萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 聊聊原生APP切圖那些事兒
聊聊原生APP切圖那些事兒
如何切圖?
了解iphone界面的尺寸
最小的分辨率是320×480,我們把這個尺寸定為基准界面尺寸(baseline),基准尺寸所用的圖標定為1倍圖(1x)。

在實際設計過程中,為了降低設計成本,一般拿設備最高的分辨率作為設計稿的原始尺寸,拿iphone來說就是iphone5或5s的640×1136啦,當然也可以用iphone4或4s的640×960,因為寬度都是640px,他們切圖的標准是一樣的。顯然,以1倍圖的基准尺寸(寬320px)為相對的參考依據,寬640px的設計稿,以原始尺寸切出來的圖標稱為2倍圖(2x)。
有人可能會問:為什麼不拿320px作為設計稿的原始尺寸呢?因為1倍圖放大成為2倍圖遠比2倍圖縮小成1倍圖來得模糊!
於是,在不考慮iphone 6和iphone 6 plus的情況下,為了適配iphone,每個圖標需要切兩份。
Android —— 更為繁多的界面尺寸
Android開源自由的代價就是設備規范的不可控,市面上充斥著各種品牌的android手機,有著各種各樣的尺寸和分辨率,為了適配各種不同分辨率的設備,同一個圖標需要切成N份,每一份對應一個尺寸。
另外需要注意的是,Android裡面開發用的尺寸單位是dp或sp(dp為元素表現尺寸,sp為字體尺寸)而不是iphone中的px。。。
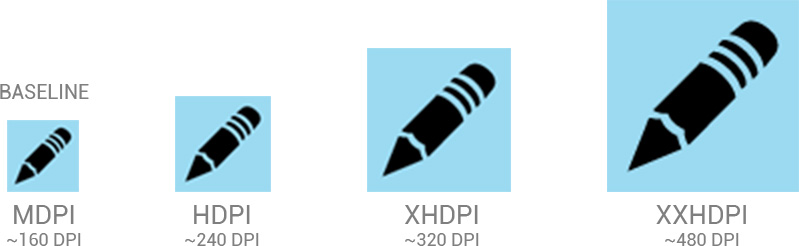
對於分辨率繁多的android設備,為了方便原生應用的界面適配,Google按照dpi大小將它們分成了4中模式(MDPI、HDPI、XHDPI和XXHDPI,也許有一天會增加第五種XXXHDPI,誰知道呢):

看到這裡,傳統的web前端同學可能已經凌亂了,iphone用px,android用dp,而視覺設計稿則統一用的px,怎麼將使用px作為單位的psd給使用dp作為單位的android app切圖啊???
顯然,我們得花點腦細胞去弄清楚px與dp的換算關系。
px與dp的換算關系
一般情況下,手機分辨率與所運行的dpi模式是匹配的,例如hvga(320×480像素)的手機屏幕一般在3.5英寸左右,運行在mdpi模式下。當運行在mdpi下時,1dp=1px:也就是說設計師以320×480作為設計稿的尺寸時,在PS裡定義一個item高48px,開發就會定義該item高48dp;Photoshop中14px大的字體,開發會定義為14sp。
對於一部wvga(480×800像素)的手機(G7、N1、NS),一般是運行在hdpi模式下。當運行在hdpi模式下時,1dp=1.5px:也就是說設計師以480×800作為設計稿的尺寸時,在PS裡定義一個item高72px,開發就會定義該item高48dp;Photoshop中21px大的字體,開發會定義為14sp。
iPhone應用切圖尺寸與Android應用切圖尺寸的對應關系
在Android應用中,以MDPI為基准界面尺寸,恰好對應上面提及的iphone應用的基准界面尺寸(320×480),所需的切圖圖標為iphone中對應的1倍圖;XHDPI則對應2倍圖,HDPI和XXHDPI可依此類推。

換一種說法再看看:如果要以最低的設計成本做一個app,iphone版和android版用的同一套設計稿,那麼設計稿的尺寸最好是640×960像素。因為這個尺寸切出來的圖標尺寸涵蓋了iphone 3 ~ 5的分辨率,以及android的MDPI、HDPI、XHDPI模式。XXHDPI模式會自動利用低一級的XHDPI的圖標進行放大展示。
把切圖交給工具
看了上面提及的各種界面尺寸,如果全手工切,一次切完你能忍。如果切完了還有各種圖標的增加、修改,沒幾次你多半會崩潰血噴屏幕~
幸好我們有一些很好的切圖工具可以用,具體使用方法可參考它們的官網教程。
直接來優設,有具體的神器與教程喲!
神器推薦:《“沒有它我就不會切圖!”省時省力的切圖神器SLICY下載》
神器教程:《MAC下的切圖神器!SLICY使用說明》
cut&slice me

cutterman

devRocket

注:damao推薦,看了官網好像很強悍的樣子,但是收費哦。
小結
借助工具,原生App中的切圖變得簡易,但是“一個圖標要切多套尺寸”的問題依舊沒有改變,有沒有更好的圖標解決方案呢?譬如應用網頁應用中的圖標字體?
- 上一頁:響應式WEB設計的9項基本原則
- 下一頁:怎樣設計極具吸引力的首屏大圖



