萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 來看看怎樣設計通知欄不會討人厭
來看看怎樣設計通知欄不會討人厭
你是否注意過,每天各種網頁服務和APP的方式,會收到多少通知和警告信息?其中有多少是你真正在乎的?這個問題越來越讓人擔憂,因為我們使用的服務在增多,但是我們的時間和注意力仍然有限。

我們白天接受這麼多”嘀嘀嘀”和”彈出窗口”,我們不僅被分散了注意力,然後還要很辛苦地回到手頭的事情上。最終,我們將這些讓人分心服務一忘皆空,或者盡可能對通知做出限制。為什麼?想想看。當你開始使用一項網頁服務,或者安裝一個移動APP時,你期望的是某個特定的用途,或是滿足你最初的需求,你並不介意各種通知,只要它們有足夠多”打斷的價值”,意思是它們足夠有用或有趣來使你分心。問題是,只有很少的通知遵循這一規則。

作為一個用戶,我討厭這樣;但從產品方的觀點來看,通知比僅僅告知用戶重大錯誤、APP崩潰或新即時消息具有更大潛力。這是一件強大的營銷工具,可以直接與用戶溝通,在適當的時間地點傳達適當的信息來提升用戶粘度。但如何將這種違背用戶體驗的方式,轉變為對產品方和用戶都有意義和作用的東西?
一、重要性
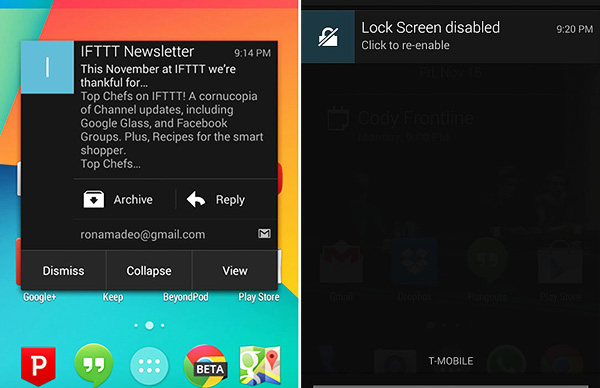
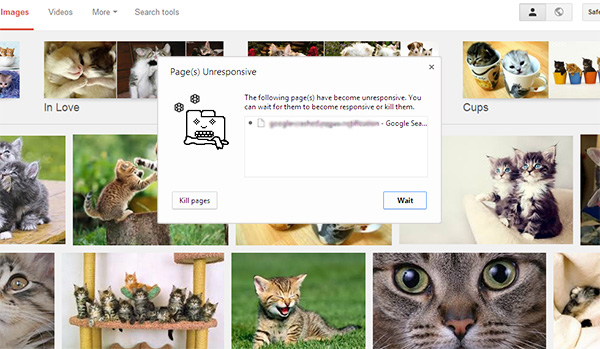
在鑽研通知設計之前,問問自己”我確實需要通知嗎?”這聽起來挺荒唐,但有些通知根本不應該出現在用戶屏幕上。有時候,我們遵循”可見的系統狀態”的易用性啟示,每一條錯誤提示都做了設計,但用戶真的需要知道嗎?如果這條消息單純只是信息,不需要系統對它做出任何反應,那可能就沒那麼重要。另一方面,假如重大錯誤出現,這項服務或APP的表現取決於用戶操作,可能導致重要數據丟失,此時通知對於用戶和產品方都是一種便利。Google Chrome的崩潰頁面通知就是個好例子。

二、關聯性與及時性
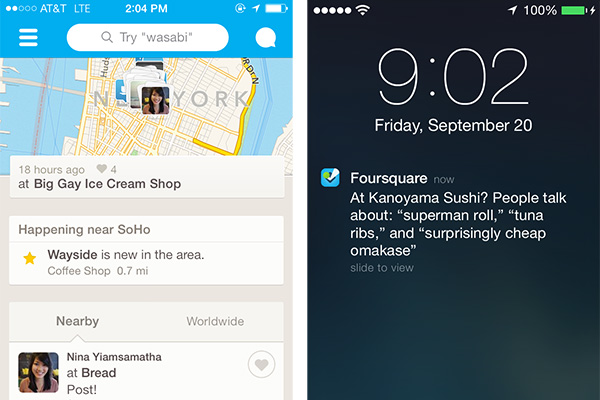
使通知保持關聯的最好方法,是善加利用以前的用戶數據分析。沒有什麼比實際的行為統計更能反映用戶信息的了。設計通知時,注意產品的使用率數據,還有所收集到其他任何目標受眾的信息。這有助於使通知與用戶緊密相關,增加產生對話的機會。關聯性也要適時,你得在用戶最不容易忽略它時發出通知。顯然,夜晚不是發送通知的最佳時間。涉及到采集用戶時區數據,和他們更傾向於查看消息的時間時,用戶統計大有幫助。

三、定制化
定制化的產品特征是個好主意,尤其是涉及到通知時。這並不是說讓用戶關掉所有類型的通知(盡管那樣人人都喜歡),而是讓用參與內容的定制。當用戶選擇接收或拒絕哪些通知時,他們看到自己所選時會很高興。假如你的產品剛問世,設計通知系統時沒有足夠的用戶數據可以依靠,定制化是個很好的選擇。一段時間後,你會清楚看見哪些通知對用戶有用、有關聯、及時,哪些需要重新思考。


四、簡明易懂的消息
無論通知的內容是什麼,確保它吻合用戶的語言習慣,直接而形象。保持信息簡明易懂。避免使用”你賺了!”或”100%免費”這種垃圾郵件般的詞匯。試著讓信息簡練卻容易理解。不要讓消息提醒的措辭給用戶帶來挫敗感。畢竟,通知也是一個溝通渠道;你得與品牌形象和信息語調保持統一,同時保持友好且富創造力。

五、有效的傳達方式
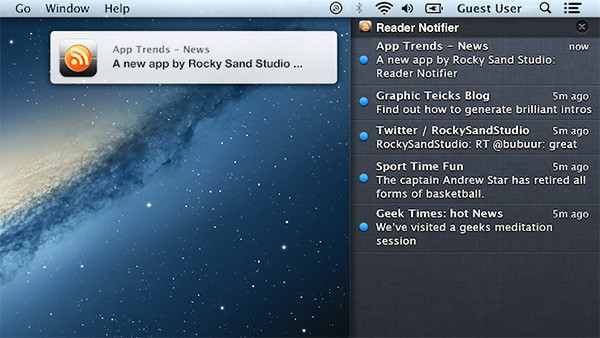
有一大堆各種類型的通知和傳達方式:短信、郵件通知、移動APP推送消息、網頁通知、彈窗提示等等。為了管理這些通知,並更好利用它們,我們需要根據交互類型,將它按條件分為兩組:”產品對用戶的通知”和”用戶對用戶的通知”。根據服務類型和用戶的目標,這兩組通知可能有不同的優先級。舉個例子,一個Instagram用戶可能更有興趣知道哪些照片裡有他/她,或者有哪些新加入的Facebook好友,而不是給這個APP評分。

了解哪種通知類型和傳達方式更易被用戶察覺,是任何應用提整個體通知體驗的關鍵。
注:更多精彩教程請關注三聯網頁設計教程 欄目,
- 上一頁:9招教你如何設計一款電商APP
- 下一頁:如何設計出更好用戶體驗的網站



