萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 扁平化設計和MATERIAL DESIGN有什麼不一樣?
扁平化設計和MATERIAL DESIGN有什麼不一樣?
兩種相似的設計風格,一個基於另一個。一個是新熱事物,另一個,有人猜測,已經以自己的方式成為一種時尚。一個是自發的——適應設計的趨勢,另一個卻是有目標——專用的設計指導規范。
你可能明白了扁平化與Material Design之間的沖突了。
但是,他們之間不同是什麼呢,本質上是一個比另一個更好?在某些用途上更好?實際上,一些人想知道它們之間的差別有多大,讓我們從最基本的開始:擬物化設計的身影出現在每一個身上。
擬物化設計

擬物化設計, 在這個背景下,設計是為了模擬真實的物理世界。通常,這需要設計的在線應用的形式看起來像他們的真實世界的變體,比如像電子合成器軟件,做的像鍵盤。這種界面的設計方式,在大部分的時間裡占據了主導的地位。
問題是,這不是基於數字設備可用性設計的,或者所有的旋鈕和按鈕可以用鼠標或觸屏操作,它看著只是模仿真實事物的外觀。
實際上,設計圈得到的結論是,需要其他東西,這將去掉所有的復古的裝飾元素,然後給他們留下的東西是,可用性放在第一位。所以他們從界面設計移除所有痕跡的擬物化設計,創建了扁平化設計。
扁平化設計

扁平化設計,在許多方面,基於最基本的元素進行設計。它選擇刪除任何樣式,那些令人捧腹的三維表現方式,像投影,漸變與紋理。它只關注與圖標之間的聯系,字體和顏色。
這是第一個在數字媒體設計上連貫的風格,一個利用互聯網的獨特的屬性和用戶的需求,快速發現的簡單按鈕,直接配色方案為了快速識別的元素,和簡潔的圖標。
外觀在扁平化設計裡面是次要的:重點是原始的功能。簡單的圖標隱喻甚至可以省略一些網站的內容, 引導用戶進行操作,僅僅基於它的顏色和圖片。此外,它加速加載時間和高或低分辨率屏幕上看起來顯示一樣好,提供更加可靠的用戶體驗。正因為如此,對設計者和用戶來說它會讓事情更容易。
贊成的意見
它擁抱了屏幕的限制基於這些去工作,而不是嘗試去做別的事情。
流線型的設計,擺脫不必要的圖形和動畫元素,減少加載時間。
