萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 2015年熱門信息可視化的流程+方法
2015年熱門信息可視化的流程+方法
由於目前在做大數據類的產品,界面上總需要使用設計語言來解釋一些很虛擬、抽象的概念,因此不可避免的要研究信息可視化。之前看了很多同行在這方面的總結和分享,卻發現內容都差不多,幾乎都是來自國外的一些相關書籍和資料。所以這裡我想談一下在經歷了這個項目後,自己對信息可視化的一些粗淺的理解,希望可以拋磚引玉,影響更多同行分享有價值的內容。
我對信息可視化的理解
由於剛開始接觸,理解自然非常淺顯。也許日後會有更高深的見解。目前我認為:信息可視化就是用圖形正確的表現復雜的信息和邏輯關系,這樣可以:
通過圖片特有的美觀和趣味性,吸引讀者
通過最優表現形式,使內容更易懂
拉近讀者與產品的距離,提升品牌認知度
這個圖忘記是在哪裡看到的了,它給我留下了非常深刻的印象。這個例子通過簡單的圖形變化讓降雨量信息一目了然。信息可視化是一門了不起的學問,需要設計者既有很好的交互意識,又要有一定的圖形設計能力。

和視覺小伙伴們一起協作得出的成果
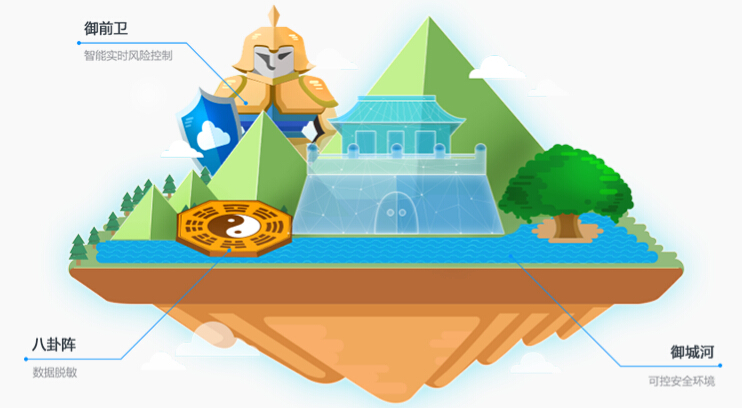
作品一:安全產品首頁展示
創作靈感:從需求文檔中看到這些子產品名字有御前衛、八卦陣、御城河……當時就覺得非常有意思,腦海中立刻浮現出一個古城的畫面,古城周圍有士兵、有八卦陣、有御城河等。跟視覺設計師表達這個想法後大家一拍即合,最終產出了這個方案。中間的城樓最開始是紅色的,有點太搶眼,為了避免喧賓奪主又體現出數據被保護的感覺,就把它改成了這種半透明的、很數據化的虛擬感覺。

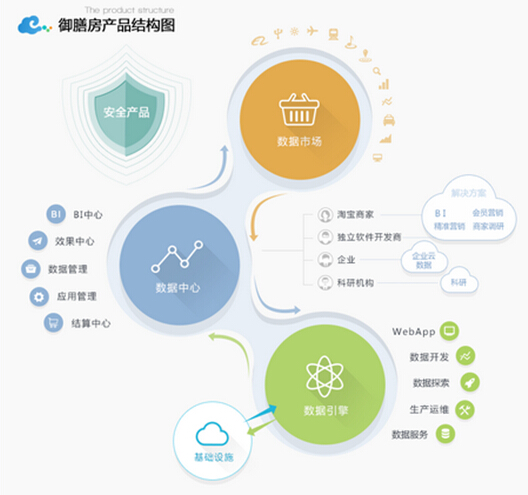
作品二:產品結構圖
創作靈感:通過競品分析發現國內外同行在這方面都非常下功夫,所以我們也要力求用一張圖來把產品結構和關系描述清楚。下篇文章會講具體的設計過程。

