萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 新浪微博V6版設計初心
新浪微博V6版設計初心
幾句感慨
經過半年之多的磨砺,微博V6.0(以下簡稱V6)於十月正式公測。作為一個海量用戶的成熟產品,每一個改變都充滿挑戰。而作為微博產品設計團隊,不僅僅是讓世界變的更美好一些的不忘初心,更多了一份為用戶服務為產品負責的方得始終。
一套服務
細 (wu)心(liao)的用戶應該已經發現,微博的slogan悄悄的發生了變化,隨時隨地“發現”新鮮事,這裡為什麼是“發現”?我們是這樣理解的:用戶對微博的需求已經蔓延,從廣播式的信息獲取轉變到差異化的興趣內容獲取。(請說普通話)意思就是大家看膩了同質化的流水內容和大V轉發的內容,開始更關注或發掘自己感興趣的內容。因此微博一直都在調整信息消費的入口,讓用戶更容易發現信息。所以,設計也要圍繞提供用戶個性化信息獲取的服務展開…
那麼,問題來了
處於微博功能爆炸期的V5版本,大量的繁瑣功能和曝光入口給產品留下了太多的體驗創傷。所以V6改版降噪也是一大重點。意在營造出更分明並相對純粹的信息/功能分區。
個人主頁頭部區域的簡化,幾經PK我們把部分個人信息(粉絲計數、認證、資料)移到下方變成模塊,突出封面圖與主人的聯系,同時也更符合移動設計趨勢達到兩端風格統一。
左導下方的應用模塊,跳轉分流的入口和不可控的icon樣式影響了左導作為站內導航、feed消費導航工具的純粹性。干掉~

首頁和個人主頁的導航各類產品入口繁多,弱化了工具類入口。熱門、應用產品干掉重做(合入新產品“發現”),連高富帥的會員入口也狠心干掉(會員產品在洗手間裡呆了很久)個人主頁的導航也簡化到了極致,除主要功能入口外全部干掉~

圍繞降噪,還有諸多細節的優化。其實每一個“干掉”都意味著巨大的成本和壓力,有來自用戶習慣的,有來自合作方的,入口改變了,功能刪減了,數據必然會受到影響。但為用戶獲取內容減少干擾才是最迫在眉睫的。
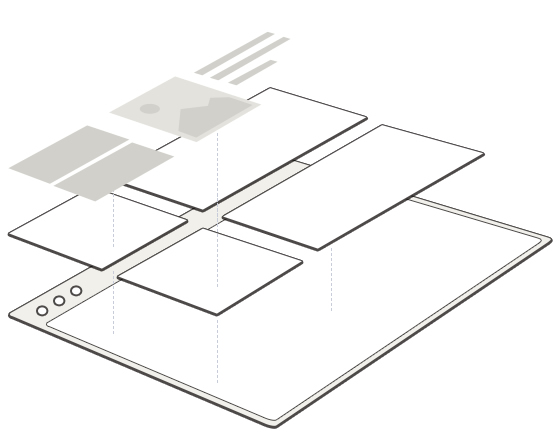
What?又是Card...?
開放升級以來,V6帶給大家最直觀的變化應該就是Card(卡片化)模塊。當然也有不少用戶吐槽“四分五裂的頁面”、“不連貫”、“刷微博效率差了”…
為什麼我們選擇了Card樣式呢?其實,這是一盤很大的棋...(啪!跟爺好好說話)好吧,下面容小的娓娓道來(扶臉...)
一個概念:水器相形
微博主要構成是信息內容,各種內容好比水一樣形態各異。V5之前都是一股腦的呈現在用戶面前,一開始任何內容都能引起用戶的關注,用戶只需由上至下的刷信息列表,所以那時總把浏覽微博說成“刷微博”。後來隨著信息的爆炸,海量信息中用戶真正想要的內容卻不多,往往要喝的撐腸拄腹也不一定能吸收到自己所缺乏的營養。如果有一個容器能把池裡的水分裝起來分類呈現,是否能解決望池卻步的困擾呢?
這個“容器”的選角兒,最終我們也不免俗的選擇了業界當紅炸子雞——Card。選好了容器,接下來就是如何治水。如何做出提升產品體驗、符合微博發展方向的設計。

