萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 6個實用技巧幫你提升SKETCH使用效率
6個實用技巧幫你提升SKETCH使用效率
注意:本文當中的一些方法涉及到插件的使用。建議你首先安裝 Sketch Toolbox,非常棒的插件管理工具;另外請確保你的Sketch版本為最新(目前為3.2.2)。
一、自動等距復制元素
按住alt並拖拽元素可以實現復制,這是我們比較熟悉的方式。但是對於大量重復性的復制任務,這種手動方式仍然過於耗時。
我們時常遇到的一種比較典型的重復性需求,就是將某個元素復制多次並等距排列。對於這種典型任務,Sketch提供了非常便捷的實現方式。首先,我們仍需要通過“alt+拖拽”來復制一次,並參考動態顯示的間距值將新元素放置到合適的位置,然後使用快捷方式“cmd+d”來重復復制,每次復制出的新元素與前一個元素之間的距離都是我們第一次手動拖拽復制時所設定的值。你只管按住cmd鍵然後持續按d鍵,直到復制出你所需要的數量。

注意:如果你發現“cmd+d”並沒能實現自動等距復制,那麼請到Sketch的偏好設置當中,找到“Layers”下的“offset pasted & duplicated objects”並取消勾選即可。
二、圖層排序
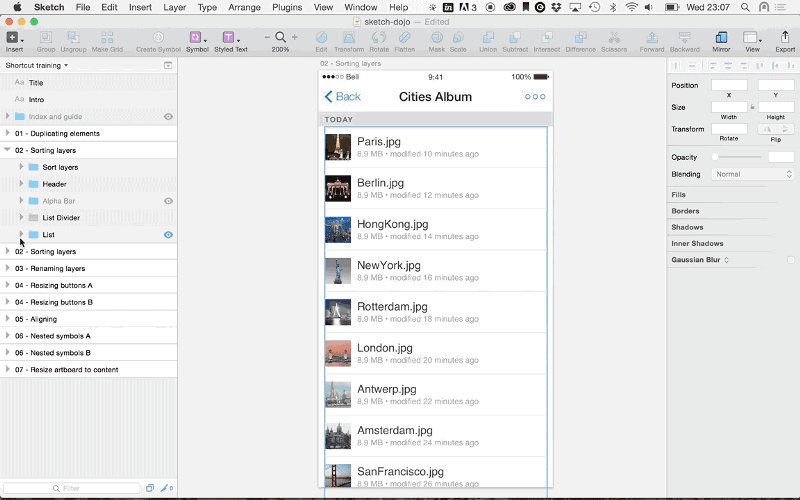
設想一下你正在設計類似Dropbox那樣的應用,界面中需要一個文件列表,其中的文件默認按照上傳日期排序,但是用戶可以切換為按文件名字母排序。你很認真的在設計稿中為每個示例文件起了不同的名字,一切都不錯;但是要演示按字母排序的文件列表時,你發現自己必須手動拖拽圖層來重新排序。
告別手動的煩惱吧,我們通過Sketch Mate插件來實現加速。
打開Sketch Toolbox工具
搜索“Sketch Mate”
點擊Install
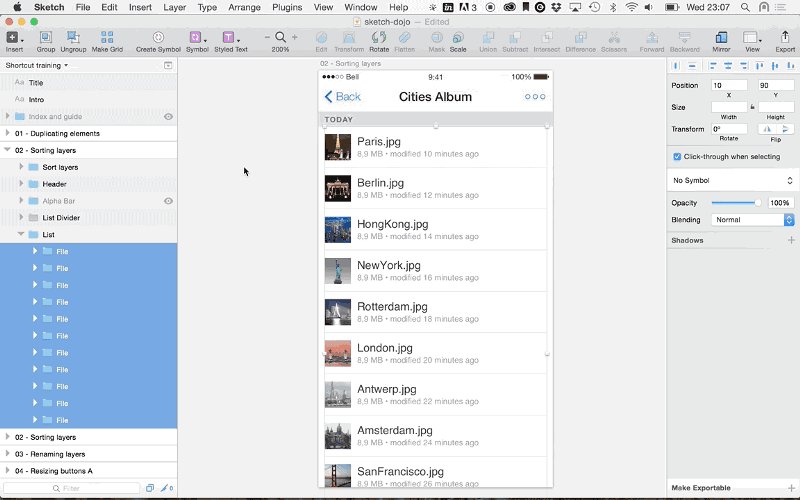
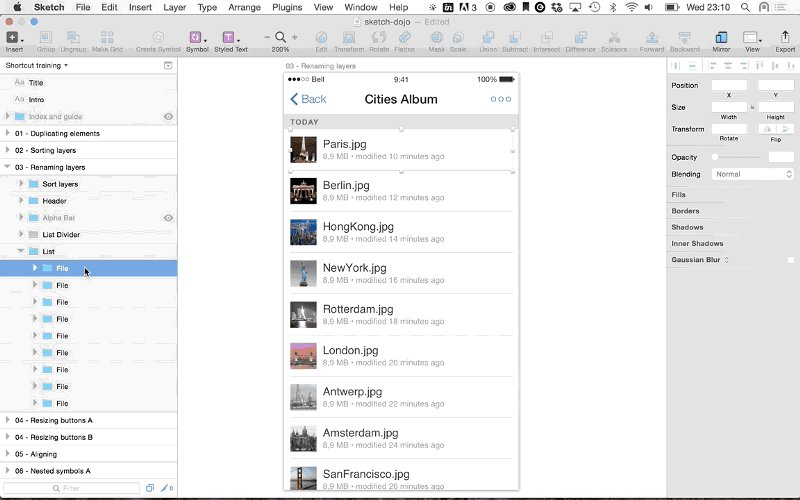
