萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 聊聊IPHONE6分辨率與適配
聊聊IPHONE6分辨率與適配

蘋果春晚剛結束,就有同學針對iPhone6 給出了分辨率適配的方法,純脫水技術文,趕緊來學習一下!
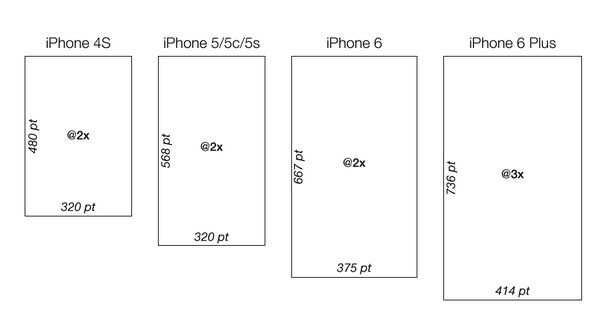
經新xcode6模擬器驗證(分辨率為pt,像素為真實pixel):
iPhone5分辨率320×568,像素640×1136,@2x
iPhone6分辨率375×667,像素750×1334,@2x
iPhone6 Plus分辨率414×736,像素1242×2208,@3x,(注意,在這個分辨率下渲染後,圖像等比降低pixel分辨率至1080p(1080×1920))

自動適配
不處理時自動等比拉伸,如果在老工程打印屏幕frame,依然是320×568
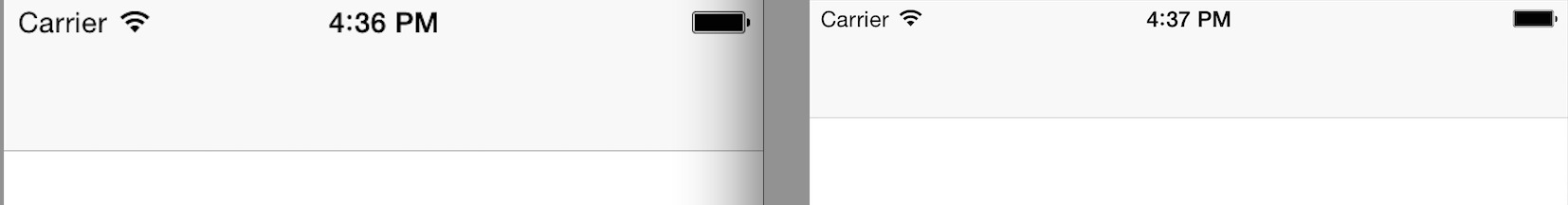
對比自動適配的和完美適配的導航欄就能看出問題:

因為拉伸所以會有一些虛,導航欄明顯比64要大,但相比3.5寸到4寸的留黑邊還是好很多。
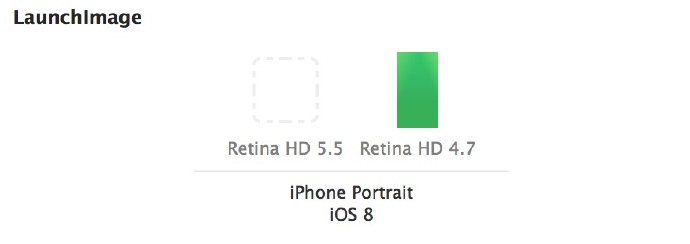
如何關閉自動適配方案呢?這個還是老思路,換啟動圖:

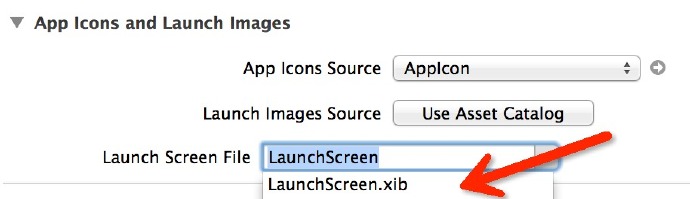
除了換啟動圖外,不得不說的是,新Xcode中可以使用一個xib來設置啟動圖:

不過這個xib不能關聯任何的代碼(不能自定義View的Class,不能IBOutlet,不能加Object),可以理解成這個xib就是一張截圖,這個方案的好處在於可以使用到Size Classes來針對不同屏幕布局這個xib
關於手動適配
只要手動指定了啟動圖或者那個xib,屏幕分辨率就已經變成應有的大小了,老代碼中所有關於寫死frame值的代碼通通倒霉,如果去手動適配就要全部適配,建議在找到個可行方案前先不要做修改,自動適配方案還算不影響使用。
面對4個分辨率的iPhone,建議使用Auto Layout布局 + Image Assets管理各個分辨率的圖片 + Interface Builder(xib+storyboard)構建UI,Size Classes在低版本iOS系統的表現未知。想要這套手動適配方案,起碼你的工程需要部署在iOS6+,還不用AutoLayout布局的會死的蠻慘。
關於Xcode6
模擬器路徑被換成了 ~/Library/Developer/CoreSimulator/Devices/
xcode6中已經找不到iOS6的模擬器了,是時候說服大家放棄iOS7-了
現在起提交App Store強制需要支持64位,是時候梳理一遍所有依賴的第三方lib,更新到64位
One more thing…按這名命的規律…
- 上一頁:紀念世界上最酷的高清圖庫站WALLBASE
- 下一頁:創建交互式移動背景



