萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 移動缺省頁如何設計才會內容“豐富友好”?
移動缺省頁如何設計才會內容“豐富友好”?

缺省頁面,是出現在用戶沒有提交任何資料或者網絡連接不通暢的情況下所展現的頁面。通常設計師們習慣用豐富的數據內容把頁面設計得美觀實用,考慮的都是界面展現的“理想狀態”,往往會忽視沒有內容的“缺省狀態”。
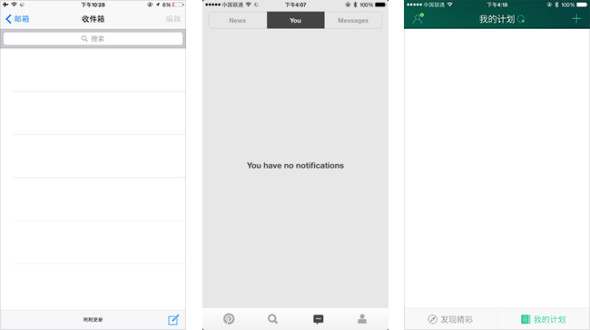
未經過精心設計的缺省頁面降低了用戶的使用體驗,並可能給用戶帶來困擾,如下圖iOS系統郵件App,無郵件時界面上沒有任何有效反饋信息,用戶不能明確得知到底是網絡問題還是賬號同步出錯亦或者是收件箱內確實一封郵件都沒有。同樣的情況也出現在Pinterest和出發吧的界面裡。

那什麼內容可以被添加進入缺省頁面從而使其“豐富友好”呢?Nathan Barry 在 Designing Web Application 中提出了“WWH”的概念來幫助產品設計師解決此類問題。
告訴用戶什麼樣的數據將會出現在這裡(What)
首先,用戶很可能是第一次接觸你的產品,他們對於使用還不是很了解,而這正是你可以利用缺省頁面向他們提供說明的好機會。設計時可以使用簡單明了的文案告訴用戶這裡將會放置什麼樣的內容。花點心思在這裡,不要讓空白的缺省頁成為用戶最後看到的狀態。
下面是一些優秀的范例:
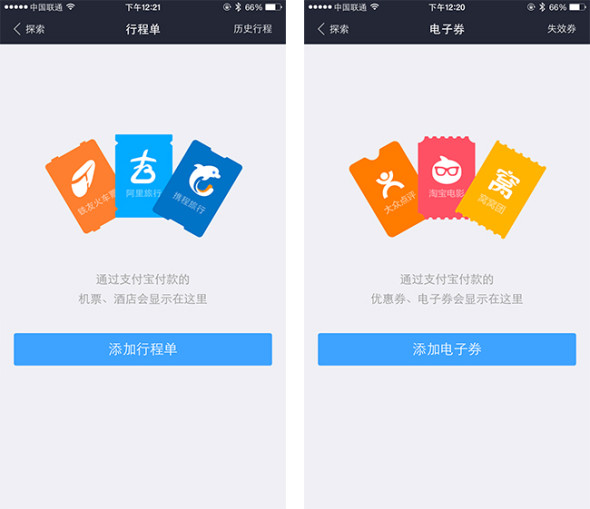
支付寶錢包的電子券和行程單頁面通過票據圖形+文字清楚地說明該分類下會出現什麼內容,並在屏幕下方提供添加票據的按鈕。

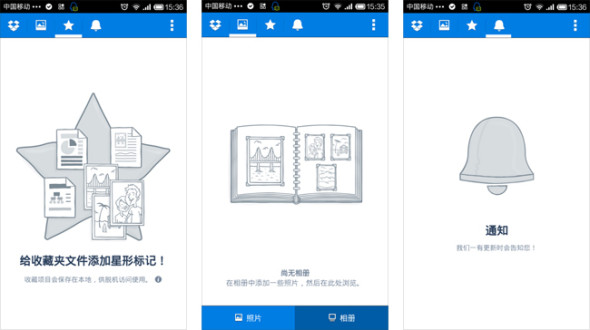
Dropbox是筆者非常喜歡的一款網絡文件同步工具,產品面臨的問題是需要引導用戶上傳內容。應用在用戶首次使用收藏、相冊及提醒功能時通過灰階加線條風格的圖示和淺白的文字說明告知用戶如何使用這三個功能,畫面在保持一貫品牌風格的同時也降低了用戶因為列表內空無一物而產生情緒上的挫敗感。

