萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 為什麼低多邊形風格這麼火?
為什麼低多邊形風格這麼火?
經常浏覽Dribbble和Behance的朋友可能會注意到,最近“低面建模”設計風格異常火爆。除了網上的圖形設計和動效設計,現實中的雜志、電視中這種風格也多有體現。這種設計風格的特點是低細節,面又多又小,高度渲染,經常配以柔光效果。
其實,這種設計風格在早期計算機建模和動效中就被廣泛采用,在快要被遺忘之時,突然又流行了一把。
本文將著重探索這種低面建模設計風格的外觀,展示一些低面建模設計案例。
一、3D建模?低面建模?
所有的3D建模都需要借力多邊形。模型的多邊形越多,模型越具細節。通常會柔化多邊形的領教,讓物體的外觀看起來更和諧。
低面建模設計不同,建模階段使用的多邊形較少,這樣最後便會呈現一種簡潔、抽象的效果。更注重渲染,而不是更注重柔化多邊形。打造一種封閉、冷硬的感覺。
然而,上述講的這些並不意味著低面建模建模的作品分辨率低。低面建模設計使用了精致的渲染技術、光照效果、隱形效果,能夠將簡單的物體的實體性質高度還原。(只不過外形上有所欠缺)結果便是,低面建模設計有點像現實生活中的手工藝品,感覺很復古。

低面建模設計代表人物是Timothy J.Reynolds。以及Jeremiah Shaw和Danny Jones的Tumblr站點Geo A Day,他們都極力推崇低面建模設計美學。
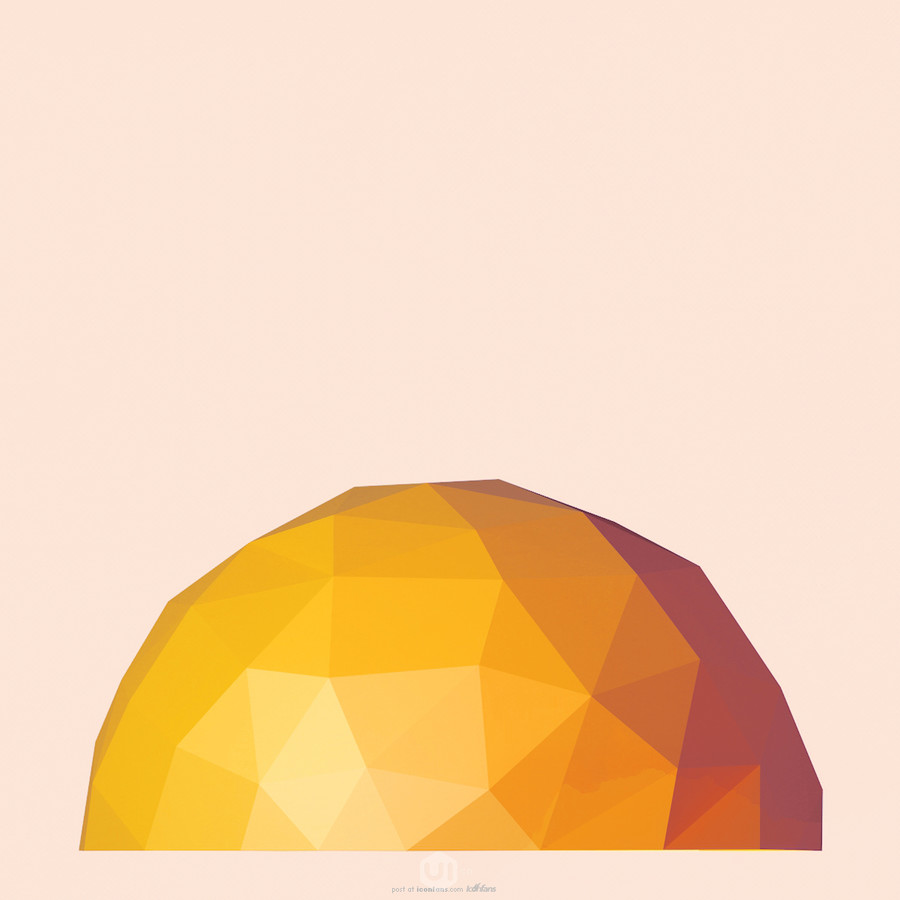
Timothy J.Reynolds作品賞析:
Geo A Day,作品賞析:


用Jeremy Kool的The Paper Fox來形容這種設計風格,再貼切不過了(下圖)。這個作品成為iOS上的一款交互性極高的應用。Jeremy Kool模擬了折紙風格。加入了褶皺的紙質感,而邊緣非常的纖細。


而在Kristina Macurova的作品中,你可以感受到景深,提高了模型的實體感。可以在鏡頭設置中調整景深,也可以後期用PS調整。
二、為什麼低面建模設計火了?

