萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 風格大變身的QQ音樂V5之星設定
風格大變身的QQ音樂V5之星設定

QQ音樂今年的重大更新後,風格完全換了個樣,想了解背後的設計思路?今天騰訊的同學將從框架、UI、圖文品質和動畫幾個方面,分享5.0設計過程和思考 >>>
悄然間,QQ音樂已陪伴大家十個年頭,從PC互聯網時代走到了移動互聯網時代QQ音樂一直探索和堅持著簡約時尚的設計語言。幾經迭代,以內容為導向的頁面排版略顯保守,新版的視覺在品牌元素加入,突出音樂元素的表達,嘗試從新的角度诠釋簡約時尚的設計語言。
如今的移動應用軟件設計已經不再是簡單跟隨手機系統設計,有個性有品牌感的產品會更加受到用戶喜歡。我們通過用戶調研,也了解到用戶對個性化界面的訴求,比如酷炫的皮膚,大圖模式和動畫的設計。產品和設計希望新版視覺在個性化和品牌感上有所突破,一方面滿足用戶訴求,另一方面也能全面考慮一體化設計,解決多終端適配問題。

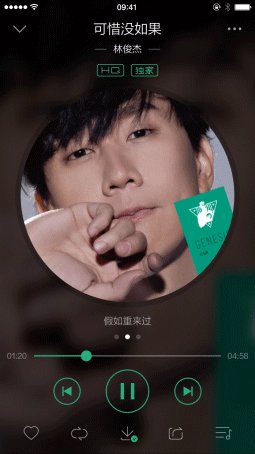
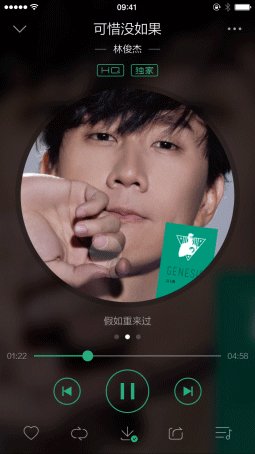
以往版本更多是以內容為導向的排版缺乏音樂元素的表現,在新版本裡,不僅在內容上,我們更希望在視覺上給用戶帶來更沉靜的音樂感受,在播放頁裡我們還原了傳統[唱片]的表現形式,以及真實唱片的旋轉及切換動畫,給予界面更多生命力,用戶不再覺得它是一排播放按鈕,而是點唱機。
那麼如何讓唱片表現得更多真實生動?結合通透封面模糊背景+扁平化唱片+平滑動效。既給用戶保持一慣的簡潔時尚風格,也不需擔心增加擬物化的厚重質感而過時。

