萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 不符合閱讀習慣的信息流
不符合閱讀習慣的信息流
信息在我們的生產方式和交易方式中變得越來越重要,變得像土地、設備、技術那樣成為人們組織生產的必備。某種程度上,知識經濟和大數據時代的到來,讓信息流甚至與技術流、人流一樣,在目前全球性產能過剩和國內資本過剩的背景下,變得比資金流和物流還更重要。
從1997年開始,我們的信息流被打破了。
當前信息流狀態
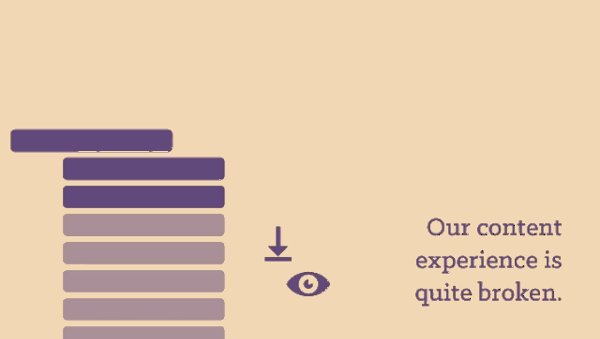
所有的內容發送給我們,都是以某種類型提供。在電視上它是通過人的視覺顯示或者通過媒體講出來。
我們以被動的方式接受持續的信息流。
通過設備,我們采取更積極的控制時間確認點。當我們滾動/點擊/滑動時,告訴信息流,在什麼時期呈現給我們什麼。

確認的點是由眼表示
我們的確認點是當下,當我們(用戶)了解我們正在查看,當然,這個信息已經被消耗掉。在信息流中,這是一個連續移動的
變化,它幫助我們跟蹤我們當前的時間狀態在哪裡。
我們怎麼把這裡搞得一團糟
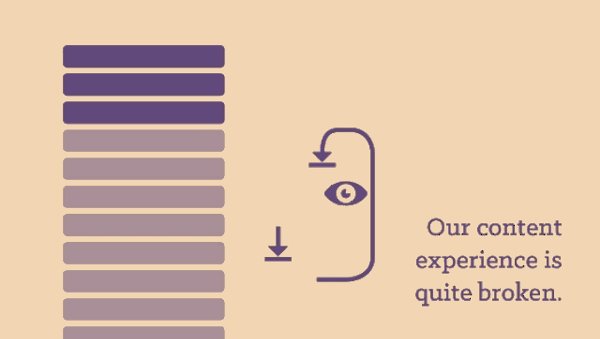
讓我們想象一下你正在Instagram網站(Instagram作為全球用戶量最大的照片分享社區)滾動信息,興高采烈地觀看每日新
的圖片,是一種快樂接收。那麼你最終點擊圖片時,這一切就停止了。
當然現在,你已經沒有選擇了,只能追溯你的步驟,並返回頂端,希望有新圖片。

對於任何用戶來說,這種來回是很耗費精力而緊張的。
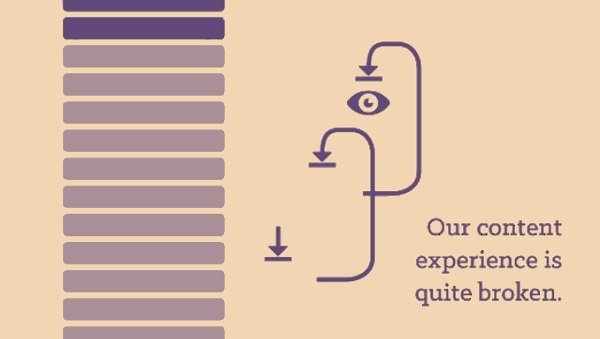
如果打破,會是什麼感覺?就像讀任何一本書中的一章,然後翻轉回到前面,希望發現新的章節?
想想看電影的場景,然後回退到開始尋找下一個場景。
有一種更好的方式
不管是什麼原因,我們已經結束了這個歷史或原因。繼續往前走,來糾正不正確的用戶體驗。
僅僅只是要感覺更好,看看如何輕松即得。

首先,讓我們回到內容的線性流。它並不是在相同的方向為每一個人。可向上或向下,向左或向右,它可以在任何方向,
只要不要求我們的用戶回到開始刷新內容的信息流。
其次,我們需要跟蹤我們的用戶確認點。這意味著,我們將需要保留用戶在哪裡離開了頁面。
停下來考慮變化對內容的體驗。不必上下滾動來檢查是否有新的內容。完全清除“跳頂”按鈕。
我們的信息流應是作為信息被消耗在線性時間流的。
這樣可能會像什麼
在Digg網站,如果你不是很頻繁的用戶,看到的肯定是瀑布流式。它會盼著你扔“時間”,當你最後停
下,再返回到應用程序時,你會不熟悉您的位置。

一種解決方案是在最重要的部分是跟蹤用戶。您的信息流需要知道用戶已經浏覽到一定位置。再經過他們返回,將
它們放置在確認以前的點。很像一本書,返回到您上次看的頁面中的段落。
書與網絡關鍵的區別是,網絡的內容回饋是連續的。最終,離開你開始的地方不會是一個好主意。
在這裡,我們可以做改善,可以把用戶的選項來選擇,如果他們想回到自己的最後一個位置,每日1回,1小時回或當前。
有很多選項來嘗試。
一些注意事項
有幾個點,將是我們為新內容進行一個有凝聚力的經驗。
新的用戶入口點
每個信息流需要選擇一個合適的位置為新用戶。對於一些人來說,也就是一tumblr圖像博客,第一篇文章可能是一個
不錯的開始。要知道,剛開始。有一些博客,比如The Verge網站,可能選擇一個故事在一天中的開始。
這個入口點需要根據您的內容和頻率類型進行處理。
返回用戶長時間離開的進入點。
這是Digg網站遭遇的一個問題。他們丟棄用戶的隨機位置,如果用戶在很長的時間周期沒有回來。
我們可以提出一個模塊如“我們看到你已經走了一段時間,這裡發生了什麼......”或“謝謝光臨回來了,你在哪裡想
回......“等很多種選擇而不是隨機。告訴我,我要去的地方,或者我可以選擇去。
觀看內容的處理
無限滾動真的很棒,你可以得到幾天的內容。最後,您的浏覽器試圖跟蹤成千上萬的DOM項目。不好,怎樣刪除浏覽過的商
品,他們是在如此遙遠的過去確認後點擊的。
- 上一頁:如何設計十億美元的公司
- 下一頁:網頁設計中的GRUNGE



