萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 兒童產品網站可用性研究
兒童產品網站可用性研究
兒童產品在幾年間異軍突起,越來越受到人們的歡迎。艾瑞咨詢於2012年2月進行的兒童網民用戶調查的數據、CNNIC公布19歲以下網民規模及中國統計局公布的各年齡段人口分布加以推算,艾瑞咨詢得出目前中國6-14周歲的兒童網民數量達到7660.2萬,較2010年6-14歲兒童網民規模7379.2萬增加了約280萬。

兒童用戶量在不斷的增加,網民年齡分布及互聯網滲透率也在不斷升高。

兒童產品用戶群非常明確,用戶量在不斷的增加,粘度大,衍生出一系列的周邊,如圖書、電影、包括版權等等,兒童游戲盈利前景也非常大,關注度非常高,兒童產品市場的競爭越來越激烈。
2010年洛克王國正式上線,對於兒童用戶我們了解的並不是很深,對於兒童用戶的浏覽習慣,以及兒童的心態感知,我們了解甚少,在兒童網站設計、重構過程中,帶來不少的不便,於是做了一些比較淺表的研究。
兒童的市場越來越大,這裡也有一份愛奇藝無線UED負責人@曉生分享的兒童界面設計指南《經驗分享:為兒童設計移動應用界面的技巧》
以下為洛克王國官網首頁與七雄爭霸官網首頁的熱區圖:


兒童在浏覽頁面時,與非兒童用戶浏覽時是存在一定區別的,兒童注意力不集中,很喜歡用鼠標點擊,沒有一定的焦點的點擊,而非兒童用戶則是很有目的的去點擊自己需要的內容,兒童思維與非兒童用戶的思維是存在一定的差異性的
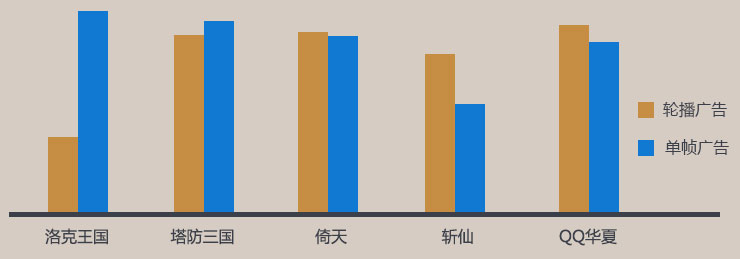
官網上少了不廣告,兒童用戶更喜歡哪種廣告形式呢?我們對洛克游戲官網首頁單幀廣告與輪播廣告點擊量做了對比,結果了然於心啦。

與騰訊游戲其他網頁游戲官網上廣告方式對比,非兒童用戶更習慣輪播廣告形式,而兒童則更喜歡簡單直接的廣告形式。數據如下圖:

對兒童用戶進行了一次問卷調查,問卷內容主要針對兒童的專業術語理解度、英文單詞理解度、陌生詞句遇到情況以及遇到陌生詞句時的心態、做法以及希望我們如何去幫助他們這幾個維度進行了一次調研。
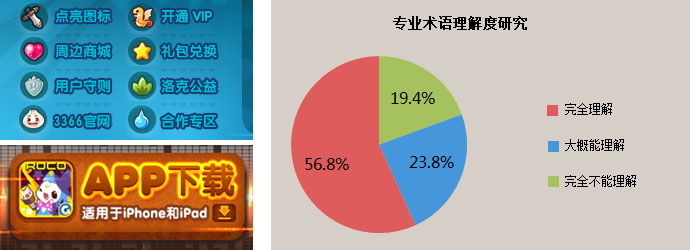
1.專業術語理解度研究:
導航是官網必有的內容,每次做著各種各樣的導航的時候,是否曾思考過,官網上的各種專業術語,如左下角的截圖是官網及日常專題都有用過的一些專業術語,用戶對這些專業術語是否都了解呢?於是在官網中抽調了一些專業術語作為問卷題目一,研究數據結果如右下圖所示:

