萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 9招教你如何設計一款電商APP
9招教你如何設計一款電商APP
近日一家名為Vinted的創業公司成功從Insight Venture Partners風投那裡獲得了2700萬美元的融資,這家公司是面向女性用戶的二手衣服交換和買賣在線市場。一年之前,他們還完全沒有移動端的訪問,但是現在App訪問量已經占到了全部的50%。
是我們幫Vinted重新設計了移動應用,實現了使用量170%的增長,下面是我們在這個過程中學到的9條經驗:
1. 對於要顯示的信息考慮好清晰的優先級
如果只能給出一條建議,那就是這條。比如我們重新設計了Vinted的用戶頁面,因為這款產品是關於服裝和時尚的,所以用戶信息中最重要的信息是服裝,要把他們放在最前面。其他的信息要簡化。這樣做會加強用戶體驗,讓用戶關注主要內容,用戶關注的越多,進行交易的可能性就越高。
2. 交易按鈕要總在屏幕顯示之上
交易按鈕要總保持在屏幕的可見范圍之內,甚至可以設計成紅色或綠色等醒目的顏色,不要誇張到干擾了用戶體驗就好。之前的設計直接把交易按鈕放在了產品圖片的下面,而我們把按鈕添加到了工具欄中,這樣用戶在浏覽頁面時,可以隨時點擊頂部下單。
3. 內容容易接觸,步驟簡單
在重新設計產品目錄的時候,我們考慮到了這點,但是這條建議實際上可以應該到所有的地方。用戶才不關心你的目錄設計的多麼巧妙,他們只想要更簡單的找到產品。之前Vinted的目錄有6個層次,現在被減少到2層。
4. 在移動端要使用聊天的方式溝通

郵件的通信方式對於移動端來說,很不合適,聊天就要自然的多。對於電子商務網站,商家很有必要跟用戶進行溝通,這樣可以減少交易時間。
5. 注冊頁面要短
當你看到一個很長的注冊頁面時,用戶會感到厭倦和難以忍受。不要在注冊的時候問太多的問題,先把用戶拉進來再說。
6. 內容為先,描述次之
我們發現應用上的內容越多,交易也就越多。所以要鼓勵用戶上傳自己的東西,可以先上傳圖片,再進行描述,而不是反向的程序。
7.對於iOS應用來說,左邊是導航,右邊是交易
對於iOS應用導航按鈕總是出現在左上角,這個已經習慣了。但是右邊的設計,不要堆積很多功能,要盡可能簡單明了。
8. 心要比星好
如果你的應用現在允許用戶為自己喜歡的東西打星,那麼改用心形圖吧。這個改變讓這個功能的使用量增加了10倍。實際上,我們是從Airbnb那裡學到的這個經驗。
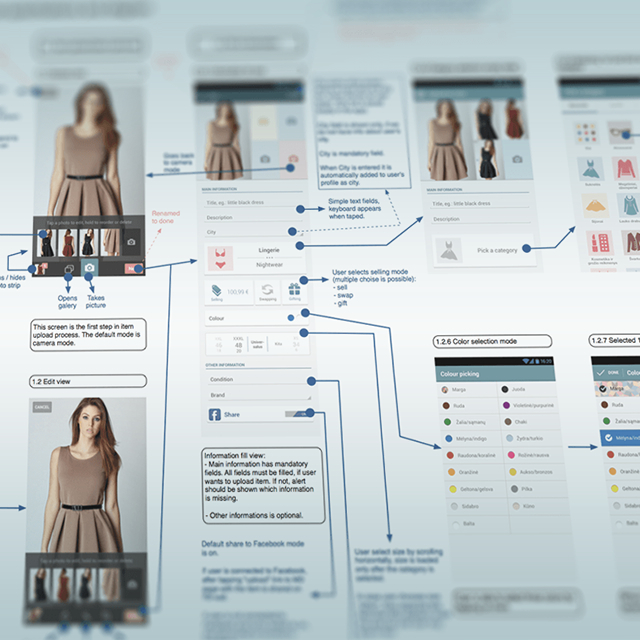
9. 為設計流程寫文檔

Vinted應用會有超過90個頁面,如何才能對這些內容充分進行溝通,需要一個很好的文檔系統。好的設計也需要文檔的幫忙。
總之,經過重新設計,應用的各個指標都有了明顯的提升。安卓版的使用量增加163%,下載量增加74%,一年時間內的總下載量增加200萬次。
注:更多精彩教程請關注三聯網頁設計教程 欄目,
- 上一頁:UX如何改善開發流程
- 下一頁:來看看怎樣設計通知欄不會討人厭