Sketch Mate當中集成了很多實用功能,我們現在需要使用到的排序只是其中之一。下面的演示當中,每個文件列表項對應著一個名為“File”的組。

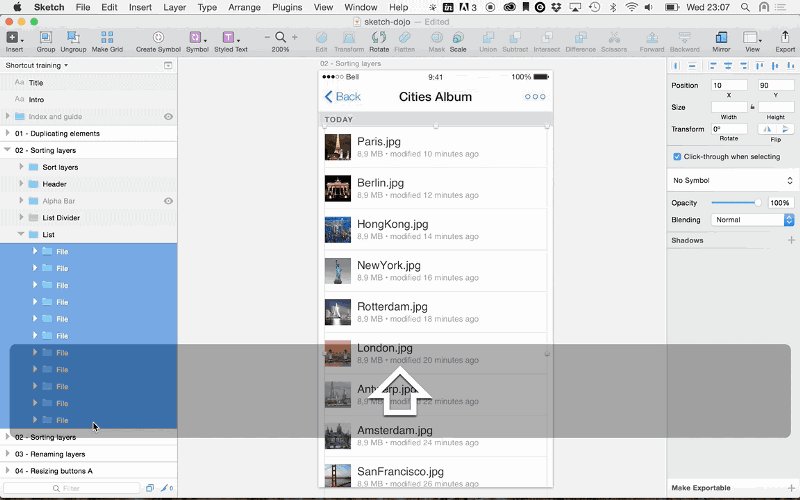
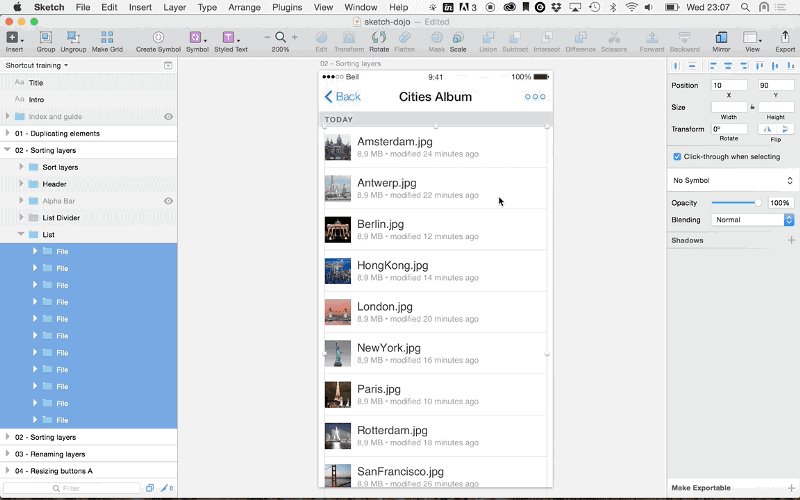
選中所有需要排序的組,在菜單欄中點擊Plugin > Sketch Mate > Sort > Sort Layers,在彈出的對話框中選擇“Text(A > Z)”。因為我們的示例當中每個組裡包含多個文本對象,所以接下來還需要選擇以哪些文本為標准進行排序。點擊OK後,你的列表會瞬間完成重新排序。
你也可以嘗試其他幾種排序方式。
三、圖層與artboard的批量重命名
良好有序的圖層與artboard結構是優秀設計稿的標志之一,自己開心,協作起來大家也開心。但是必須承認,在很多時候,以更加合理的標准對圖層和artboard進行重命名是很枯燥且耗時的工作。還好有一款名為Renameit的插件可以拯救我們於水火。