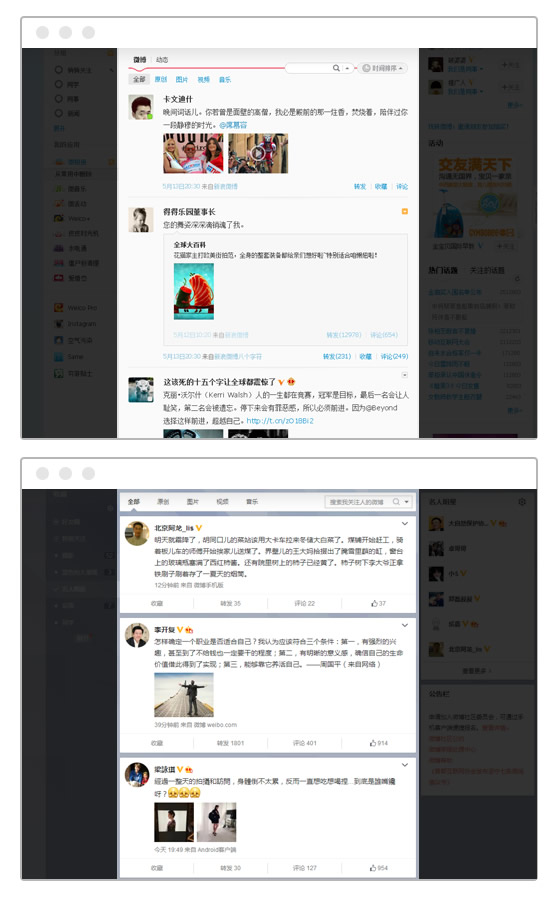
呈現清晰,不能傻傻分不清楚
Card 化設計讓每組內容都能規規矩矩的呈現,各類內容能被快速識別。例如微博核心的Feed區(微博列表)裡的圖片微博、多圖微博、內容推薦(關系推薦、音樂推薦等)、文字微博...原本參差不齊形態各異的內容都被相同的Card容器分裝起來有序陳列。開放升級後很多用戶最直觀的感受評價就是兩個字“清爽”,但 Card之間的間距設計也讓不少使用花色背景圖模板的用戶很不習慣。好吧,換膚模板功能是多年以來我們自己挖的坑,這個坑我們日後會盡力的填補,你知道首頁為什麼會有個底色遮罩的設計了吧(裝個可憐:自定義換膚功能在UI設計界相當於IE6般存在)

現如今不缺內容量的微博,由海量內容輸出轉向垂直內容生產勢在必行。Card樣式相比傳統List確實能使用戶更專注內容,不再是上至下一條接一條的“刷”(即使大家已經養成了這樣浏覽微博的習慣)。而是提供便捷並鼓勵用戶主動尋找自己感興趣的內容。
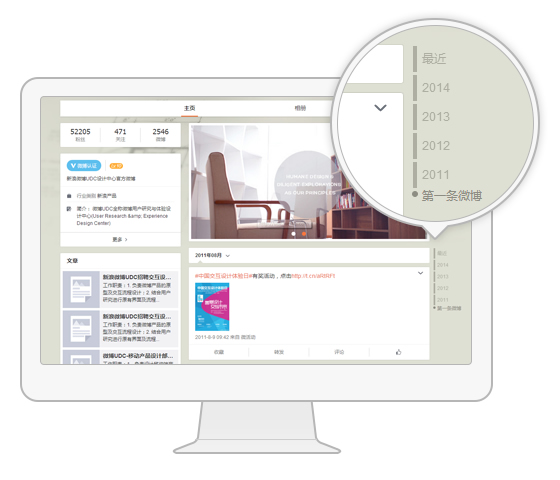
小小的提一下,V6個人主頁的信息流右側新增了時間軸功能,可以根據年份月份自由查閱自己的微博內容,方便老用戶找回自己的青澀記憶喲...

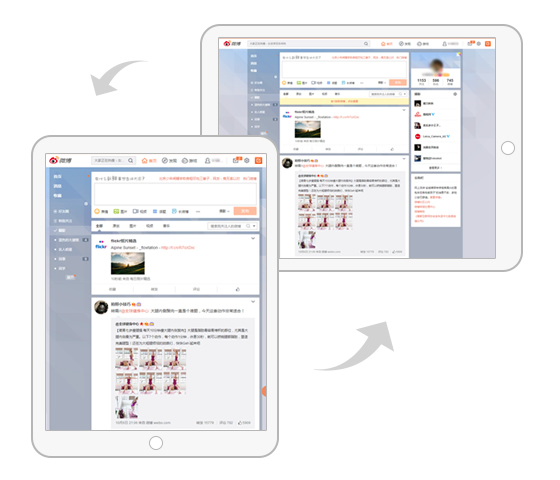
服務於跨端統一的設計。在哪看,都一樣
PC 端的用戶中,跨端使用(同時使用移動端)的用戶量已占59%,終端方面,Phone的尺寸越來越大,Pad尺寸越來越小,桌面機的分辨率越來越大,觸屏普及,技術突破...Web設計與移動設計的界限已經越來越模糊。因此我們在本次改版之初就把服務於跨端統一體驗做為設計宗旨。眾所周知,移動端的顯示尺寸有限,在有限的空間裡Card能幫助用戶分清區域層次,避免手指誤操作。而Card應用在微博PC端則沒有太大的弊端(自定義背景圖的回嘤嘤嘤缭繞...),不論從樣式還是兼容性都更適合做多端的呈現。
於是,V6每個功能模塊以Card形式跨端對應,兩端一致的樣式帶來體驗一致,減少用戶認知成本。在哪裡,都一樣。