沒有擬物化元素,你的讀者能很快速度發現內容。
刪除所有不必要的設計選擇,使網站設計速度更多
扁平化設計的簡化網站不斷地適應浏覽器,可以非常容易做出響應。
反對的觀點
扁平化設計可能限制、約束你去使用簡單的顏色,形狀和圖標。
如果走得太遠,很容易不小心創建一個毫無特色的和看起來一般的網站
一些網站,或應用程序,需要復雜的視覺線索來指導用戶來進行如何使用,這是扁平設計的一個主要的失敗點。一個常見的抱怨是,靜態的矢量圖形,它缺乏陰影,邊緣很難分辨是否可點擊按鈕
它的普遍性很難創建一個看起來很獨特的網站或應用程序。
有一點需要注意,這是一個2010年代中期獨特的審美,你的網站很快會過時,如何你不計劃去重新設計你的網站,時間相對會很快。
Material Design

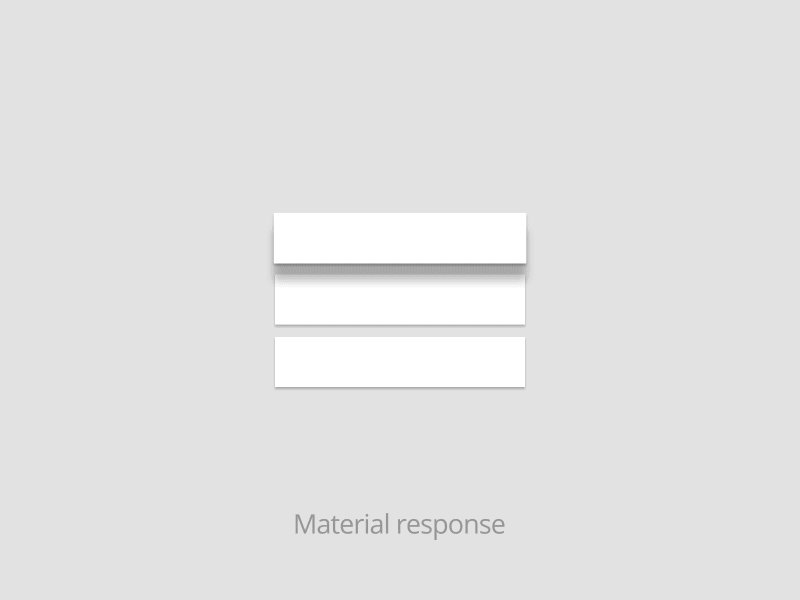
扁平化設計的評論家,認為這走的太遠了,消除所有的擬物化比較激進,即使是有用的。進入,借用Material Design層的概念,使用陰影,將數不清的圖像進行編輯和分離;斜面和動畫,它利用自然交互關聯深度與重要性。
Material Design,是由谷歌開發的一套設計標准,在這個文檔中,它有無數獨特而有趣的特性,但也許是最明顯的是它提出了平面像素的Z軸概念。事實上,它在扁平化設計上面增加了一些擬物化,創造 了一種一群二維平面飛機浮動在對方指定的海拔印象。
想象一張紙,能夠隨意隨意擴展收縮,重塑自身,融合和分離。現在把它們一個個疊放起來(他們也可以漂浮空中),然後在每張上面畫一個網站要素。簡而言之,這就是Material Design的概念。
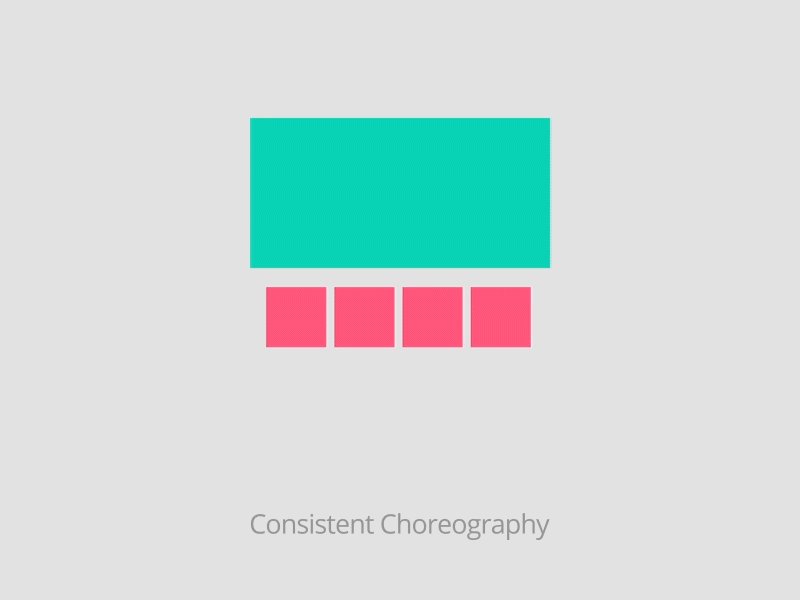
然而Material Design並不是完美的設計文檔的特征。它也並非一成不變的鐵桿定律。試著更多的把它想成問我未來設計的物理框架和模板。它的設計具有普遍適應性,就像安卓穿戴手表一樣,能響應屏幕的各種尺寸,甚至是不同形狀。Material Design的應用在其他app開發商中也在推廣。