打開Sketch Toolbox工具
搜索“Renameit”
點擊Install
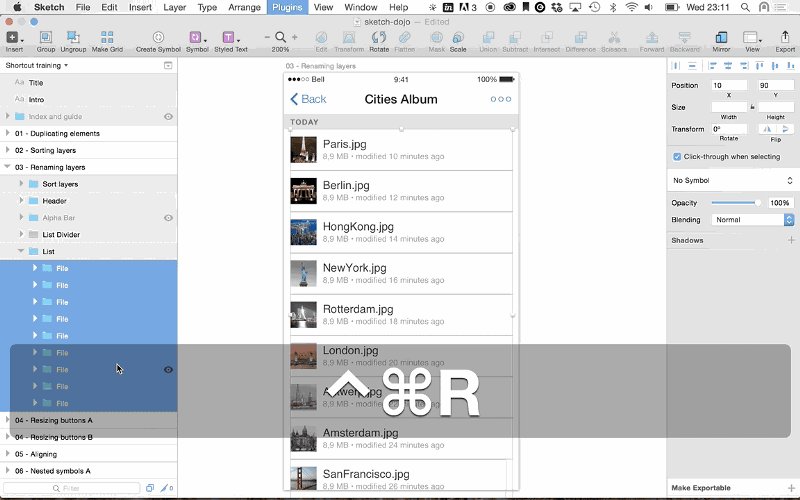
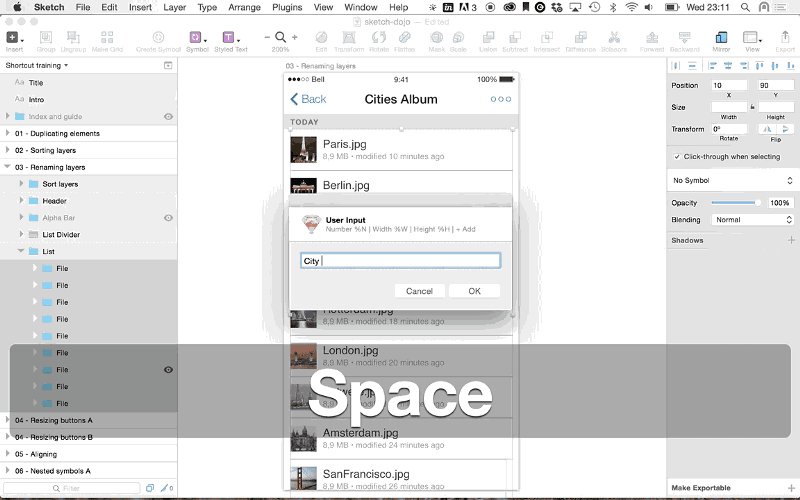
在Sketch裡選中你想要重命名的圖層或artboard(至少選中兩個),按“ctrl+cmd+r”,喚出Renameit的對話框,輸入“前綴+參數”。其中前綴是我們所需的有特定含義的單詞,例如“icon”。參數分為三類:
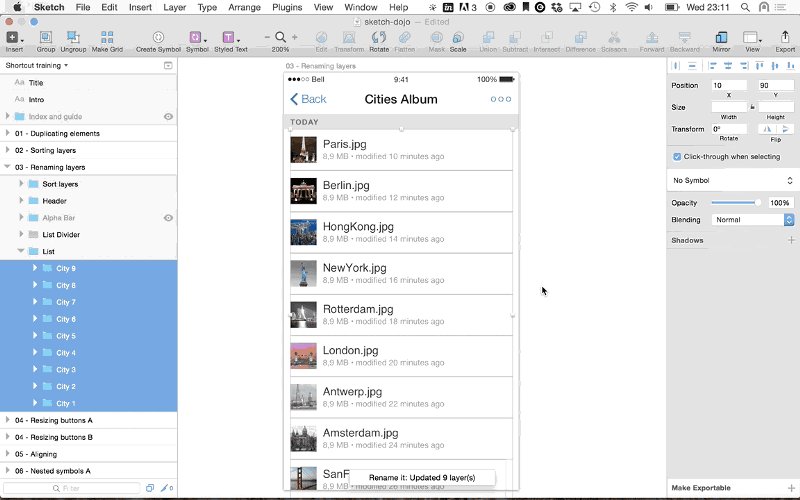
%N:數字。例如,在對話框中輸入“icon %N”,點擊OK,所選圖層或artboard會被重命名為“icon 1”、“icon 2”、“icon 3”等等。
%W:寬度。例如,在對話框中輸入“icon %W”,點擊OK,所選圖層或artboard會被重命名為“icon 24”、“icon 36”、“icon 48”等等,其中的寬度值是自動獲取的該對象的實際寬度。
