萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 騰訊同學為你解密QQ空間配色
騰訊同學為你解密QQ空間配色
空間主題千千萬,忙死開發累壞設計,那麼多主題,設計師該如何搞定配色,如何與開發溝通協調,今天騰訊DD同學將成功搞定後的經驗分享出來 >>>
故事是這樣的
過去空間的配色很多,每次提取確實如同解密一樣的充滿“驚喜”。
亮瞎眼的鄰近色 相近顏色太多,差異不大,光一個灰色都有三四個,隱隱的感覺這是在做色盲測試。

設計師的痛:明明只是想要一個色值,卻不得不打開差不多100M的PSD文件,去吸取顏色,去尋找顏色代碼,打開時間可以看看小說了~~~

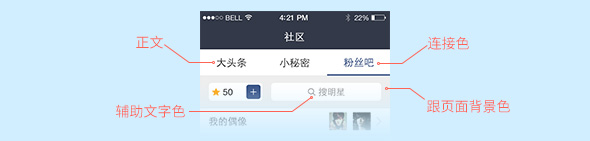
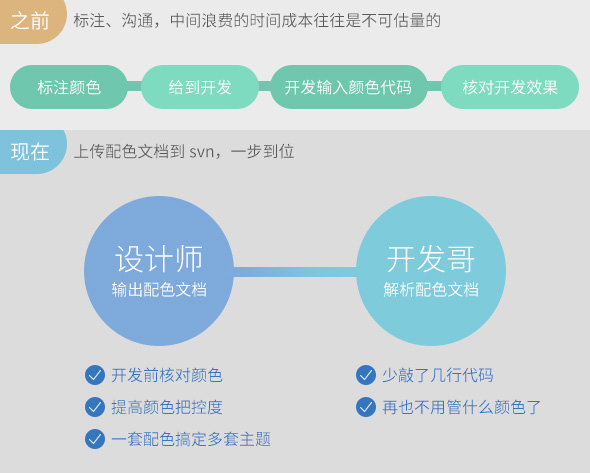
坑爹的溝通:每次找開發調整顏色,都要從界面中截圖說明是跟哪裡的顏色,色值多了,別說是開發,設計師都瘋了!

雖然有了標注,但是還是可能遇到開發問:正文色是指什麼顏色?色值是? “色無能” 害怕增加顏色,想想每個主題都增加一個配色,每次增加一個模塊都需要隨著主題的增長而增長,這是找死的節奏啊 我們對商城說:姐姐,不要再增加主題了,面對產品說:姐姐,不要異化模塊了。 社稷師: 我本將心對顏色,誰知顏色照溝渠!趁著夜黑風高,咬咬牙,一不做二不休,不如來個“殺集取卵”~~~
殺:砍掉多余顏色
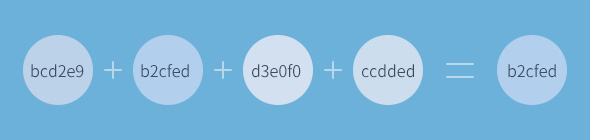
其實就是合並相近的顏色,在設計的過程中,經常會遇到同一個頁面出現2種或2種以上類似顏色的情況,為了規避這種情況,把相近的顏色進行“合並再調整”,選出一個更適合的顏色。

集:集合色彩規則
1.對不同模塊的顏色進行分類,包括“文字、色塊、圖標、線條、按鈕”等等。並規范好每個分類的名稱,針對每個分類下的顏色差異使用1、2、3…的序號進行命名,例如正文色T1、輔助文字T2、高亮文字顏色T3…

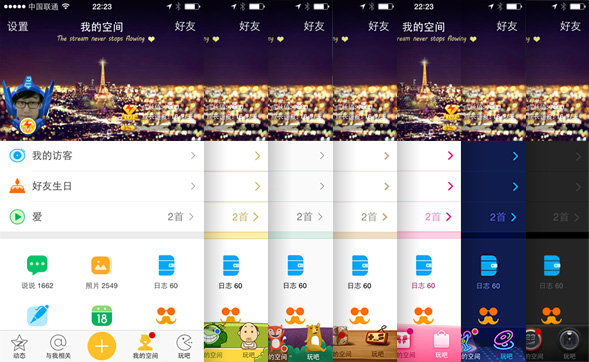
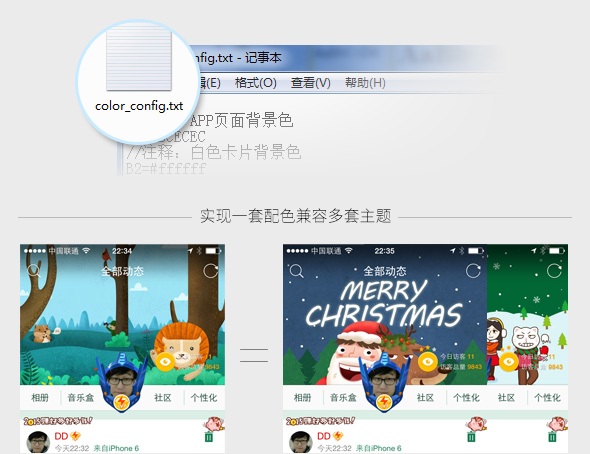
2.規范好能夠適配主題的幾套配色,只拓展主題、不增加配色,多套主題配合一套顏色,讓主題使用無極限。

取:取出配色代碼
讓設計和開發迅速傳遞信息。確定好10套配色的代碼,並按分類定義色值。這裡每一套主題的色值可能會不一樣,但是編號肯定是一致的,例如文字T1~T10、按鈕B1~B5…

卵:孵化配色秘籍
當你已經完成了上面所有的事情,這個時候,你只需要給到一個“txt”文檔開發,就可以一鍵完成單套主題所有的配色調整。

開發哥調整顏色只需要更新txt文檔即可,再也不用一個代碼一個代碼敲了,大大提高效率,同時也提高了設計同學對顏色使用的把控度。

- 上一頁:迷失在扁平化設計風潮
- 下一頁:25個你會愛上的水平滾動網站