由以上數據我們可以看出兒童對官網常用專業術語大部分都能理解,對較為陌生的app、微端等新詞理解度較低。
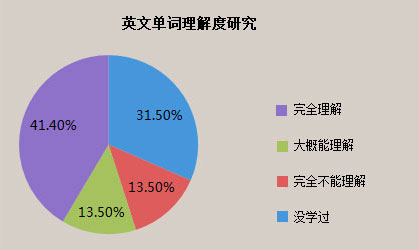
2.英文理解度研究:
官網及日常專題的頁面中英文較為常見,如左下圖,作為指引、修飾或者直接作為按鈕,而用戶是否理解這些單詞呢?於是收集了日常專題、官網曾用過的一些英文單詞做了英文理解度的調研,數據結果如右下圖所示:


上圖將英文單詞理解度的研究做了匯總,問卷數據表明45%的用戶對於英文理解存在一定障礙,在游戲中使用較為頻繁的詞理解度較高。
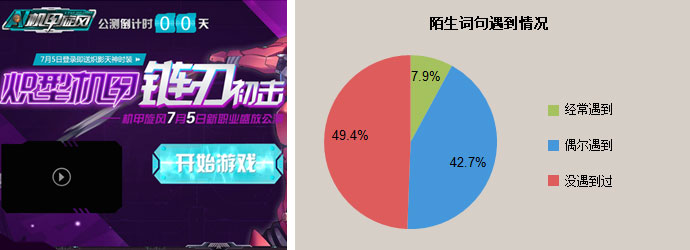
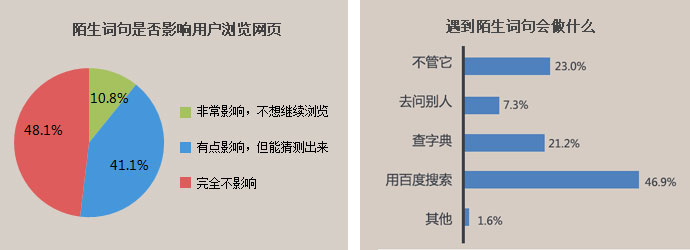
3.陌生詞句研究:
左下角是機甲旋風一個專題的截圖,專題主要是推新角色”鏈刃”,專題乍看,並無不妥,但是仔細想想會發現”鏈刃”這兩個字有點超出了用戶目前知識領域,後來在進行游戲調研的時候,發現大多數人靠猜來讀這個角色名,在以往專題中,也有用戶反饋過字詞不認識,所以我們把陌生詞句遇到情況作為一個調研問題,結果如右下圖所示:

由於兒童自身知識限制,會有一半的兒童在浏覽網站過程中遇到陌生的詞句,陌生詞句在一定程度上影響用戶浏覽頁面,少部分人不想再繼續浏覽。
4.陌生詞句影響程度研究:
陌生詞句是否會影響用戶浏覽網頁?當用戶遇到陌生詞句時,會做什麼呢?針對這些問題,收集到如下數據:

大多數兒童願意在當前頁面上通過拼音標注、文字解釋的方式學習陌生詞句,如同我小學時候,遇到陌生詞句,首先會想到的是,我要去查字典,我要去認識這個字,兒童用戶的求知欲會比非兒童用戶強。
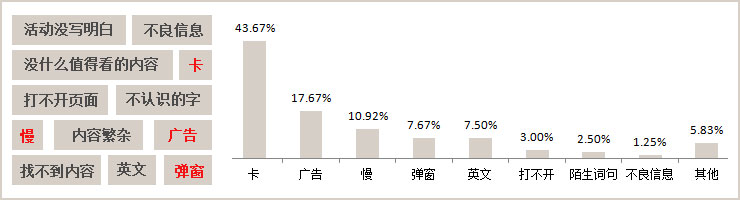
5.浏覽網站時,最不能忍受的事情:
浏覽網站時,兒童用戶最不能忍受的事情是什麼呢?左下圖為用戶提出的所不能忍受的一些事情,柱狀圖表為用戶所提問題的比例。