除了簡單的圖標加文字說明之外,一些應用還有一種更為快捷直接的方式:預置內容,即讓用戶直接體驗真實的信息內容,或是一些范例信息,而不需要憑空想象。
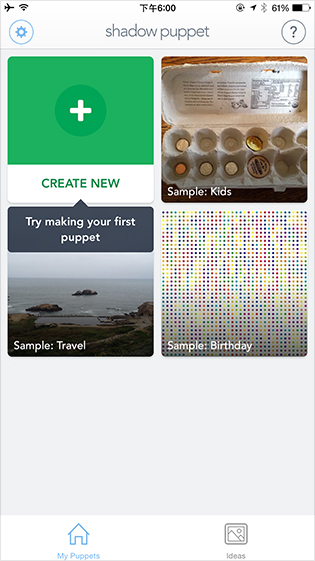
Shadow Puppet可以把照片和視頻剪輯結合聲音、貼紙等制作成動畫,制作簡單,被譽為視頻版的PPT。它的首頁預置了展示用的視頻樣本,用戶可以通過觀看視頻案例對Shadow Puppet的視頻制作有感性的認知。

告訴用戶為什麼要在這裡提交內容(Why)
在了解完信息的內容形態以後,就要提供給用戶一個提交內容的理由。缺省頁的設計應該簡單告訴用戶建立內容的好處,比如你可以認識更多人,可以更有條理也更高效地管理信息等等,幫助用戶產生使用目的。
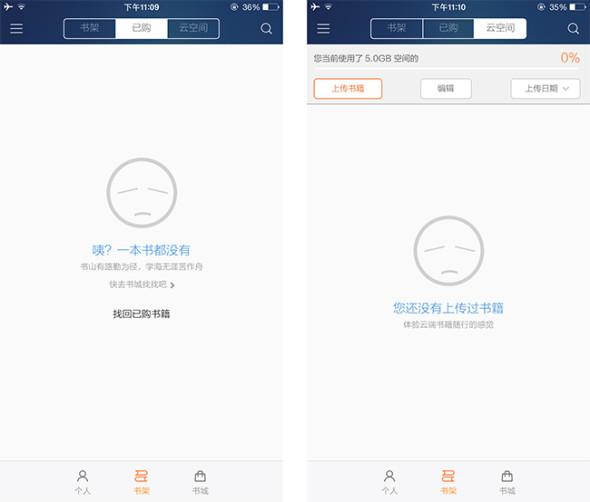
多看閱讀的已購和雲空間缺省頁面直接告訴用戶:快來買書並上傳到雲空間吧,這樣你就能有跨平台同步書籍的體驗了。

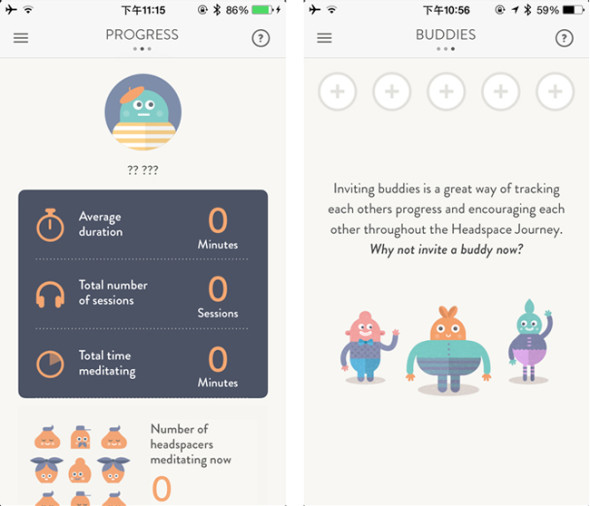
充滿情感的文案和圖示也可以激發用戶提交內容的興趣。Headspace是由Headspace.com出品的一款專注於教人們怎麼冥想並提供語音引導的應用。它在缺省狀態下的朋友頁面就提供給了用戶這樣的理由,通過添加朋友,可以監督和鼓勵彼此的冥想過程。 看到這樣萌萌哒的缺省頁面,用戶還有什麼理由不邀請好友一起來互相監督呢?

