萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計中的對稱與不對稱
網頁設計中的對稱與不對稱
小時候,很喜歡蝴蝶,感覺這是大自然最神奇的賦予,當它們雙翼張開,總是禁不住欣賞它們那種美麗的優雅以及多姿的色彩。
更重要的是,這種天生的對稱感,美得令人窒息。

對稱風格
完形主義——一種人類行為理論,描述了人類排列視覺數據的思維結構——認為人類會很自然的把看到的東西按順序排列。
換句話說,我們的眼睛傾向於捕捉那些組織有序、風格圓滿的視覺元素。這也就是我們所謂的對稱感。對稱風格的物體有一種天生的平衡感、優雅感,對稱在設計中能體現出一致、有序、穩定的特質。很多知名品牌都采用了對稱式設計,雖然不是很獨出心裁,但是至少讓人感覺大氣、穩重。
摩托羅拉

麥當勞

奔馳

本田

奧迪

不對稱風格
盡管對稱風格的設計看起來非常舒服,具有一定的美學價值,但未免太”循規蹈矩”了。不對稱風格,按字面意思,就是缺少對稱的設計風格。具有不平衡感和無序感,具有一種破壞性的不安感,但也相當有趣。不對稱式設計更復雜,也能更影響到人們的情緒,顯得快樂而又活潑。
YouTube

耐克


Virgin

佳得樂

設計中的對稱與不對稱
有技巧的設計師會根據客戶的需求,在對稱與不對稱中做出選擇,或者選擇一種,或者兼而有之。無論是Logo設計、網頁設計還是標志設計,兩者都被廣泛應用。對稱可以喚起一種有序、冷靜的感覺;不對稱讓人感覺更有生氣,也更熱情。
看看百事可樂的Logo,2008年之前的Logo,相對來說是對稱式設計,紅藍的比重相同,而之後的Logo采用了不對稱式,紅色占支配地位。


百事Logo的更換引起了爭論:百事為何要從”完美”的對稱切換到不對稱?應該說,是為了順應時代的改變。過去,品牌的穩定性和可信賴性是最重要的。而現在,隨著文化越來越多元,我們希望擁有更具活力的生活品質——我們更希望產品”酷、有型”——因此這可能就是百事考慮到的因素。
再來看看奧巴馬競選總統時的Logo,你看,也是不對稱式設計,讓人感覺很”酷”,能體現一種銳意進取,年輕開明的意味,這肯定很受年輕人歡迎。


網頁設計中的體現
在Logo設計中,要麼對稱,要麼不對稱。但是在網頁設計中——大量元素的組合造就了更多的可能。可以兼而有之,也可以只用一種方式設計。例如,將本來就已經很醒目的主要元素對稱式設計體現美感,將一些小細節不對稱式設計以凸顯對照。
下面就是對稱與不對稱在網頁設計中的體現。如何提高網頁設計的視覺沖擊力?請思考
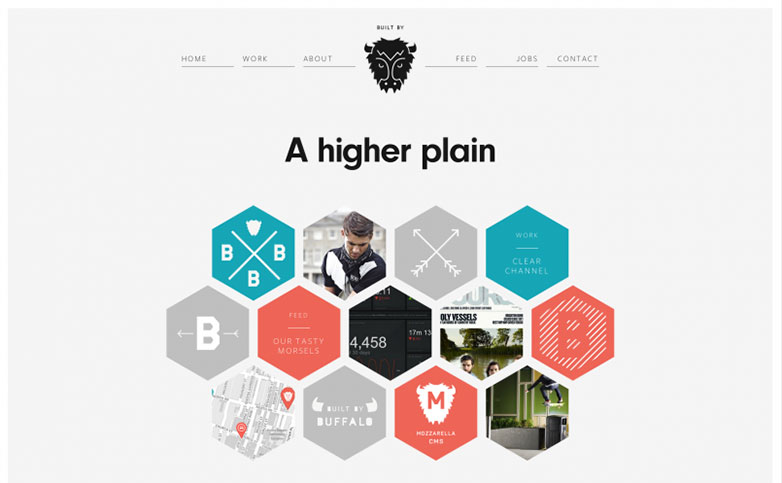
對稱
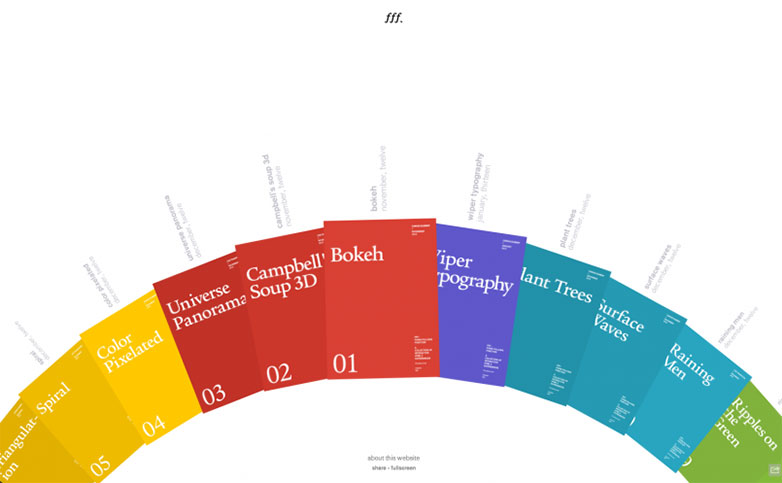
Form Follows Function

