萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 設計華麗的用戶體驗的6個熱門技巧
設計華麗的用戶體驗的6個熱門技巧
你是否曾經下載了一個應用,卻發現它“很難使用”?對於大多數智能手機用戶來說,答案是肯定的。
有趣的是,每四個手機應用中就有一個應用在下載後被“打入冷宮”。
如果一個應用能夠吸引一個人下載並且打開它,但就此打入冷宮,那麼我們幾乎可以斷定,要麼就是這個應用真的不是他們所找的,要麼就是它只不過是太難用了。
第一個原因是通常因為吸引你下載的信息,例如應用程序的描述、營銷資料等。如果你發送了錯誤的信號,這些信息可能需要進行微調。
第二個原因歸結為用戶體驗…
那麼就讓我們來談談用戶體驗
什麼是用戶體驗?我們如何提高用戶體驗從而增加用戶數,實現更高的收入?
決定用戶對你的應用的興趣程度的因素有很多。
首先,讓我們來談談…
1. 設計智能手機應用程序

圖片來源: Chooake Wongwattanasilpa – tumblr
如今,除了應用下載量,應用程序開發人員需要關注的很多其他的因素。
下載量很重要,但它們並不能說明一切。
“跟蹤下載往往只是衡量一個應用程序是否成功的第一步,而下載統計數據往往不完整,會誇大事實。高下載量總是看起來很理想,但如果這些用戶從來沒有打開應用程序或使用幾次後拋棄它,那麼高下載量就變成了高流失率的一部分。”——Localystics study
你可以在你的應用程序中跟蹤用戶體驗。現在有許多現成的手機應用程序分析工具可以供你使用。在你的應用登陸應用商店之前,我們建議你將這類工具插入你的應用中。
我們還建議你閱讀另一篇關於手機軟件優化的文章。這篇文章講述了通過A / B分離測試來對屏幕設計進行“微改善”,從而提高您的應用程序的盈利能力(或用戶參與度)。
2. 用戶界面和用戶體驗設計之間的區別?

圖片來源:Abzueedo – Cosmin Apitanu
直至現在,大多數應用程序開發者並不真正了解用戶界面設計和用戶體驗設計之間的區別,所以他們往往會把它們混合起來,或把它們變成一個進程。
了解這兩者的區別是至關重要的,因為他們兩者都通過自己獨特的方式來為整個開發進程做出貢獻。
如果兩個進程不分開,那麼結果往往是較差的用戶體驗,而這往往會導致較低的回報。
從本質上講,UI(用戶界面的英文縮寫)是用戶與應用程序或軟件的交互方式。例如,當你在看智能手機屏幕上的圖像(圖片、文字、按鈕等)時,你正在盯著用戶界面。
UI設計應該考慮到所有可能的選項和功能,這樣用戶才可以最大限度地與軟件進行交互。但是,這本身並不是直觀設計的整體科學。
只是簡單地把你的應用程序中所有可能的功能都塞進屏幕並不會給用戶帶來很好的體驗。這就是用戶體驗設計的用武之地。
UX (用戶體驗)是UI的擴展,是藝術與科學的結合,是通過設計屏幕使其更加易於使用,互相完美契合。
3. 如何使應用程序更直觀?

圖片來源: Abzueedo – Cosmin Apitanu
指示性設計:
讓一個應用程序變得直觀,可以運用一系列的元素。其中重要的一個就是指示性設計。也許這個名字就能說明一切。
一個應用程序可以由任何所使用的元素或文字來指示。即使是一個簡單的不同選詞也會造成很大的不同。比如,使用“評論”而不是“發布”會對用戶對特定文本的理解產生巨大的影響。
通過使用不同的顏色、形狀、文、按鈕、行動按鈕等,我們希望能夠制造一個引導用戶做出預期行為反應的體驗。
當第一次打開應用程序時,你的用戶不只是一時間不知道如何使用你的應用程序,同時他們也不能確定他們是否需要你的應用程序。
所以,你的工作是要確保你的應用程序的設計是通過使用顏色、文本和圖標的方式在引導和指示,並充分展示應用程序對用戶的益處。

圖:應用程序Instagram的設計
頂級大牛的應用開發就像Instagram的設計是漂亮、直觀的體驗。你可以借鑒這樣的應用程序的創意想法,或把它們作為良好實踐的指導。
“我們一直在不知羞恥地竊取偉大的想法。”——史蒂夫·喬布斯
熟悉感:
另一個重要因素是“熟悉感”。使用人們所熟悉的圖標、文字、按鈕的形狀將提升用戶體驗,這樣免去了一些猜測設計用途的麻煩。