喜歡低面建模設計的設計師似乎很不欣賞計算機建模,因為計算機建模有點太完美了,太客觀了,毫無瑕疵。而現在的3D建模讓人感覺太圓潤了,他們追求那種粗糙的質感,因為設計師知道,再怎麼模擬現實,設計出來的作品依然和現實差那麼一“點”兒,他們覺得應該用設計去捕捉物體的本質,而不是努力的追求外觀的模仿。
當20世紀攝影出現時,有人覺得攝影應該去精確的抓取現實瞬間,這才是攝影追求的高度。但是藝術並不需要精確:藝術表達的是一種飄忽不定的感覺,而不是外觀的完美再現。
繁榮發展的數字藝術,經歷了一代又一代對“逼真”風格的無限追求,可他們永遠無法做到逼真,因為他們進行的是模擬,此時,有人厭倦了模擬,他們開始追求抽象化的表達。
三、怎樣進行低面建模設計?
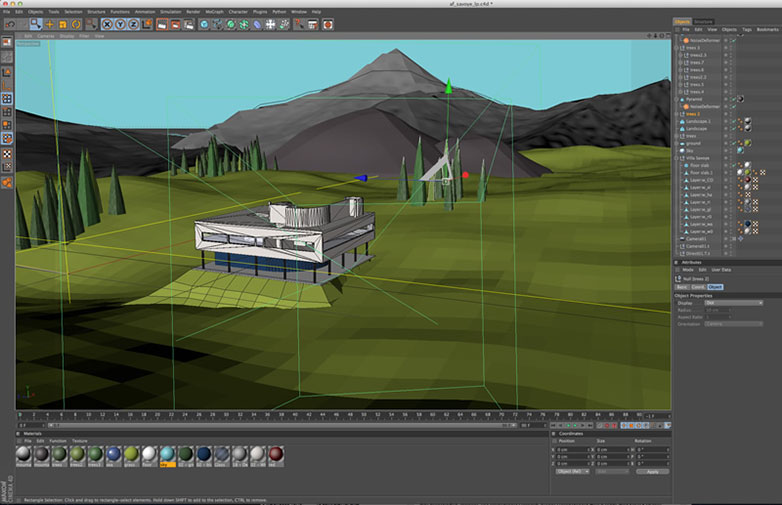
這裡提供了一份簡單教程,能夠幫助快速實現低面建模風格,使用的軟件是Cinema4D
1.使用簡單的實體創建對象,比如說球形、錐形。不必非常細膩,簡單即可。
2.Segment屬性,勾選每段細分選項“Subdivision per Segment”,段數越多,物體的面越多。
3.設置Phong屬性——決定了物體的圓滑度,在Cinema4D中,可以刪掉Phone標簽,或者將Phone角度設置為0
4.為了打造多邊形效果,可以給模型加入變形,可以手動設置(通過拖移節點),也可以使用Displacer這種變形器。使用Noise shader給每個頂點進行隨機添加。可以增加或者減少變形量。
5.給物體加入材質,定義材質時,可以加入隆起的映射,提供更棒的表面細節。也可以通過特殊的高光來打造。
6.添加背景,添加天空
7.添加光,微妙的光會讓作品更帶感。
8.渲染對象,使用Global Illumination渲染設置,打造柔和光,添加Ambient Occlusion添加深度感和陰影。


這就是完成後的結果。你自己鑽研一下,創建自己的風格吧。
四、實際案例
1.平面設計中的低面建模風格
即使你不會使用3D建模軟件來設計低面建模,依然可以通過平面軟件如AI、PS等來創造二維的低面建模風格。設計原則和三維大致相同。形狀務求簡單,確定好光源位置,添加遮蔽效果,添加深度感,從而打造一種多面的外觀。也可以適當添加一些材質效果和光照效果。
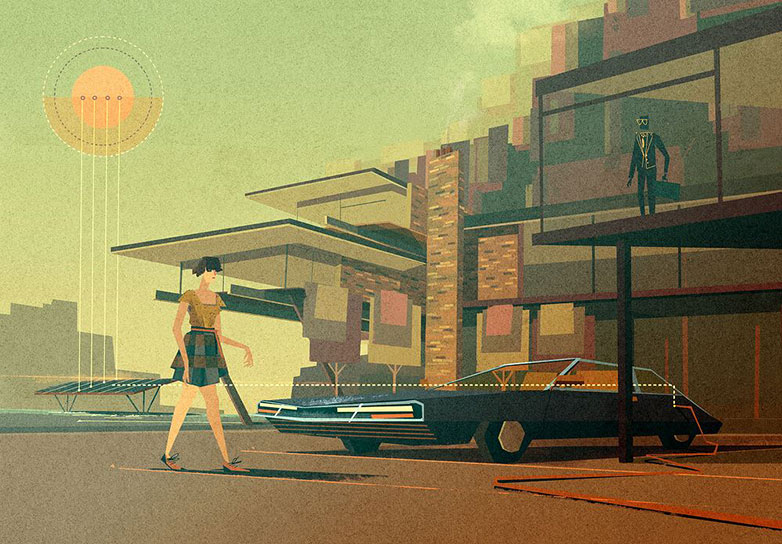
看看Matthew Lyons的作品,他使用了簡單的幾何圖形,粗糙的材質,很有氛圍的光。他的作品有一種中世紀的設計感,刻畫出一種復古未來派風格。——未來看起來跟過去一樣的有泛黃的質感。