由上圖數據我們可以看出”卡”是用戶最難以忍受的問題,其次是”廣告”與”慢”,用戶希望能流暢的體驗網站,絕大部分用戶不希望浏覽網站時被”卡”、”慢”、”廣告”、”彈窗”及英文、陌生詞句等打斷他們的浏覽。
通過問卷的數據,我們可以了解到兒童用戶的理解能力相對於非兒童用戶會弱一些,他們在浏覽網頁時,會因為他們的理解能力限制而產生一些障礙,兒童用戶的耐性比非兒童通用戶的耐性低一點,頁面打開速度以及頁面內容都會影響到用戶心理,容易使其產生煩躁心裡,在設計頁面以及重構交互時可以多考慮將頁面簡單化,盡量規避生僻字,在適當的情況下可以考慮在頁面做一些拼音標注,或者是添加文字提示的形式幫助兒童用戶浏覽網站,在他們知識范疇外的英文盡量少用。對於專業術語方面,可以考慮為兒童用戶做適當的引導。
再來看兩個外包專題:

這兩個頁面在設計上采用擬物化的形式,但是沒有充分考慮兒童的理解力,兒童對於擬物化的設計認知較淺,兒童會將擬物的頁面認為是實物,而不斷進行點擊嘗試,如左上圖頁面,可點擊區域其實只有”兌換卡片”與”進入洛克王國”兩個按鈕可點,但是卡片以及復活卡名稱卻同樣形成了一個點擊熱區,洛克手機游戲專題,pad的home鍵實際上是點擊無效的,pad內廣告圖的ipad下載按鈕其實都是點擊無效的,pad內的圖只作為廣告圖展示,點擊跳轉,但是查看點擊熱區可以看出,兒童用戶並沒有能夠按照設計師的預想的方式去理解專題。
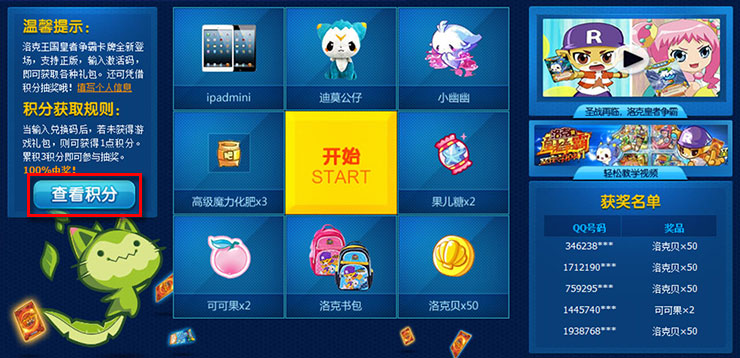
4月份的時候做了一個這樣的專題:

頁面看起來很平常,沒什麼不妥之處,但是上線之後,不斷有用戶反饋不知道怎麼查看積分,我們忽略了一個最基本的問題,常用的按鈕過於隱蔽,於是我們做出了如下修改:

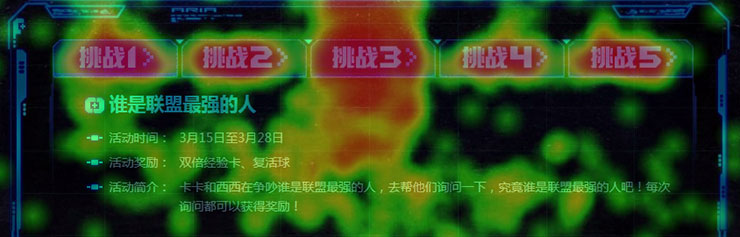
針對tab做過一期專題測試:

在tab的切換上采取的是鼠標劃過切換的形式,但是每個tab選項卡仍然形成了點擊熱區,表面兒童用戶對於切換,更喜歡用點擊的方式進行,後續設計交互時可以多加以點擊交互,這樣可以滿足兒童用戶的操作喜好,他們喜歡點擊之後能給他們帶來改變的的形式。
一個優秀的網頁,需要做到快速打開,設計簡潔,交互簡單,內容清晰明了,兒童用戶的知識是有限的,他們的理解力是有限的,在制作頁面的時候,可以多多站在兒童的角度上制作這個頁面,需要注意內容、交互上兒童能否理解,交互上可以多考慮與兒童的互動。
對此次主要針對兒童的基本理解力、基本操作做了一些研究,兒童
- 上一頁:淺談游戲官網現狀及設計趨勢
- 下一頁:35個頂尖作品集展示網站



