萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 同行總結可即刻上手的IOS規范參考
同行總結可即刻上手的IOS規范參考
最近一直在研究移動端的設計,不同於創意稿,側重於想法,視覺傳達,較少考慮開發成本,或者產品需求。要上線的設計稿需要嚴格的視覺規范,而非單個頁面的展示,是一個整體、統一、成套的系統。需要考慮也比較多,時間,人力,質量都必須去考慮。所以,決定為新的移動端產品做一套視覺規范。也有以下有幾個好處:
對於設計或者開發人員更具指導意義
保持產品視覺與交互的統一
提高工作效率
…
以下是在寫視覺規范前一部分對iPhone幾個較為典型界面的總結,一方面是了解蘋果的一些默認數值,另一方面是對視覺規范有個大體的參考基礎。
以iPhone5 設置頁面為基礎
高度
狀態欄+導航欄 高度 128px,1px分割線,共129px,
列表內小圖標大小 58*58px 圓角為12px
板塊與板塊之間的間隔為70px(如果狀態欄+導航欄有1px分割線的話距離為69px)
列表高度為86px

字體
iPhone的系統字體,在設計稿中最接近的中文字體為黑體-簡 英文寫作Heiti SC 英文字體為helvetica Regular
導航字體 中體 樣式:渾厚 34px
列表類字體 細體 樣式:渾厚 34px
邊距
上下不限制
左右距離手機屏幕邊緣 左右各30px
列表內圖標上下左右間距30px
以iPhone5通知中頁面為例
板塊說明文字 26px 細體 渾厚 與板塊距離18px
列表類標對一級標題說明 24px 細體 渾厚 與一級文字距離8px
列表高度(包含1px分割線)100px

以iPhone5的APP Store 更新頁面為例
導航上返回/更新的字體:33px 細體 渾厚(沒錯就是33px —_—|||);箭頭與屏幕邊框距離為16px
控件一級菜單欄內tab切換:580x58px(包括2px描邊) tab裡字體:24px 細體 渾厚
搜索框:608x56px;圓角12px;搜索框內字體:28px 細體 渾厚
更新列表內圖標: 128x128px ;圓角:30px
列表高度(列表不包括向下1px分割線):168px,所以icon距離列表20px
列表內文字:28px 細體 渾厚;說明性文字:24px 細體 渾厚
列表內部按鈕大小92x52px ,包含2px描邊,字體大小28px 細體 渾厚
tabbar下部菜單:高度 98px(包含頂部1px分割線);字體20px 細體 渾厚
更新通知紅點大小: 36x36px 紅點內數字 helvetica Regular 24px

屏幕像素尺寸與物理尺寸
pixels per inch 每英寸上像素點數量,iPhone3gs和iPhone4s屏幕大小同為3.5英寸。但是iPhone4s是將一個像素分為了4個像素。

也就是說按原本的尺寸設計適合只需要建立320x480px的畫布(iPhone 3gs),視網膜屏出現以後就是將寬和高都乘以2倍。640x960px(iPhone 4s)由於圖片從大放小效果不會受到影響,但從小放大就會出現質量偏差,所以設計師們會以大尺寸為設計標准。這樣適配各個屏幕尺寸比較省時。
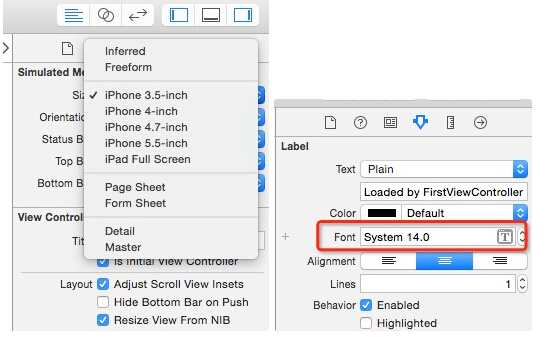
開發者在xcode上開發的屏幕選擇和設計師是不一樣的,他們只需要選擇手機的物理尺寸即可如下圖:

這裡有一個pt的概念,下面是引用《通俗易懂!超全面的移動端尺寸基礎知識科普指南》的一段文字:
1倍:1pt=1dp=1px(mdpi、iPhone 3gs)
1.5倍:1pt=1dp=1.5px(hdpi)
2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6)
3倍:1pt=1dp=3px(xxhdpi、iPhone 6)
4倍:1pt=1dp=4px(xxxhdpi)
目前就總結了這些,基本能夠理解以後,與開發者合作就比較容易,也能夠很好的進行視覺還原的工作!
- 上一頁:攝影與網頁設計的親密關系
- 下一頁:五招教你設計一個頂尖的“聯系我們”頁面