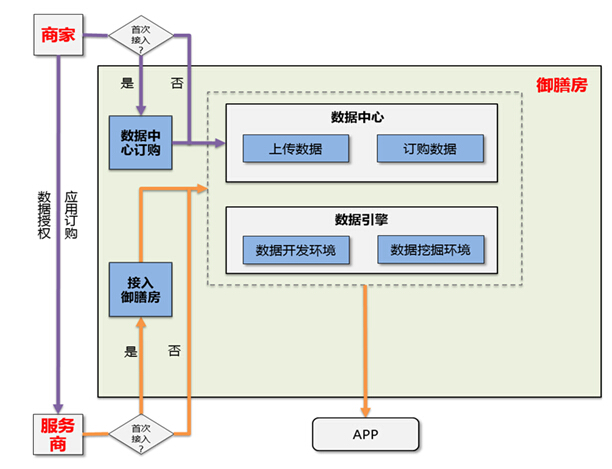
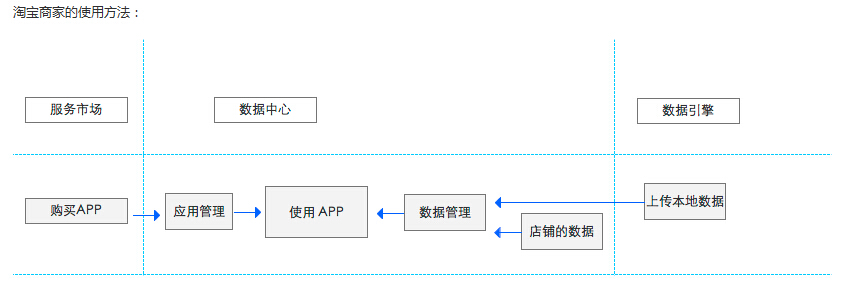
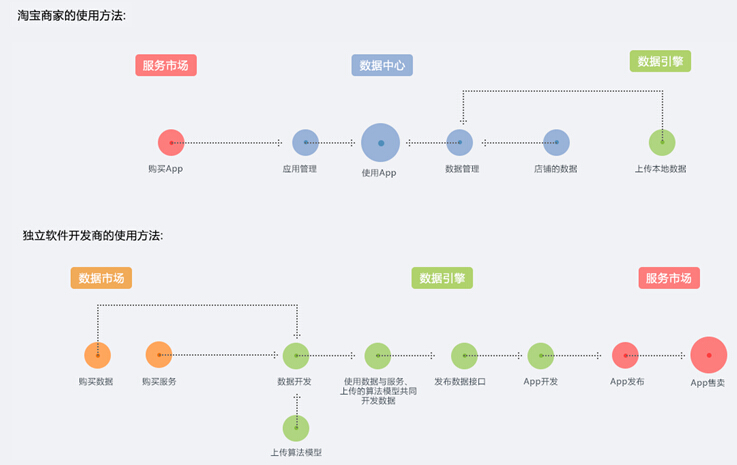
作品三:使用流程示意圖
創作靈感:產品經理給出的這個圖很嚴謹,但是對於用戶來說理解起來比較困難,因此先用線框圖把它簡化為單向的流程圖,但這樣又不夠美觀和直觀。心靈手巧的視覺設計師經過圖形的美化,巧妙解決了這個問題。
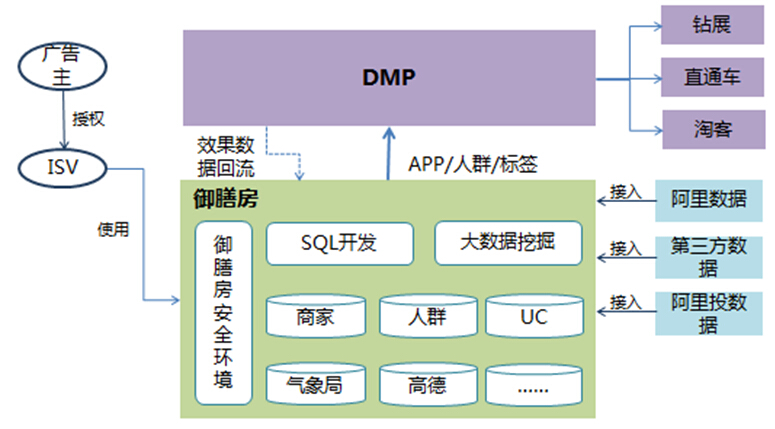
原始圖:

修改中(局部):

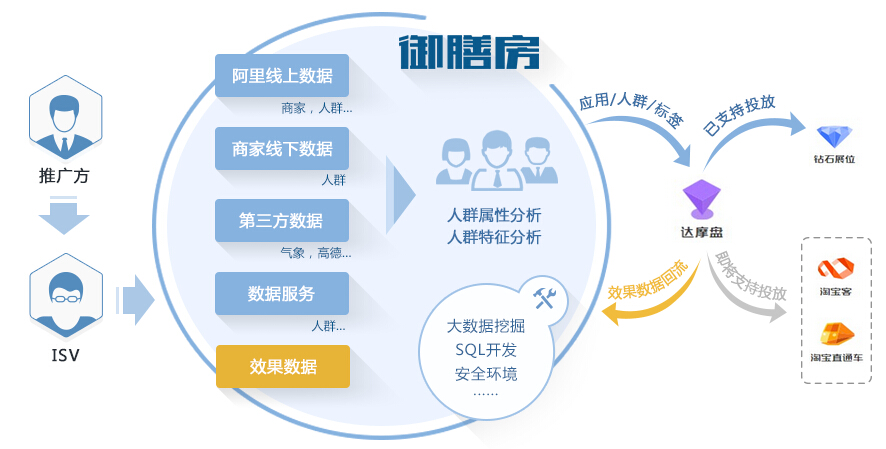
改良後:

作品四:方案描述示意圖
和上個作品類似,也是先梳理信息邏輯,用更易懂的方式去表現,再通過視覺設計師美化。
原始圖:

改良圖:

還有其它很多作品,在這裡就不一一展現了。完成這些作品後,我積累了哪些經驗和心得呢?
信息可視化的設計標准
要想把一件事情做好,首先要知道做好的標准是什麼。在我和小伙伴們一起完善信息可視化作品的過程中,我們經歷了無數的修改,把這些失敗的作品放到一起,就可以大概得出失敗的原因是什麼,而好的標准又是什麼了。

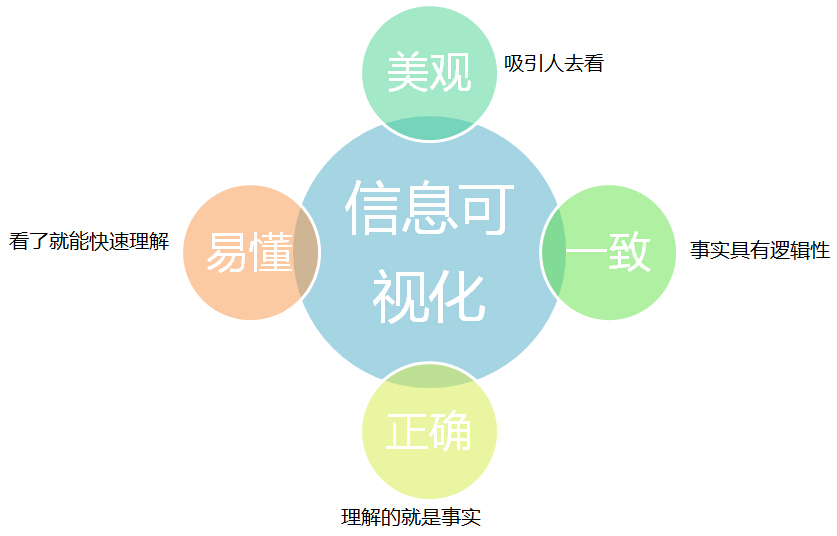
這些就是我歸納總結出的四條標准,下面我就來一一解釋:

這個我就不多說了,地球人都能理解。

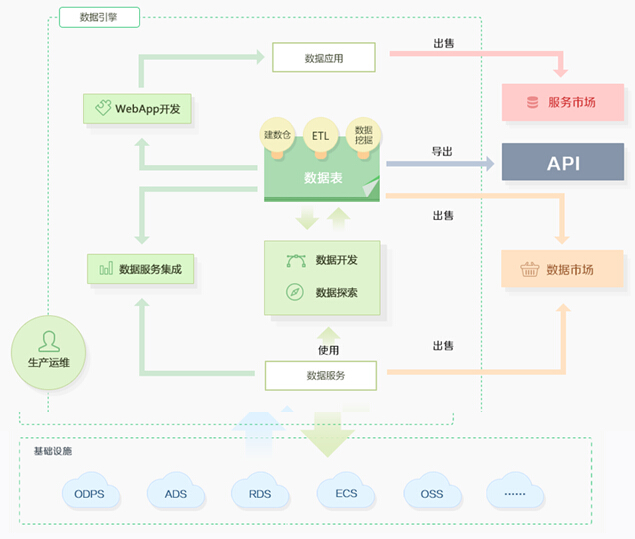
信息圖要美,但美不是最重要的,最重要的是更直觀、清晰地傳達信息。舉個例子:下面這個圖是我前後兩版設計的信息圖,內容是一樣的,但形式上,哪個更好懂?


