟針對Windows 10系統專門提出了自適應用戶體驗的這種理念,並為通用應用提供了一套統一的跨設備自適應控件。這套控件的視覺元素和交互體驗都是整體一致的,但針對不同的操作場景和設備有細微不同的體現,比如觸摸屏、應用彈出控件等,當用戶觸摸時自動使用較大面積按鈕,使用鍵盤時與之相反。

Continuum模式
Continuum模式是專門為混合形態設備設計,比如Surface,也就是說開啟此模式後我們的設備可以自由切換平板狀態和筆記本狀態,系統會根據是否為觸控屏幕以及是否有鍵鼠來判斷是否進入“平板模式”。比如有觸控功能的設備拔下了鍵鼠配件,Windows 10 會提示是否開啟“平板模式”並將應用全屏顯示,整個界面會針對觸控略微放大,而且開始菜單也會變成全屏。這種模式較好的融合了觸屏和鍵鼠兩種操作場景,減輕了桌面和平板模式間的孤立感。圖為在桌面和平板模式下開始菜單的不同樣式。

二、設計趨勢分析
再來看看Windows 10上的官方應用對比Windows 8上的版本有什麼不同:
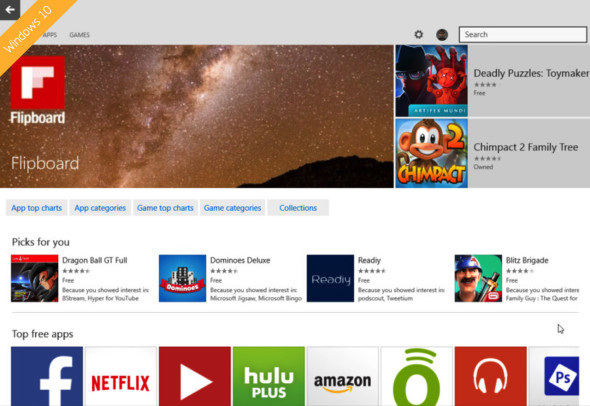
應用商店(平板)


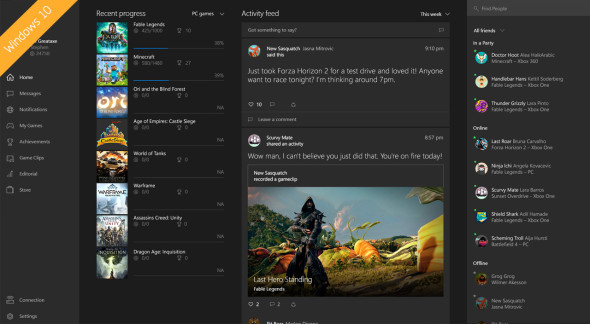
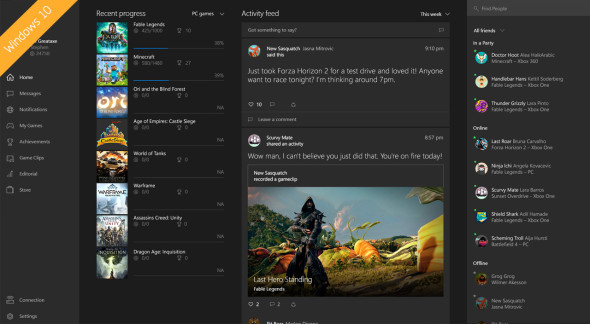
XBOX(平板)


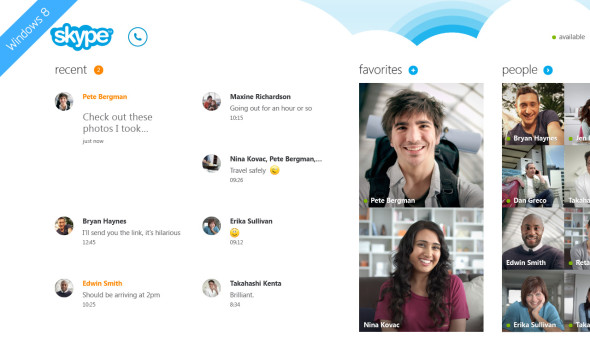
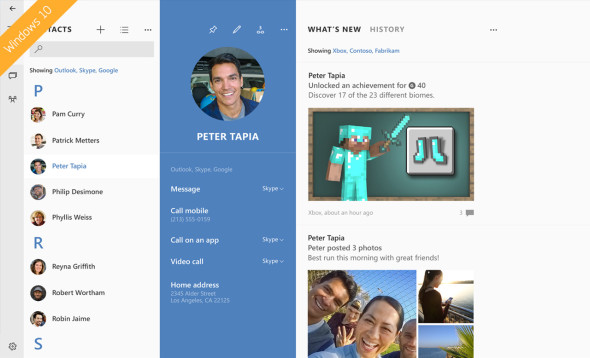
Skype(平板)