%H:高度。與%W同理。

四、動態按鈕
復制一個現有的按鈕並設置不同的按鈕標題,這是一種重復性強同時需要精確操作的工作,因為我們要做的不僅是復制,而且需要根據不同的標題長度來調整按鈕的寬度。著名的Dynamic Button插件就是為了解決這個問題而生的。到目前為止,這也是我個人最喜歡的插件。
打開Sketch Toolbox工具
搜索“Dynamic Button”
點擊Install
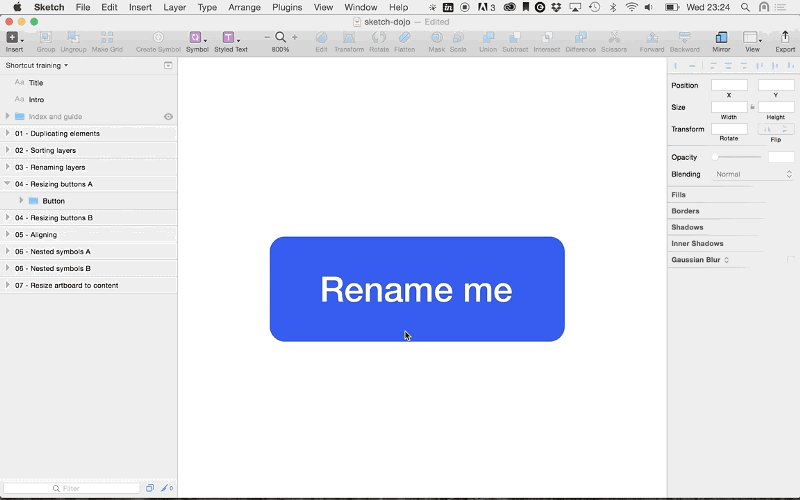
首先,我們需要通過DB插件來創建初始按鈕。新建一個文本對象,輸入我們所需的按鈕標題。選中該文本對象,按“cmd+j”,你會發現文本和一個自動生成的背景形狀一起被打包到了名為“Flex Button”的組裡,而且文本圖層被自動重命名為“0:0:0:0”。這4個數字代表著文本對象距離矩形背景的上、右、下、左邊緣的距離。