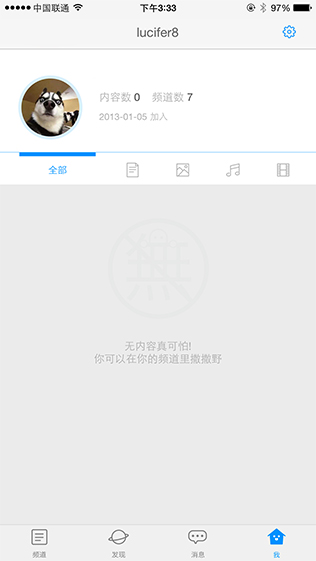
或者可以像興趣社交應用Same一樣,通過俏皮的文案來激勵用戶在自己的頻道添加內容。

通過明確的步驟性的操作引導用戶如何提交內容(How)
給用戶明確的操作指引,在界面中提供明顯的按鈕、箭頭指示用戶操作。指示內容最好在一頁內顯示完畢,如果步驟多,可以拆分到具體使用過程中進行指導。
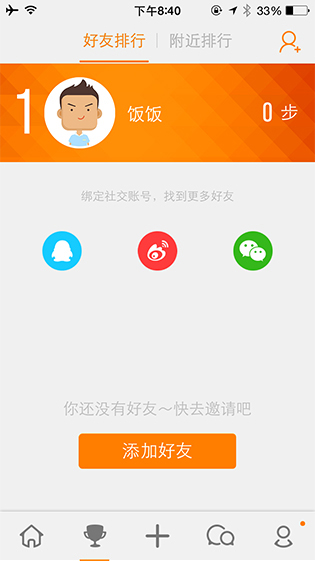
“樂動力”的好友排行頁面,在沒有添加過好友的情況下,該頁面展示了一些社交網絡的圖標和大大的添加按鈕提示用戶可以通過綁定社交賬號來找到更多好友一起PK運動量。

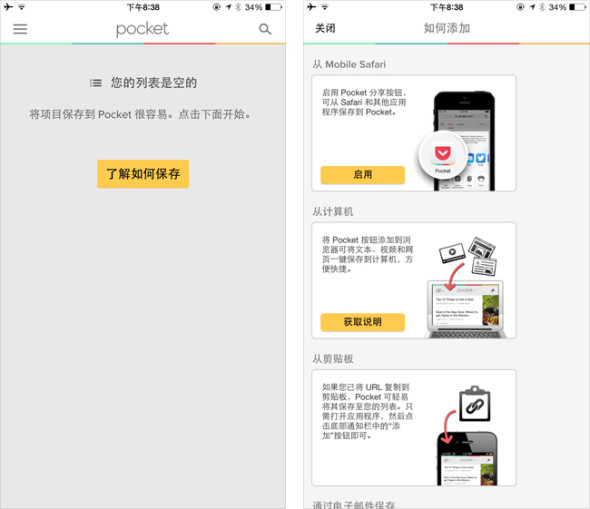
Pocket是一個可以讓用戶把內容(文字、圖片甚至視頻)一鍵保存下來,用於其他時間完成閱讀的工具。在初次使用時它的列表頁面內沒有內容時,會顯示一個“了解如何保存”的按鈕,點擊可以詳細了解添加列表的各種方法。