圖:應用程序Fancy的設計
Fancy使用了許多大多數人都熟悉的功能。這樣的設計可以免去不必要的誤會。最後,導覽真的不需要過於獨特。清楚明了才是王道。
漂亮的設計:
在你的設計中使用正確的顏色或圖形也可以對用戶體驗產生很大的影響。
一個漂亮的設計通常會得到更高的參與度與…一個丑陋的應用程序(抱歉,詞窮了)。
同時,你需要注意不要為了優雅而犧牲了指示性設計和直觀性。
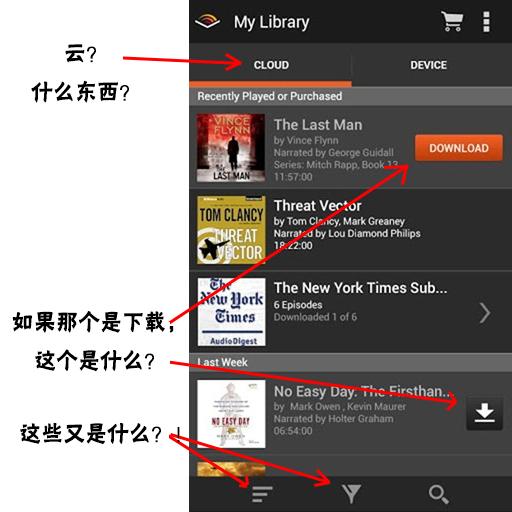
例如,Audible是一個設計“漂亮”的應用程序。某天我被推薦下載這個應用程序。可是打開應用程序後,我找不到任何我想找的東西。
我找不到的注冊部分,因為它隱藏在設置頁面。我找不到我已有的有聲讀物,因為他們沒有正確同步。我甚至找不到搜索更多的在線有聲讀物的搜索欄。
換句話說,我完全被搞糊塗了……

圖:應用程序Audible的設計
我花了15分鐘(在我去上班的路上)試圖弄明白這些設計,幾乎放棄了。這些都是一個很了解應用程序的家伙設計出來的。
其實只要做一些小調整就可以大大改善用戶體驗。
簡約的設計:
這是一個非常強大的技巧。
簡單地來說,簡約的設計就是簡化和去除干擾。通過刪除那些令屏幕凌亂的選項、文字和其他元素,我們可以做出一個干淨易用的設計。
“一個雜亂的工作空間說明你的頭腦混亂。”
4. 如何開發一個直觀的應用程序設計?

圖片來源:Eddie Lobanovskiy – Dribble
在設計屏幕時首先想到的應該是你的目標用戶。
一個專為完全不懂技術的人設計的應用程序通常需要多一點“指導性”。同理,如果你正在為廣泛用戶開發應用程序,你也需要這麼做。因為要照顧很多非技術用戶。
將應用程序的功能/特性分為以下幾類:
1. 核心功能
2. 其他受歡迎的選擇
3. 你的目標(在應用內購買,Facebook的共享等)
4. 相對冷門選項(隱私設置等)
將核心功能(1)放在第一優先級,並確保他們在最顯眼的地方。然後在周圍設計其他受歡迎的選擇(2)。
其次,使用一個流行的導航框架總是沒錯的。使用人們所熟悉的其他應用程序的導航框架可以使你的應用程序更易於使用,比如Instagram的。

在此之後,讓你的目標(3)安排在核心功能周圍。很少會有用戶去尋找Facebook分享按鈕或應用程序內的商店,所以你需要把這些功能設計得十分便利。
最後,將相對冷門選項(4)隱藏在不礙事的地方,不要讓這些選項妨礙到更加重要的功能。
5. 用戶場景
當把所有屏幕都放在一起後,運行一些用戶場景是一個很好的檢驗方法。這個測試的目的是把你的應用程序設計放入真實的場景。
例如,如果你正在開發一款相機類應用程序,那麼拍照就是核心功能(1)之一。
因此,一個特定的用戶場景可能是用戶從(a)打開該應用一直到(b)拍一張照片的過程,以及在兩者之間的每一個步驟。
- 上一頁:移動APP中的各種導航
- 下一頁:29個黑白網站設計欣賞