沉浸享受音樂應該是怎樣的場景? —— 咖啡廳 / 酒吧 / 演唱會 / 夜空 / ……

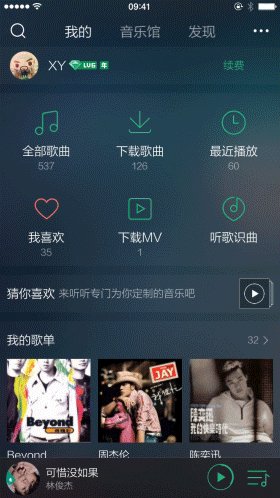
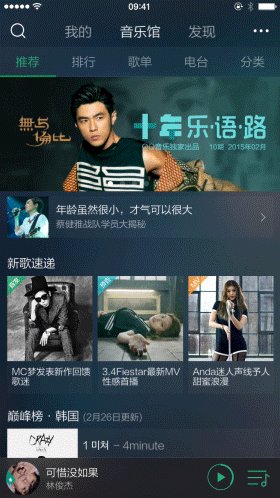
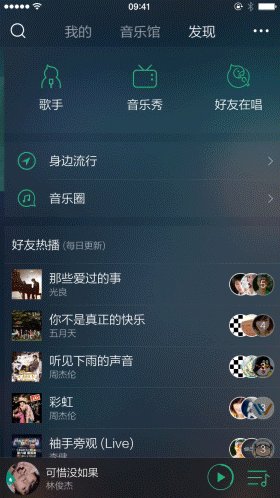
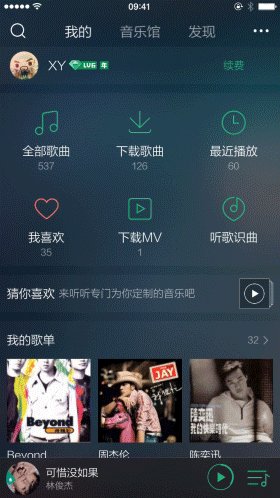
經過多種場景探索,夜空更能給用戶營造享受音樂的氛圍,也結合眾多用戶對夜間模式的需求,新版QQ音樂首次推出「炫黑模式」,為了更好地搭配品牌綠色,我們選擇了深青藍色做主色調,用暖色做為輕微輔助光影,再經過扁平化處理成主背景,讓界面顯得通透而不厚重。
我們設計了夜空為主題的預熱頁面和歡迎頁面。在預熱的階段,使用了星光組合的QQ音樂LOGO,星光由弱變亮,最後達到上線時群星閃耀的歡迎頁面。幽藍的星空、閃耀的星光、兩個正在分享音樂的人,讓用戶在打開歡迎頁的時候產生夜空氛圍的情感代入。

當然我們還考慮在某些場景不適合炫黑模式或是用戶的喜好,我們依然保留了傳統的「簡約模式」,並支持一鍵切換。也為後續個性化自定義皮膚正式跨出了第一步。

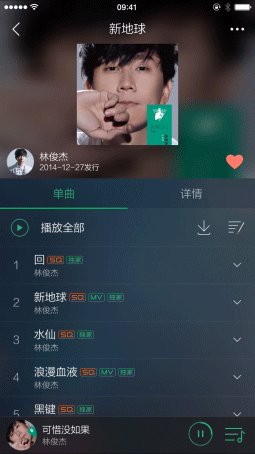
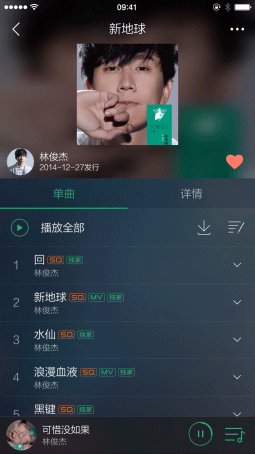
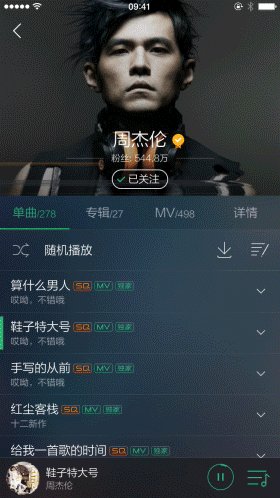
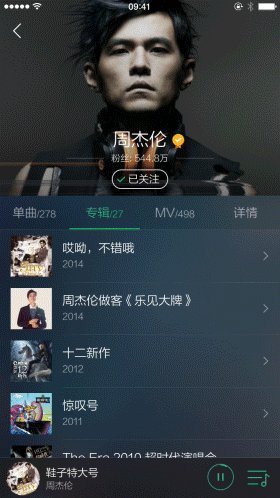
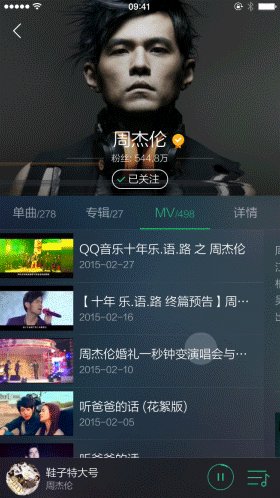
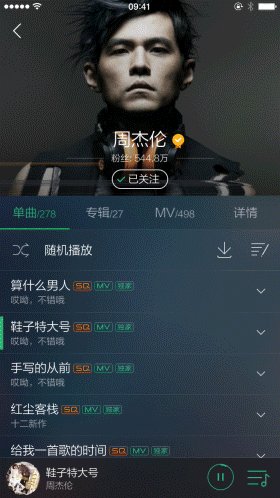
隨著iPhone 6 / 6 plus的出現, 及Android 720/1080p等大屏幕逐漸成為主流時,我們更多考慮了屏幕空間利用的相關問題。UI上我們精減了大部份cell的樣式及多余的線條,減化了排版結構,全局的詳情頁統一打通了導航欄,減少頁面割裂感,讓畫面更沉浸。音樂本應時尚個性,新版本的歌手頁為歌手圖預留了更大的展示區域,盡可能展示歌手的個性化表現。