當然,跨端統一並不意味著呈現上要絕對統一,比如PC端有更大的尺寸,保證核心操作露出一致的前提下,在PC端還可以提供更詳細的內容。同時,我們認為 Card應該是聰明靈巧的,要做到跨端統一,重點不在“統一”而在“跨端”,做跨端其實就是做適配。本次微博還有個不明覺厲的地方就是:全站基於響應式設計(響應式設計是啥?問度娘啊,字寫多了費流量啊),簡單說就是網頁在不同的分辨率下可以呈現不同的視覺體驗,在業內已經火了很久,但在國內外的主流互聯網產品上,只有淘寶網做了一部分(僅首頁)嗯…感覺我們好吊的說…但明顯我們做的還不夠完美(負責這塊的產品經理先拉出去彈小JJ),還沒有完成對大屏幕顯示器以及更多用戶場景的自動適配,這塊我們一定會繼續努力滴(還不是因為老板催著上線。。。)手上有Pad的朋友可以試試用浏覽器打開微博,微博的 Card會根據不同顯示寬度做出響應。

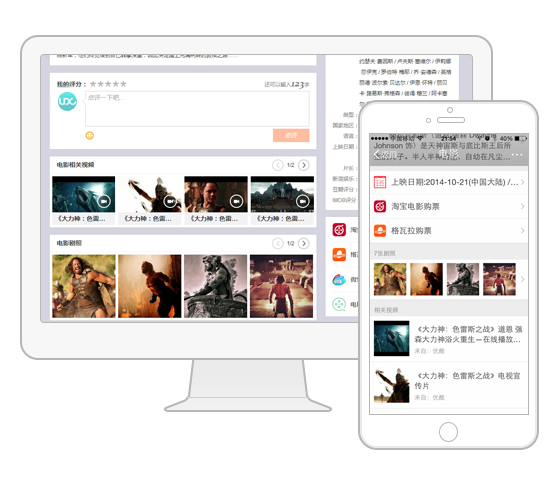
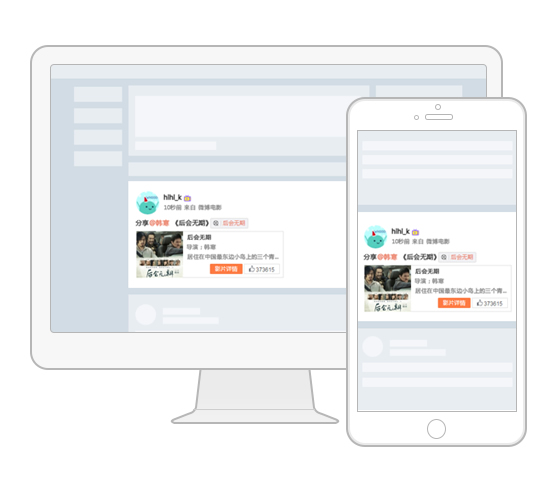
一份內容,多端呈現。接入方so easy
微博有很多內容生產者(媒體、大V)和接入方(例如音樂、電影),他們提供的內容可能基於PC端可能基於移動端也可能基於第三方本身,當內容要呈現在多平台多終端的微博時,呈現效果往往變的不可控...現如今在V6,接入方只需提供一份內容,多平台能同時消費。

在微博跨端設計體系下,一份內容多端呈現趨於統一,效果可控,大大降低接入方成本同時也降低內部的開發、設計成本。
支持靈活布局,接入方可自由組合,個性化內容亦能以Card呈現。

Wdesign
最後講講品牌化設計,從V5版本開始,微博便開始有意形成一套自己的設計風格,V6版本繼續與時俱進采用了更大尺寸的控件,加入了適度的動態交互反饋,減去多余裝飾元素增大留白使整體版面更加清爽。優化後的品牌色(微博橙)也在兩端統一延續,icon樣式和語義也得到統一。我們還定義了圓形的用戶頭像,不僅僅是為了在設計趨勢上領先,用圓形做“頭像”與方形做“圖片”來區分“人”與“物”。當用戶形成習慣,便能快速區分內容的屬性。例如我們的電影興趣主頁屬於物類,我們自己的個人主頁是人類,他們的頭部頭像形狀便是不同的。
本次改版還有個爭議比較大的地方就是使用了微軟雅黑字體。因為很多用戶反饋字體“變小”“模糊”為什麼作死放棄宋體使用雅黑?因為宋體是純像素字體,作為文本字體大量出現,單字的識別度不如CleraType字體雅黑(ClearType是一種Windows用來優化液晶顯示器文字顯示效果的技術,使用ClearType可以讓文字顯示得平滑而美觀。)Windows 在Vista時代便將微軟雅黑作為默認字體取代了XP時代的宋體,隨著現在硬件屏幕分辨率的提高,操作系統和浏覽器的升級雅黑的渲染效果將會越來越好。
那麼為啥還有用戶反饋字體“變小”“模糊”呢?冤有頭,債有主。前面右轉是微軟…我們發現雅