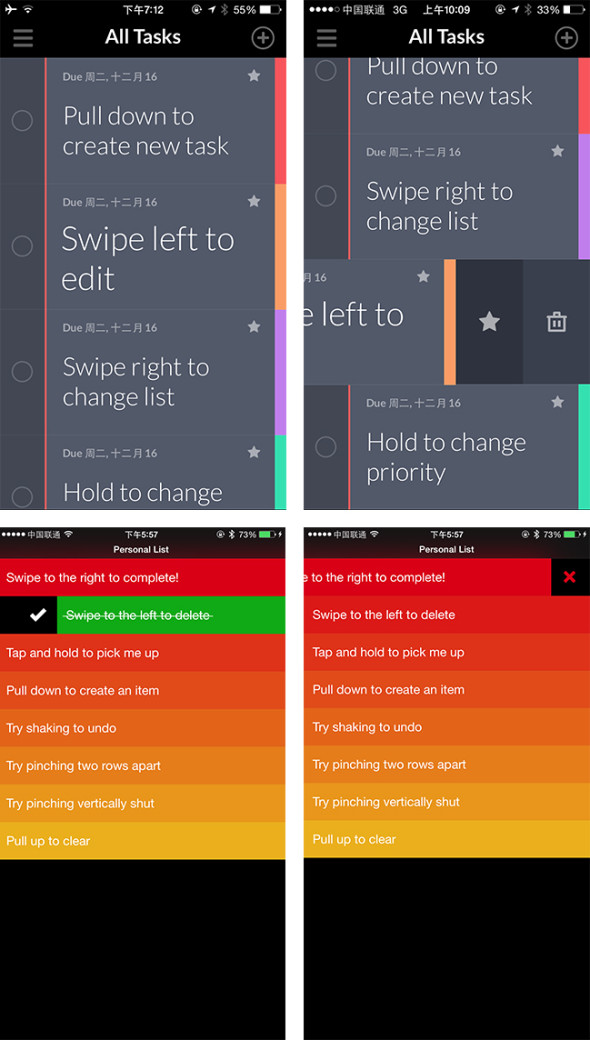
Taasky和Clear作為兩款交互優秀的任務應用,都擁有非常豐富手勢操作,它們沒有像別的軟件一樣在界面上加遮罩、標注做出冗長的用戶教育頁,而是直接將操作指引嵌在一條條的任務裡,用戶只要跟著當前任務的簡單描述滑動屏幕就能了解全部手勢操作,即充實了原本空白的缺省頁面又很自然地指導用戶如何使用該軟件。

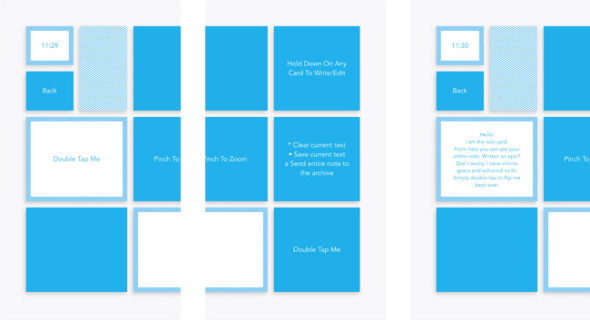
Orgami是一款折紙風格的記事App,在首次打開應用時,筆記頁面內並不是空空如也,當然這些預置內容不單純是為了美觀,和應用相關的操作指引也包括在這些便簽內。

總結
缺省頁面的狀態多半是用戶剛開始使用應用時才會被看到,這時他們仍然對你的產品有些耐心,設計師應該把握住這個天然的與用戶對話的機會,可以從以下幾點入手設計出空而不空的缺省頁面。
1. What
明確指出頁面內會出現的數據。
可以試著讓用戶直接體驗范例信息。
2. Why
激勵用戶提交內容。
3.How
操作引導。 精簡步驟。
- 上一頁:22個無版權限制的高清無碼圖庫站
- 下一頁:聊聊拇指碼字那點事兒