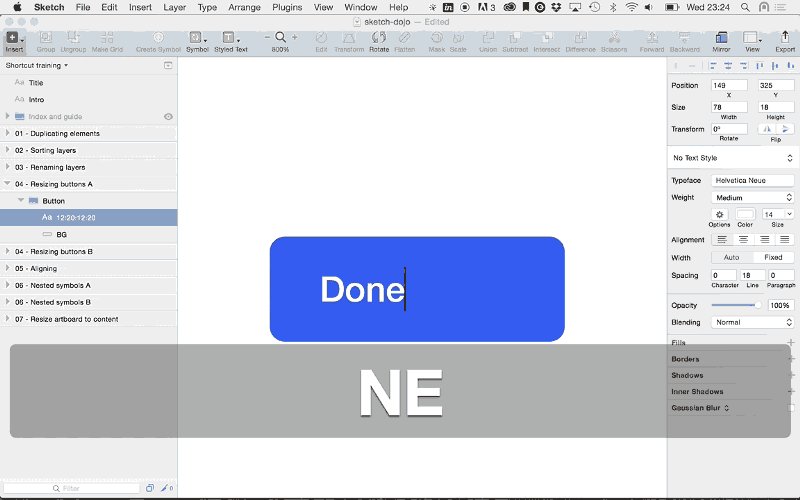
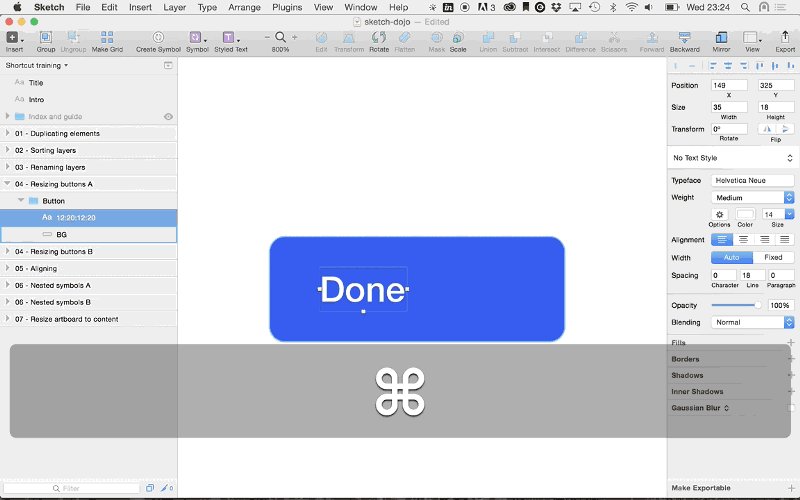
例如,根據實際需求,我們要將上、下兩個值設置為12,將左、右兩個值設置為20,那麼你可以將文本圖層重新命名為“12:20:12:20”,然後選中文本對象,按“cmd+j”,這時按鈕背景的尺寸會自動根據我們所設置的規格進行調整。
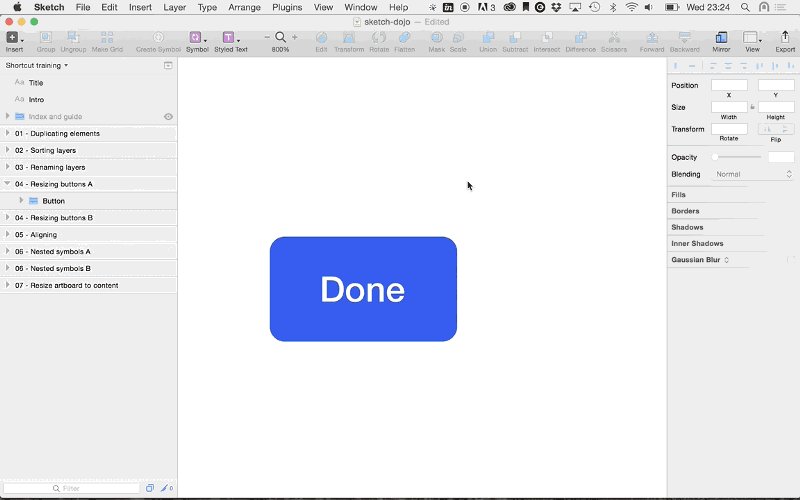
接下來,無論是修改這個按鈕當中的標題文案,還是復制一個新的按鈕並修改標題,只要再次選中其中的文本對象並點擊“cmd+j”,按鈕背景的尺寸都會自動根據新文案的尺寸進行調整了。

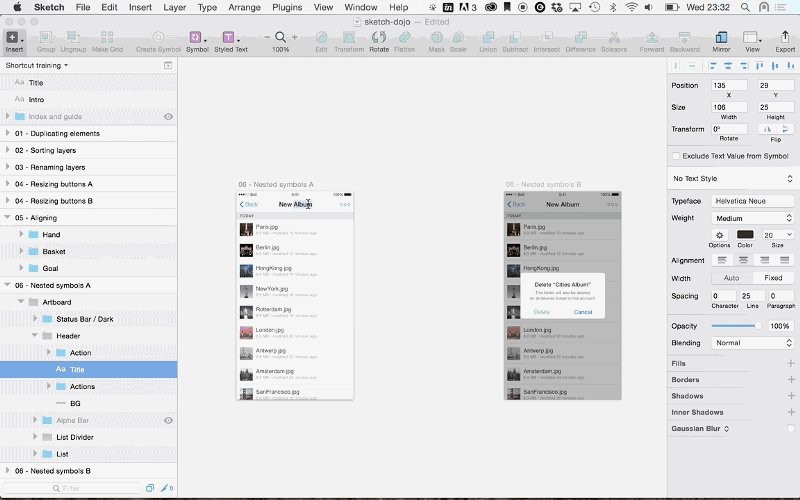
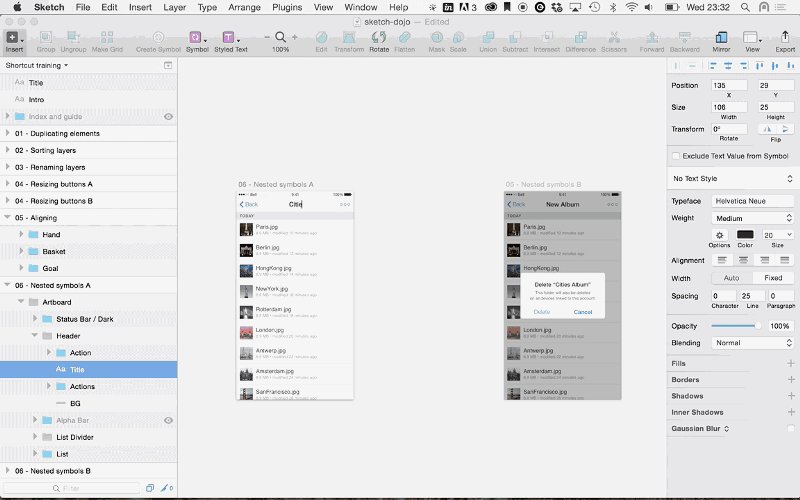
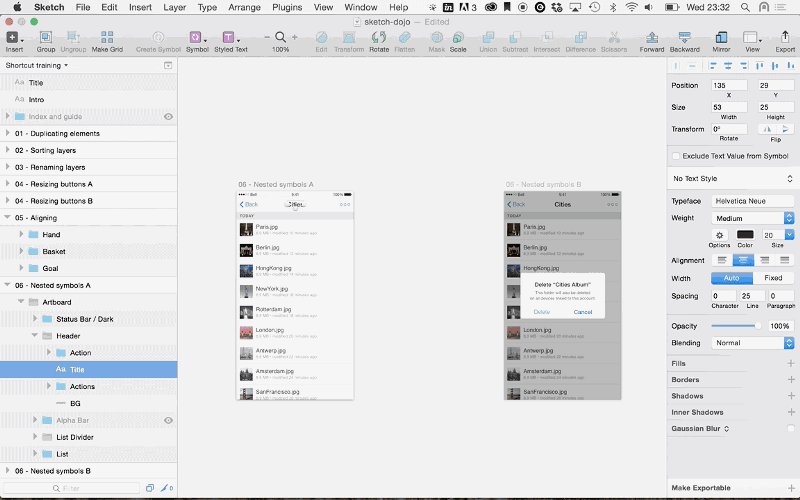
五、Symbols的嵌套
