萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 瘋狂流行的動效!究竟是交互設計還是視覺設計?
瘋狂流行的動效!究竟是交互設計還是視覺設計?

@可風f (金山網絡交互設計師):自從iOS7發布後UI圈就開始瘋狂流行起動畫效果,尤其是在Facebook Home之後,大家覺得如果沒有酷炫轉場、扭來扭去元素,產品就好像上個世紀的老古董一樣。但是讓整個圈子爭相學習的風尚背後卻還仍然有一個爭議:動效是交互設計還是視覺設計?
在很多外行人眼中,看到一個App動畫不錯,往往脫口而出的是“哇,這個App交互好棒!”。或者老板覺得產品太死板了,會對著大家說“我們的產品交互還需要再打磨一下”。其實從嚴格意義上來說,動效作為交互反饋的一部分也屬於交互設計的范疇,但是大部分交互設計師既沒有動效設計的能力,也一般不會去做這種事情,而現在努力學習動效的往往又是那些視覺大牛們。那做動效設計的工作流程到底是如何開展的呢?

要了解這個問題,我們先要看動效設計的目的是什麼?
1,在用戶體驗上為了達到某種目標的引導
早期互聯網產品動畫較少時,大部分動效都是為了解決某個具體的交互問題而存在的,有很強的目標性。比如iOS上book的翻頁效果,因為用戶對手勢翻頁沒有很好的認知也不會很快適應,所以需要模擬真實的翻書效果讓用戶適應。

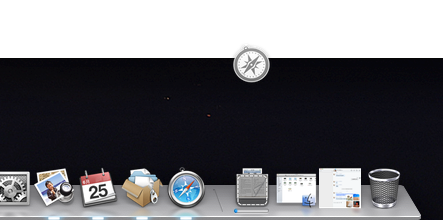
又或者在Safari下載文件後,文件的進度和管理會在Dock的下載文件夾下,用戶不容易發現和注意到,這時會有一個圖標飛入到下載文件夾的動畫,告訴用戶下載的文件已經到這裡了。

2,讓界面更靈動活潑
因為現在越來越流行扁平化,所以設計師都開始用更簡單的元素盡量去突出內容。但是如果只是純粹的扁平的話就未免有點太粗糙了,給人一種界面很死板、沒怎麼設計的感覺。所以為了泥補這個問題,動效可以讓扁平的界面更活潑起來。

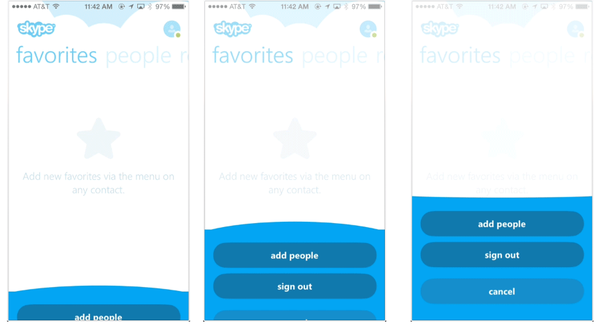
比如Skype將普通的菜單彈出過程加上了果凍效果,讓整個界面可愛了許多。類似於這樣的動效有很多其實只是為了好看而制作的,他們屬於視覺設計的部分,是為了讓界面視覺更優秀。
所以可以看出動效即兼顧了交互的功能性,還具有美觀性的特征,應該是交互設計師和視覺設計師互相合作的結果。
我們團隊在具體開展動效設計的過程中,交互設計師會扮演導演的角色,視覺設計師扮演攝影師的角色。在設計動效時,交互設計師要先想明白動效所能解決的問題是什麼,需要應用在什麼場景下,以及把控動效的實現自然柔和不要過度。而視覺設計師不但要負責動效的制作,還會根據產品的特點加上很多風格化的效果。

交互設計師並不是動效的制作者,相比較而言視覺設計師不但更方便修改產品的素材,而且對產品的視覺把控能力也更強一些,所以更適合成為制作者。所以我覺得交互設計師要多了解動效的實現原理,學會運用動效解決問題,思考動效的概念。但是鼓勵視覺設計師盡量多的掌握動效制作技術,讓自己的效果圖動起來。
視覺設計師在動效設計上需要交互設計師的把控,避免成為花瓶。和界面一樣,動效在實現過程中也會影響到用戶體驗,比如過渡的並不自然,或者雖然很好看但是太花哨反而影響信息的閱讀等,這些都可以讓交互設計師幫忙check一下。
最後希望各位UI和UE同學,在面對新的流行趨勢下能夠更多的理解和認識它,不盲從,一起探索更好的工作方法。