2.3D網頁設計

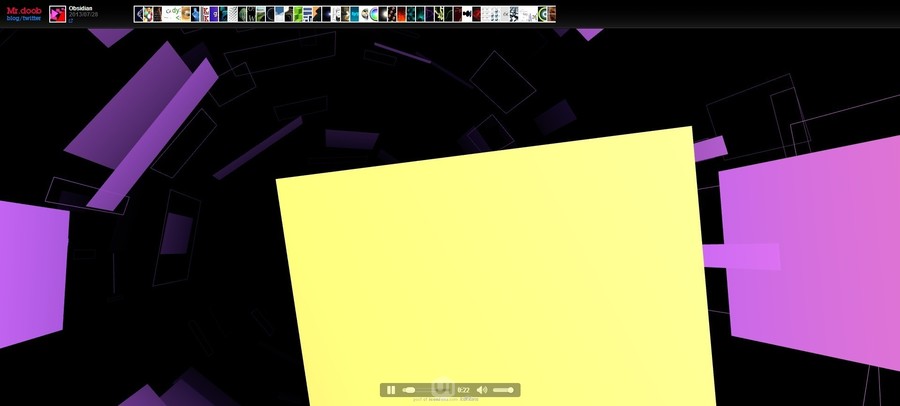
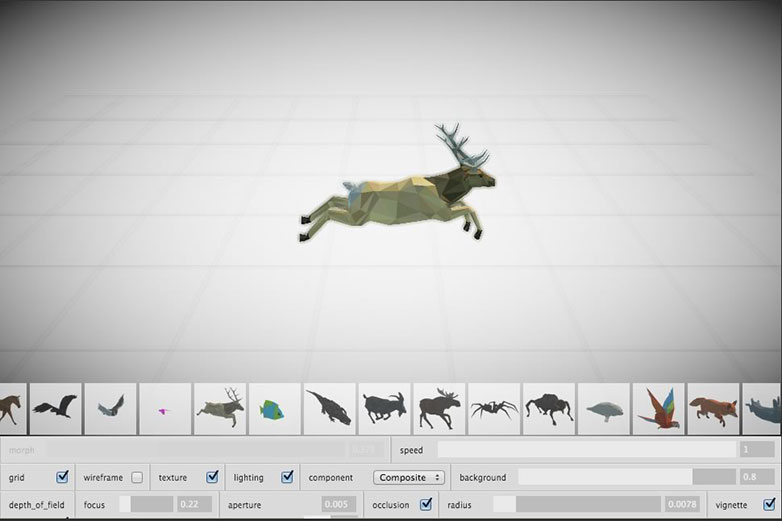
這是Mr.Doob上最近的一個項目
低面建模設計也可以用來傳遞3D內容。低面建模設計,正如其名,使用了較少的多邊形,因此建模、渲染、動效制作起來稍微能輕松一點,有助於實現在線實時3D效果。有很多在線3D渲染技術,比如WebGl,WebGL通過OpenGL和JS的綁定,實現3D內容的渲染。還有很多JS框架也能實現,比如three.js。
還有一種辦法是使用插件,例如Unity 和Flash,Flash可用的引擎很多,比如Away 3D以及Flare 3D。盡管目前Flash和Unity的渲染效果更好,但是WebGL會很快追趕上。
有興趣的可以看看three.js開發者Mr.Doob的作品,觀賞一下WebGL的效果。

3 dreams of black,這個采用WebGL的網站,打造了一種交互性極
- 上一頁:那些漂亮到讓人欲罷不能的網頁設計
- 下一頁:16款使用視頻背景的網頁欣賞