目前,Sketch尚未“正式”支持symbols的嵌套,但我們可以通過一些技巧來實現,只是建議你在使用時小心一些。
要將Symbol A嵌入Symbol B:
選中Symbol A,在右側檢查器中將其設置為“No Symbol”,使其恢復為普通的組或對象
在左側圖層列表中,將A移入Symbol B
保持A的選中狀態,在右側檢查器中重新將其設置為原來的“Symbol A”
對我個人來說,這種方法在編輯帶有彈出層的界面時非常有用。我可以將初始界面整體創建為一個父級symbol,其中包含有對應著各種控件的子級symbol,然後將整個artboard復制,並設計浮層或彈框的樣式。如果初始界面當中某些元素需要發生變化,那麼含有浮層的artboard便會自動更新,無需手動移開浮層再做重復勞動。

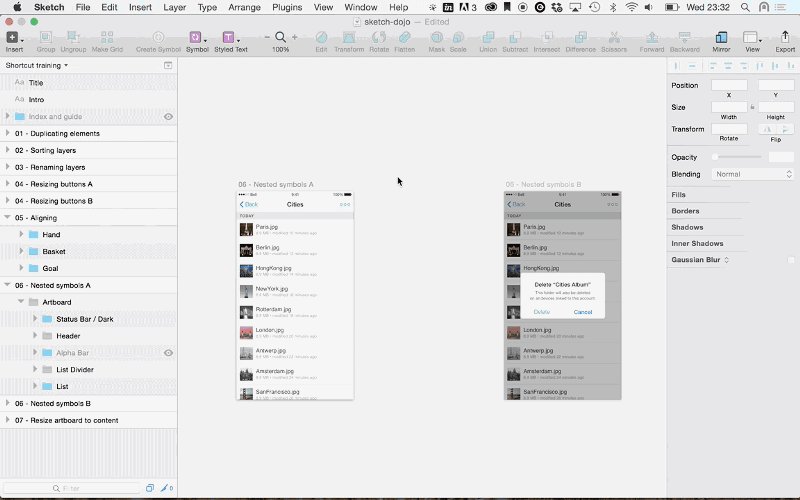
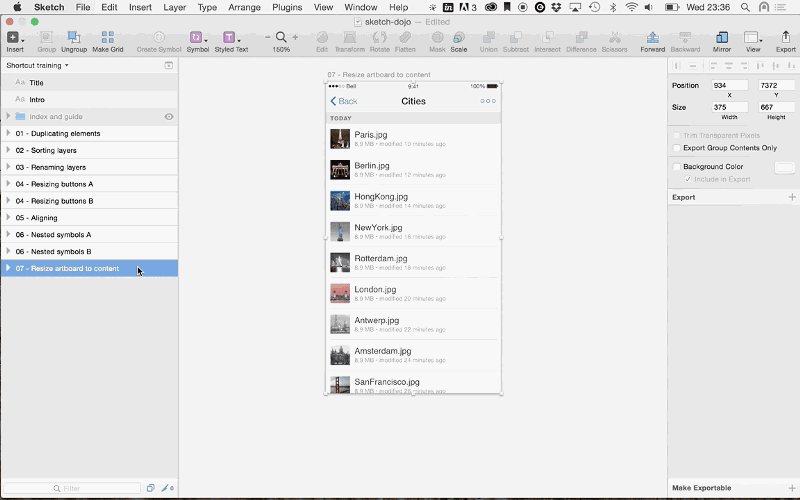
