萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何讓網頁抓住你的目光?
如何讓網頁抓住你的目光?
“為了創建合適的視覺層次,你需要了解我們的眼睛是如何搜集信息的。”
——Chris Bank
在這篇文章中,來自UXPin的Chris Bank從理論和實踐兩個角度介紹了網頁UI設計中的視覺層次問題。想要超過33個公司網頁的UI分析嗎,請戳鏈接: Web UI Best Practices(網頁UI設計實踐,這是一本電子書)。
一個好的藝術家不僅需要擁有創造力,同樣也需要考慮諸如主題、顏色、大小、內容等諸多細節內容,或許還有一件更重要的事——如何留白。這不是件容易的事情,同時也是為何我們如此崇拜達芬奇和梵高的原因。
網頁UI設計師同樣需要考慮這些問題。就像在我給你推薦的那本電子書中說得那樣,網頁作為一種新的視覺形式,有它的獨特性,但它同時也必須遵守傳統藝術形式的法則,它是美學原則和商務需求的統一。一個傑出的網頁界面必須顯得輕松又吸引人。
在這片文章中,我將首先介紹什麼是視覺層次和如何實現它,然後我們將會看到它是如何遵照人眼自然移動的規律來運作的。
小編推薦:教你使用熱點圖優化網頁設計
視覺組織
在這篇論文Communicating with Visual Hierarchy(與視覺層次的對話)中,Luke Wroblewshi,本書的作者同時也是雅虎的產品設計總監,解釋了對於網頁的視覺呈現,有哪些元素是必要的:
提醒用戶——做一只看不見的手,網頁的布局應當能指導浏覽者進行浏覽同時,避免讓讀者感覺難以忍受。比如,在線支付網站 Square通過引導你滾動鼠標來完成支付過程,同時使用恰當的元件提醒你當前所處的步驟。
交互性的內容聯系——網頁的內容應當依據浏覽者的信息優先順序進行呈現。比如,在人氣火爆的設計網站Abduzeedo中,頂部是大致的分類,中間是詳細的個案展示,最底部則是詳細的分類目錄。
創造情緒化的印象——人們到餐廳裡吃飯不僅僅是為了填飽自己的肚子而已,他們同樣對食物的味道,口感,賣相都有要求,甚至還包括良好的用餐氛圍。網站設計也是如此,特別是人們很可能會原諒你網頁上的一些缺點——如果你能夠傳達一種積極的情緒。來看看Wufoo的界面。
事實上,UI設計的目標歸結起來就是為了解決以下這三個問題:
這是什麼(有用性)
我應該如何使用(可用性)
我為什麼要關心這個(使用願望)
目光的移動是可預見的
不管是牆角處一閃而過的東西還是大街上從你面前款款走過的美女,你的眼睛很自然地就會聚焦在它(或許是你)感興趣的地方,不是嗎?雖然有些情況下因人而異,但大部分人的注意力轉移都會有明確的趨勢,在浏覽網頁時也一樣。(在下面的視覺熱點圖中你能很明顯地看出人的注意力是如何發生轉移的)

來源:Nielson Norman Group
www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
在一篇有關視覺原理的文章中,Alex Bigman,99Design的設計作者,討論了兩種占主導性的閱讀方式,不過這裡討論的兩種方式僅僅是對於書寫習慣是從左至右的民族而言的(阿語系人民表示抗議),讓我們來逐一看下。
F型布局(樹形模式)
對於典型的文字占主體地位的網頁(比如博客),設計的時候都會采用F型的布局模式。浏覽者們首先會掃描一下頁面左邊,豎直方向上的文字信息,來尋找令他們感興趣的話題或者段落的起始句子。
當浏覽者找到了他喜歡的東西的時候,他們就開始閱讀了,他們的視線向水平方向上轉移。最終的結果就是他們的視線熱點圖會呈現字母F或E的形狀。CNN和NYTimes兩個新聞網站用的就是F型布局。
Nielson Norman集團的Jakob Nielson完成了一項基於232名浏覽者者和數千個頁面訪問的檢驗試驗,並且列出了以下幾條關於F型布局的實踐要點:
浏覽者很少會逐字逐句地閱讀。
頭兩段是最重要的,應該足夠博人眼球。
起始段落,小標題得足夠有噱頭。
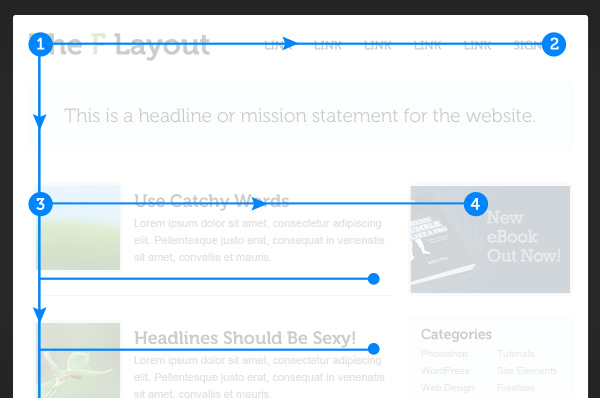
這些要點如何幫助你完成界面設計?請看下圖:

來源:了解F布局
www.webdesign.tutsplus.com/articles/understanding-the-f-layout-in-web-de
你可以在這幅圖中看到,最主要的信息都能一眼看見,而更加細節的東西通過引導都能馬上定位。
F型布局結構對於那些包含廣告,或者呼告和內容沒太大關系的頁面很適用。記住,內容為王。F型布局是一種引導方式,而不是一種萬用藥——浏覽者很快就會在看過幾個這樣的F型頁面布局之後開始感到無趣,用內容——而不是布局方式——抓住他們。
Z型布局(對角模式)
Z型布局主要會用於非文本主導的頁面閱讀。浏覽者首先浏覽橫貫頁面頂部的水平標題欄目(不管是因為它是菜單欄,還是因為你從左到右的閱讀習慣)。當視線到達這一行的末尾的時候,它就會轉而向左下方(同樣是基於你的閱讀習慣),然後橫向地閱讀底部的部分。

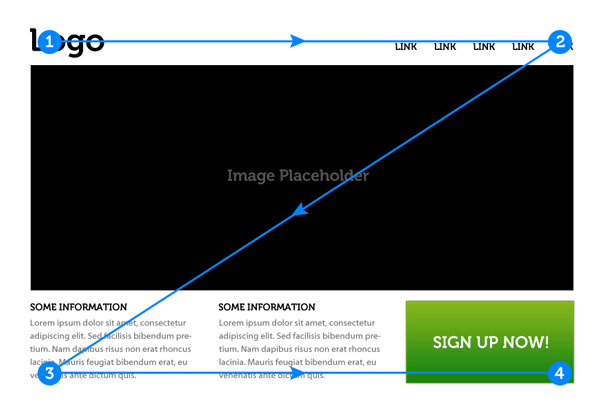
來源:了解Z型布局
http://webdesign.tutsplus.com/articles/understanding-the-z-layout-in-web
這種Z型布局格式可以應用於幾乎所有的網頁界面,因為它強調了現在網頁設計的核心需求,如:層次感,品牌感和交互。Z型布局對於那些要求界面簡潔明快,網頁間跳轉由交互性設計負責實現的網頁,是非常適合的。
想要在Z型布局界面中塞入復雜的信息,就不如改用F型布局來得好一些。但是Z型布局帶來的好處就是結構的簡潔和有秩序。這裡有幾條實操經驗,你最好牢牢記住它們:
背景:將背景和要呈現的內容作對比,以便於浏覽者能夠關注你的內容框架。
點1:為你的Logo找到一個顯眼的位置,比如說這裡。
點2:在這些位置添加一些鏈接或交互性元件來幫助浏覽者更好的浏覽網頁。
網頁的正中間:一個帶著幾行文字的精美圖片可以將網頁的上部和下部區分開來,並且確保浏覽者的注意力能按照我們設想的Z字線路轉移。
點3:增加要點(內容),並沿著水平軸向擴展,將浏覽者的目光引導到你在點4放置的的主要呼告上。
點4:這裡是重點,一個為你的主要呼告(捐款,加盟,注冊等)預留的理想的位置。
能夠預測浏覽者目光所至,能夠為你帶來巨大的好處。在組織你頁面上的元素之前,對它們排列優先順序。一旦你明確了你想呈現給浏覽者的東西,剩下的工作就是簡單的將它們放置在這兩種模式的熱點上。
如果你感覺需要在提出你的主要呼告之前提供給用戶更多的信息,你甚至可以將Z模式拓展到整個頁面上,將我列舉的步驟重復若干次,事實上,很多網頁現在都在這麼干。
- 上一頁:淘寶美工學配色之終極實戰教程
- 下一頁:界面設計中的那些版式-圖版篇