細節打磨
新版QQ音樂不斷為視覺細節體驗進一步打磨,我們首次嘗試使用更纖細時尚的字體 – 蘭亭細黑體。相比於系統字體會讓界面顯得更工整簡潔,閱讀更為舒心。另外在圖標方面,也延續了原來的線型設計進行精雕細琢,部份圖標更是重新繪制,化繁為簡,力求每個圖標簡潔,易懂。

動效設計
如今玲琅滿目的App中,如何在設計中脫穎而出是需要設計師考慮的,不僅是合理的展示產品結構與功能,更重要的是思考App是否能做到簡潔易懂的同時,又給用戶新穎感?
動效設計正成為移動端設計中一個極為重要、非常必要的組成要素。
QQ音樂5.0在原先單一枯燥毫無生氣的操作模式上,增加靈動而真實的動效。
1. MiniPlayer快速切歌
Miniplayer在新版框架中作為常駐模塊,用戶在任何頁面內都可以通過滑動底部進行操作。而左右切歌利用手勢和動畫,減少外置切換icon的同時,使操作便捷,大大減少以往需進入播放頁切歌的時間。

2. 模擬真實唱片
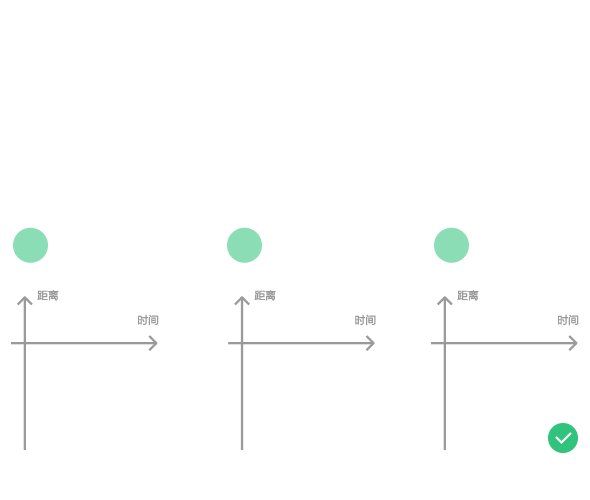
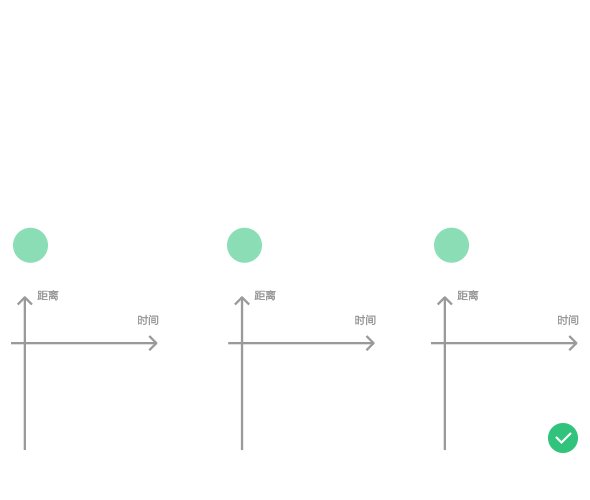
即要保持簡潔扁平的視覺風格,又不希望加入擬物質感與界面格格不入,那怎樣才能讓唱片的表現更真實?只有通過動效細膩的表現來解決。但有個細節可能大家還沒能注意到–播放頁的唱片比MiniPlayer的唱片轉速約慢一倍左右。為了在視覺上唱片轉動同步,通過調整角速度同步以保證唱片轉動的線速度一致,所以大唱片的感觀轉速更為緩和。