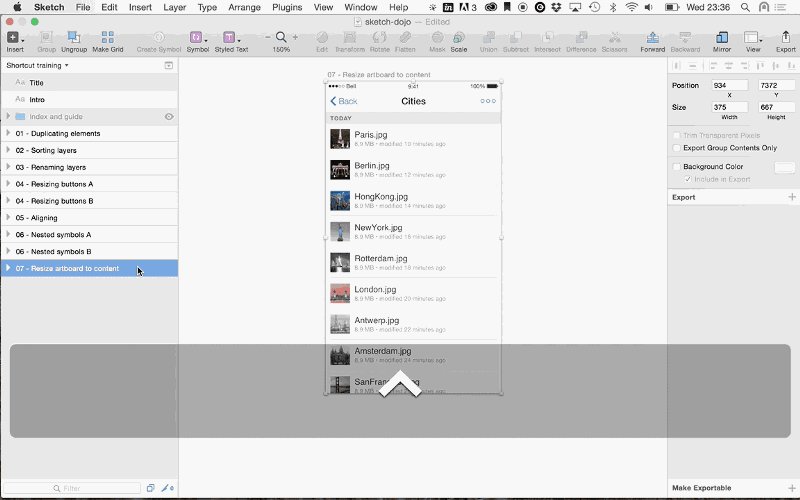
六、使artboard根據內容自動調整尺寸
Sketch中的artboard體系可以幫我們站在全局角度總覽設計方案,這是它有別於其他競品的一個重要特性。想起以前用PS的狀況,感覺像是噩夢。
設想你需要時常在artboard中添加或移除內容 – 如果artboard能自動調整尺寸,這該有多好?我們前面介紹過的Sketch Mate又能幫上忙了,確保你已經安裝好。
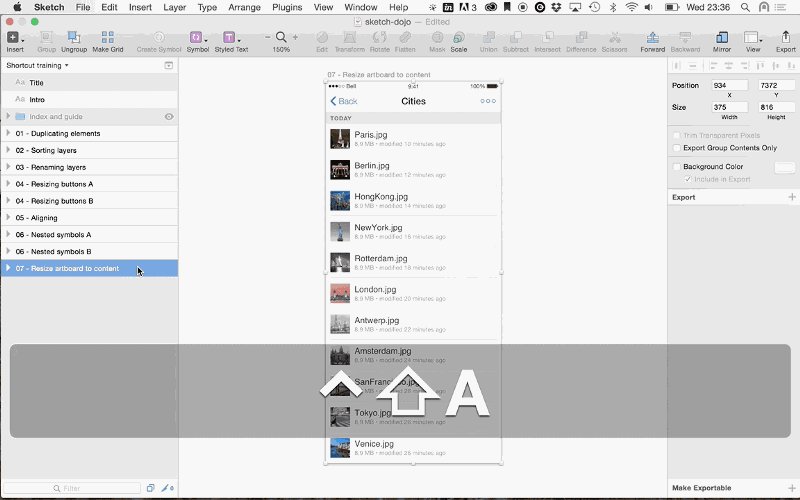
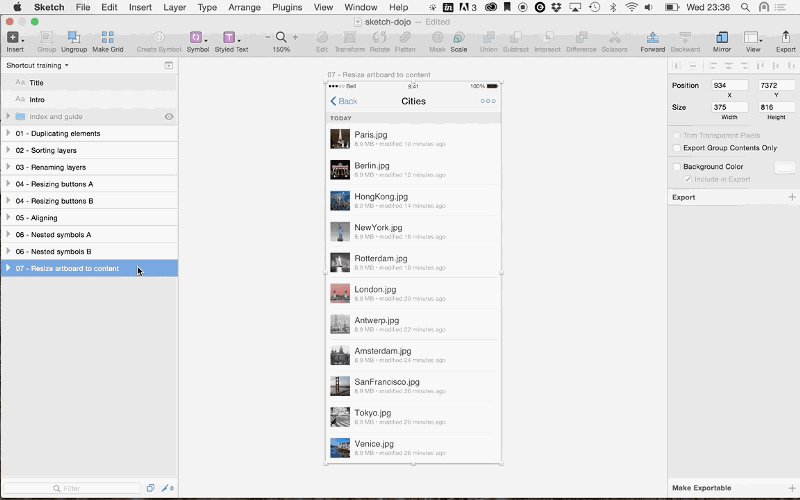
例如當前artboard當中的實際內容已經超過了artboard自身尺寸,你無法看到列表當中的更多條目。按“ctrl+shift+a”,artboard便可以精確的根據現有內容的實際高度來重新調整自身尺寸了,就這麼簡單。

- 上一頁:界面設計時該如何面對視覺誤差?
- 下一頁:UI設計師老程的創業囧途