很明顯,右圖看上去更直觀、更清晰。因為同樣的內容,右圖用了對稱的形式,理解起來省了一半力氣。所以我們在設計信息圖時,一定不要淺嘗辄止,要努力尋找最佳方式,讓信息更簡明易懂。

“正確”是信息圖最基本的要求。信息圖再好看、再易懂,但如果讀者對它的理解都不正確,那這個圖就沒有任何的價值。
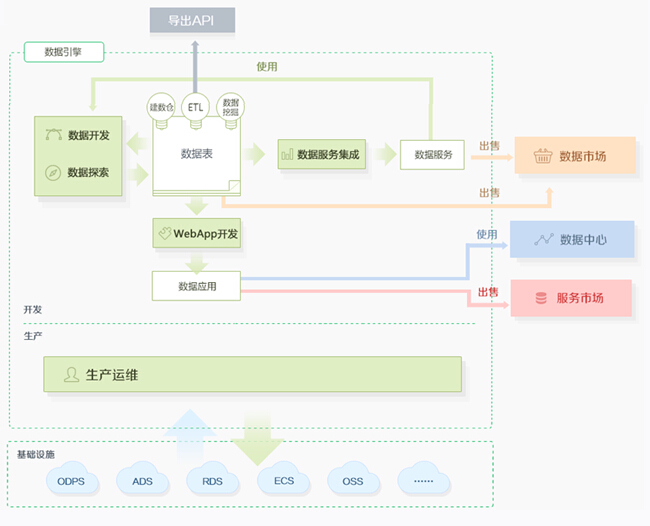
舉個例子,下面這個圖描述了某產品中子模塊的關系。看到這個圖,我以為這些子模塊遵循從1到5的先後依賴關系,但實際上不是這樣的。這就說明圖形傳達信息的方式不正確。

下面要說的“一致”是比較容易被人忽略的,但它也是非常重要的一點。當你的產品有多個頁面涉及信息可視化時,不考慮“一致”會讓閱讀者難以理解,產生混亂。

既然我們保證圖片表達的內容是真實的、正確的,那麼就一定要考慮到事實的邏輯性。影視劇中大家總對“穿幫”鏡頭津津樂道,就是因為它不符合人們的真實認知,從而顯得很“假”。

為什麼“穿幫”現象難以避免呢?
因為時間、天氣等原因沒有一次拍完整
導演突然有了新想法,在原有基礎上補拍一些內容
重新剪裁或重組內容
看,是不是和設計過程非常的相似?
工作量太大,設計師一天完不成
中間突然穿插了其它工作
後面又有了新想法
修改的內容過多,部分遺漏或忘記更新
因此設計“穿幫”現象也是難以避免的。比如下圖,在其中一張圖中,“安全產品”是用的小鎖的圖標,而到了另一張圖中,“安全產品”變成了“安全中心”,圖形也變成了盾牌形。這樣就會讓用戶感到疑惑:這兩個是一回事嗎?

我們在設計過程中,有很大一部分精力放在了檢查和修改“穿幫”中,不要認為這是一件小事,細節決定成敗!高度一致性的圖形,既易懂,又提升品牌形象,更提升設計效率。符合邏輯的視覺語言設定,是信息可視化中必不可少卻又容易忽略的,應該引起設計師的關注。
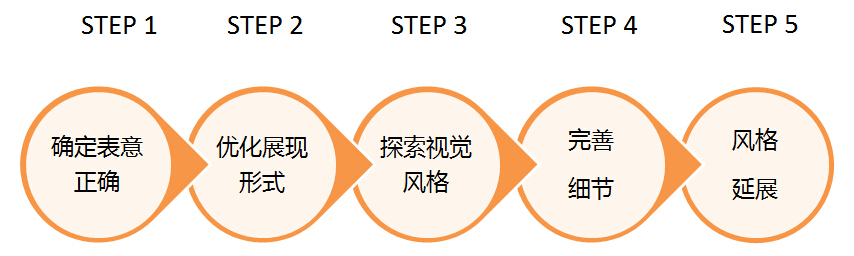
信息可視化的設計過程
通過項目中各種痛苦的嘗試,結合信息可視化標准,最終我歸納出這樣一個比較通用的流程:

Step 1:確定表意正確
在上一篇文章中已經提到:“正確”是信息圖最基本的要求,所以這裡首先要確保信息圖的內容是正確的。跟據問題的復雜程度不同,一般有兩種做法:
第一種做法:
對於業務比較復雜難理解的產品,可以讓產品經理先根據自己的理解畫一個圖,設計師和產品經理進行溝通,確認雙方的理解是一致的;如果產品經理畫的圖沒能正確的表達清楚內容,那麼設計師就在自己理解的基礎上重新完善,然後雙方再度確認,保證圖形正確的傳達了想表達的含義。
- 上一頁:畫線框圖容易忽略的幾件事
- 下一頁:21個如春風拂面般的綠色網站設計
交互設計排行
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