3. MiniPlayer切換至播放頁
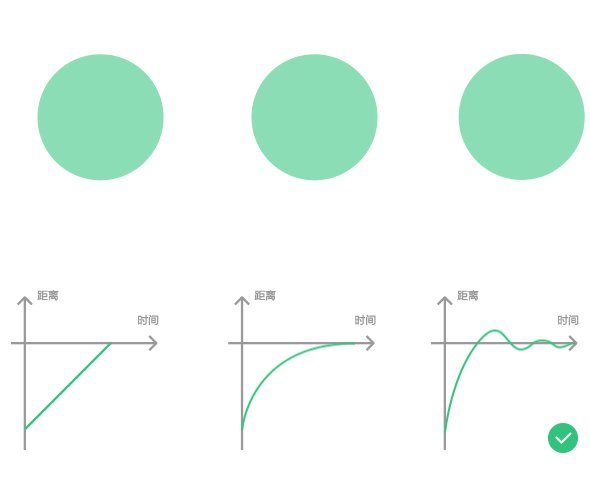
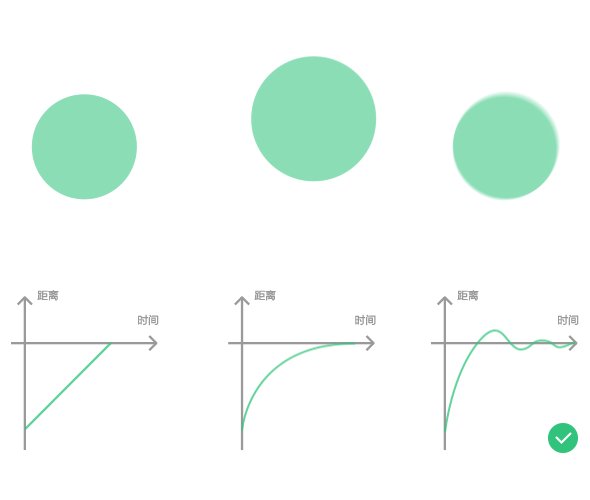
為了使得Miniplayer和播放頁來回切換的流程度,設計采用了分成動畫的形式。底層、信息層和唱片封面層用不同的軌跡和動畫原理,通過物理學動力原理,設計師和開發同事,通過對模擬物體運動軌跡研究和速度不斷的調整,模擬出舒服真實的動畫感受。

4. 全局切換
用戶不僅可以通過點擊頂部導航進行頁面切換,新增左右滑動手勢,可以在頁面可控區域進行頁面之間的轉換,大大減少使用效率,快速便捷。
響應式的互動,充滿意味的過度,令人愉悅的細節。掌握好這些特征之後,會起到錦上添花的作用。
精心編排的動效設計能更為有效地吸引用戶的注意力,並讓用戶專注於操作不同的步驟,經歷不同的流程;有意味的動效設計能在界面變化、元素重新排列過程中,讓整體體驗更加舒適。


總結
QQ音樂5.0全新設計來了,開啟頁面繁星璀璨的夜空中,期待新版會給您耳目一新的感受。以上是項目中的一些過程和體會,為用戶帶來更酷炫更易用的聽歌軟件QQ音樂的設計師一直努力著。



