萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計布局指南
網頁設計布局指南
說到網頁設計就不得不提一重要的因素-布局.是的,一恰到好處的的布局能使頁面內容變得工整,增加用戶的視覺領會,也可幫助用戶快速的找到他們需要獲得的內容,增加工作效率.
什麼是布局?
“布局”是指頁面內容的尺寸、間距及地方。有效的布局對於幫助用戶快速找到他們需要的內容至關重要,並可在結構外觀上令用戶感到舒適。
怎麼樣設計有效的布局?
1. 具有清楚的視覺層次。布局應當讓頁面各元素之間的關系與重要性一目了然。你可通過恰當運用下列屬性來實現視覺層次:
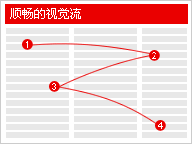
焦點:指用戶第一步注意的區域。形式上被賦予焦點屬性的UI元素一定要表達重要的內容。 視覺流:指用戶注意區域的順序。可依照任務邏輯與用戶的浏覽習慣來設計恰當的視覺流。好的視覺流應該清楚、合理、順暢、自然。


相關:在邏輯上關聯的UI元素應具有清楚的視覺關系。 錯誤:

邏輯上關聯的UI元素在空間上被分隔,且沒有分明的視覺相關。
對齊:使頁面工整,信息呈現有序,便於用戶掃視。 錯誤:

沒有對齊影響了頁面效果且不便於用戶掃視。不能由於功能想要與對極限情況的顧慮而容易犧牲掉頁面的視覺展現。
強調:可依照UI元素間的比較重要程度執行強調。 2.針對用戶的閱讀模式來設計布局。
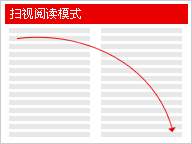
大部分人的閱讀習慣是從左朝右,至上而下。 閱讀分為沉浸式閱讀(immersive reading)與掃視(scanning),前者的目的在於了解,後者在於定位。


浏覽網站時,用戶不會沉浸在UI本身,而是沉浸在他們的目標任務中,所以掃視是最常運用的閱讀模式。用戶只在確信必要時才細心閱讀大量文本。 針對掃視的布局設計可恰當強調主要的UI元素,弱化次要的。包括: 1)把主UI元素放到掃視路徑上。
2)避免把重要信息放到左下角或頁面底端或想要滾動很多的控件上。
3)考慮運用漸進展開方式來隱蔽次要的UI元素。
4)把任務關聯的重要信息要徑直表此時控件上。用戶更傾向於注意交互控件上的標簽,而不是輔助型的靜態文本。
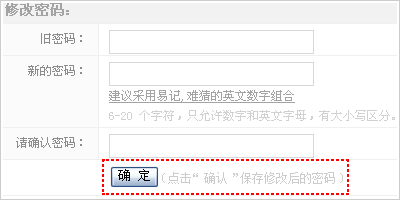
錯誤:

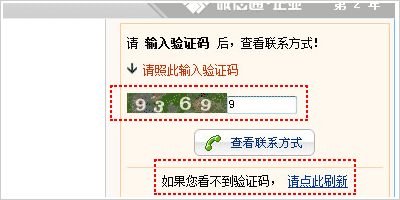
用戶必須閱讀輔助型文本後才能明確“確認”按鈕的作用。
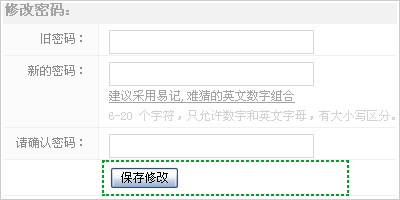
准確:

徑直把按鈕的作用說明作為控件標簽,便於用戶了解。
5)不能展覽大段文本,除去不必要的文本。多文本時格式化展覽。
注:常規模式也存在例外。眼動議實驗指出,真實用戶的行為很沒有規律。此模式的目的在於幫助你做出更好的決定,而不是精准的說明用戶行為。
3.合理運用頁面空間。
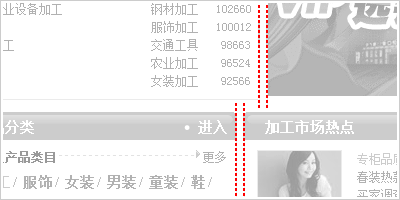
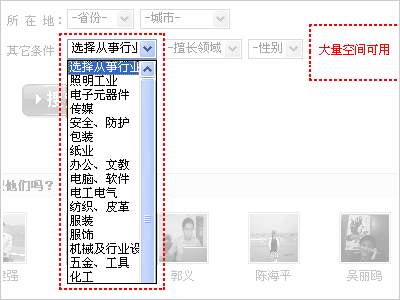
保持頁面的視覺平衡。避免擁擠與對空間的浪費。 確保重點數據沒有被截斷,除非數據特殊長。 錯誤:

有效空間沒有被充分運用,從而導致多條重點數據被截斷。
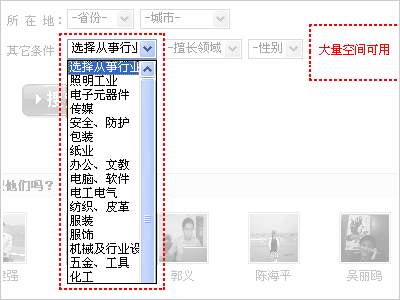
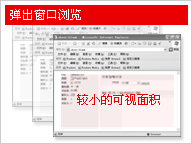
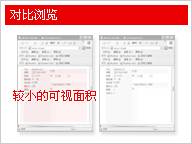
控件的尺寸與間距恰當,沒有不必要的滾動。一任務盡量在一屏內做完。 實際情況中,我們用戶的頁面空間要小於屏幕分辨率,它會因各種因素而壓縮,如:非全屏操作(彈出窗口與對比浏覽),浏覽器本身及各種輔助欄對屏幕的占用等,設計中要考慮這些情況。


4.不能讓布局本身成為突出的UI元素,保持視覺簡潔(visual simplicity)。
減少內容與展現上的嵌套層級。 減少控件不同尺寸的數量,例如,在界面上只運用一兩種按鈕寬度。 采用輕量級的分組與分割方式,可用布局本身與分隔符代替分組框。 運用盡量少的對齊線。 5.選取和頁面類型相匹配的版式。在設計之初,應充分考慮頁面承載的內容、功能與屬性,繼而選取合適該頁面的版式。不適合的版式會造成用戶的閱讀困擾,降低任務的做完效率。
標准與規范:
1.柵格化:
我們所說的柵格化是指在網頁設計工作中對柵格系統的新建與應用。網頁柵格系統來源於平面柵格系統,它以規則的網格陣列來指導與規范網頁中的版面布局以及信息分布。 柵格化可使信息呈現工整簡潔、美觀易讀,降低頁面開發與運維成本。它結構變化比較靈活,擴展性強。 2.以8px為橫向柵格單位:
以8px為橫向柵格單位,頁面所有元素寬度都可是2的倍數,包括照片與版塊寬度,如此可在一定程度上加快頁面(特殊是對於J-PEG照片)的渲染速度(基於計算機內部二進制的運算機制)。其在擴展與兼容性上也有一定優勢。 在阿裡巴巴中文站中,布局間距的最小單位為8px,布局區塊采用32px(8px*4)與24(8px*3)兩種粒度單位,分別組成下面兩種可實現的柵格系統: 32px:適用於市場、社區等關聯頁面

24px:適用於旺鋪關聯頁面

3.頁面定寬:
自適應可依照浏覽器顯示情況主動調節頁面寬度,可是由於用戶水平方向的聚焦范圍有限,因此當頁面過寬時,用戶的浏覽與操作成本會提高;而當頁面 過窄時(如用戶同時開啟兩個浏覽器對比觀察商品搜索結果),自適應則會導致布局變形與內容錯亂。給頁面規定寬度可避免這些問題。 在綜合考慮當下主流分辨率情況、浏覽器外觀對顯示空間的占用、人機工程學中對水平視角與聚焦范圍的規定以及8px單位等幾種因素後,我們認為 960px是一比較越加合理的頁面寬度。在阿裡巴巴中文網站中,推薦運用定寬960px的頁面,除去左右各4px的邊距,中間的可視寬度為952px。
- 上一頁:2014年網頁設計趨勢預測
- 下一頁:入口的用戶體驗:注冊表單的5個設計技巧