可以看出Windows 10的應用標准已經與之前的樣式發生了非常大的變化,筆者認為可以歸納如下幾點:
自適應布局(響應式設計)成為通用應用核心結構
除了要應對通用應用在桌面模式下縮小放大的窗口變化,未來搭載Windows 10的設備尺寸也會多種多樣,所以,靈活且高效的自適應布局理所當然是最符合通用應用跨平台、窗口化的特點的,在上面的圖中我們可以看到Xbox和Skype都改為了多欄式布局。

橫向滑動不再是典型的系統浏覽形式
我們都知道Metro UI的設計語言之一就是橫向滑動浏覽,但隨著Surface系列設備的屏幕比例從前幾代基於橫向操作而設計的16:9變成了Surface Pro 3的3:2,似乎已經是微軟在傳遞調整產品方向的訊息。而如今我們可以看到上圖中Windows 10官方通用應用基本已經摒棄了整個信息流的橫滑浏覽,只是在個別分類下采用。對此變化,可以想到的原因之一是通用應用在桌面模式下為窗口模式,當窗口尺寸變得窄小時,自然不適合用橫滑來浏覽信息。
探索新的導航解決方案
既然Windows 10已決定弱化橫向浏覽,那必然需要一種更好的導航形式來替代之前的大字號橫滑導航,大部分的通用應用都開始嘗試采用“漢堡菜單”(Navigation Drawer)來作為統一的導航形式。雖然漢堡菜單已經被廣泛應用在網站、IOS及Android系統中,但是由於其易用性還存在很大爭議(特別是在Phone上),所以在正式版發布前,漢堡菜單會不會成為微軟的最終解決方案還不得而知。


更多元化的設計風格
在Windows 8上,不論是手機還是平板應用,在系統設計規范的指引下都顯得“高度統一化”,以至於每一個應用看起來幾乎都是大號字體+方塊磁片的組合。Metro UI這種去掉所有裝飾只呈現信息的設計理念其實一定程度上等於剝離了帶給用戶情感化體驗的元素,從而使用戶越發審美疲勞。還好在新的通用應用設計中,我們可以看到除了開始菜單以外,曾經那些單一的Metro元素已經越來越少,而線型圖標、居中布局、圓形、分割線等等元素的加入使界面變得更加豐富起來,可以說Metro UI的設計語言已被逐漸弱化,微軟開始鼓勵並給予開發者更大的設計自由,未來Windows 10將逐漸和IOS及Android平台的扁平化風格趨於統一。
不同設備和操作場景需要定制化設計
雖然在理論上開發者可以通過一次編寫和一套UI使通用應用在所有Windows平台上運行,但根據實際情況來看,小尺寸的設備界面並不等同於大尺寸的設備界面縮小為窗口化時的效果,設計師仍然需要針對不同的設備和操作場景(如觸屏或鍵鼠)來定制設計方案。在保證應用設計統一性的同時,也要兼顧不同設備的使用體驗,這對設計師來說也許是一個挑戰。

針對不同的設備特點,同一個通用應用運行在手機和平板上的區別
最後,根據以上趨勢分析,再補充兩個小Tips:
1.開發者們可以利用這次Windows 10設計風格向其他平台靠攏的機會,更方便的從IOS及Android平台將應用移植到Windows 10,或者對原有的Metro版本進行優化,保證品牌和設計的統一性。
2.很快,通過免費升級到Windows 10的PC用戶將會占絕大多數,所以在為通用應用進行設計時應以窗口模式鍵鼠體驗為基准進行設計,再保證全屏觸控模式的可用性。
總結:
這一次,微軟再次徹底的顛覆了自己,也許我們開始從Windows 10身上看到其他平台的影子,也許曾經獨樹一幟的Metro UI即將與我們告別,但是從目前的體驗來看,筆者認為Windows 10毫無疑問是變得更優秀了,只