Material Design是安卓應用設計的標准,因為它被應用到提及的穿戴設備上。它是否應該用到IOS上是引起不斷爭論的源頭。有人爭論說保持谷歌外形很有必要。其他人則認為它和剩下的操作系統相互沖突。孰對孰錯,全看你自己的決定。
贊成的意見
三維安排讓程序更易於互動:比如陰影被安排用來顯示分層。
和扁平化設計不同,Material Design都有詳盡明確的一套參考,沒有什麼需要你去猜測。
如果你想開發一個多平台的東西,比如一個網站和一個安卓應用,Material Design對所有設備都提供統一的體驗。這樣的話就會增加用戶使用方便性,進而巧妙地促進你的品牌化。
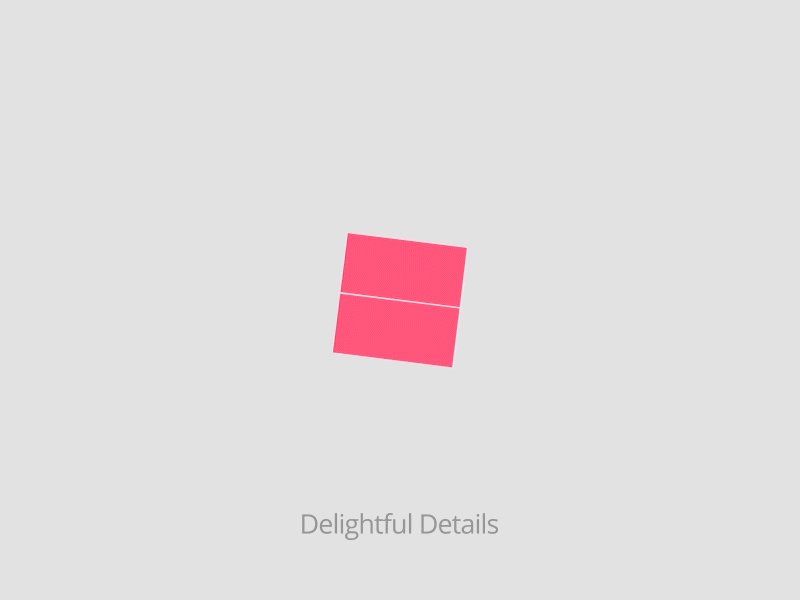
如果你對動畫感興趣,Material Design是個不錯的方法因為它自帶了許多這一類型的動畫。沒有它們你就只能動手畫了。
反對的觀點
不管喜歡與否,Material Design不可避免的和谷歌關聯。如果你想使自己遠離這點,為你的網站或應用創造一個獨特的特性,使用谷歌指引來實現要困難的多。
不是所有的系統都能實現預期幀頻。而且你很難知道該怎麼做才能提高那些不可實現者的可用性。
動畫會耗盡手機用戶的電池。
強制開發者們遵守設計指南可能會進一步扼殺個體創造力,阻礙更多動畫和裝飾特點的發展。
總結
Material Design和扁平化設計真的沒有那麼大的天壤之別:兩個都用同樣干淨和最低的美感。當扁平化界面被分割,你基本能從中想到質感界面。盡管Material Design動畫廣泛收到表揚,但是總結起來也不過是更加用戶友好化。事實上,沒有人說你不能把二者的美感相結合,用Material Design激活一成不變的扁平化網站。
在我看來,扁平化網站很實用。比起滿是動畫和復雜圖片的網站,它們的下載速度更快。如果你要設計一個極為簡單的網站,針對使用不同設備,技術經驗水平不等的各種用戶,或者只是重視用戶體驗多於形式,扁平化設計正適合你。如果你對在網站上放各種動畫或動態圖片無感,主要對原始的簡單化和可用性有興趣,毫無疑問我會推薦你選擇扁平化設計。但是如果你想創建一個有動畫的更加花哨的網站,當然要選擇Material Design。
- 上一頁:自然風景大圖背景的網頁設計
- 下一頁:騰訊設計產品化的微型實踐經驗