Buffalo

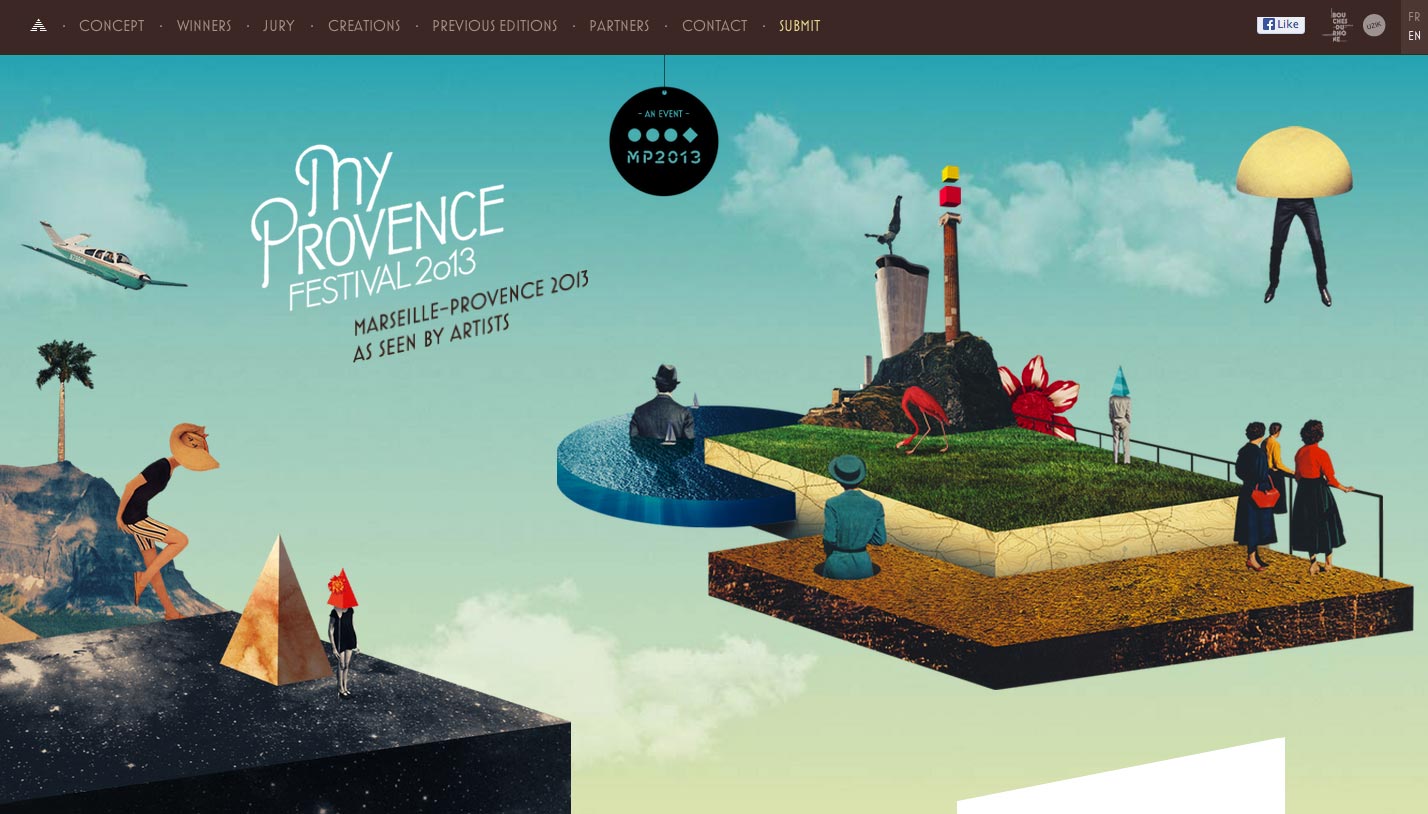
不對稱
My Provence Festival

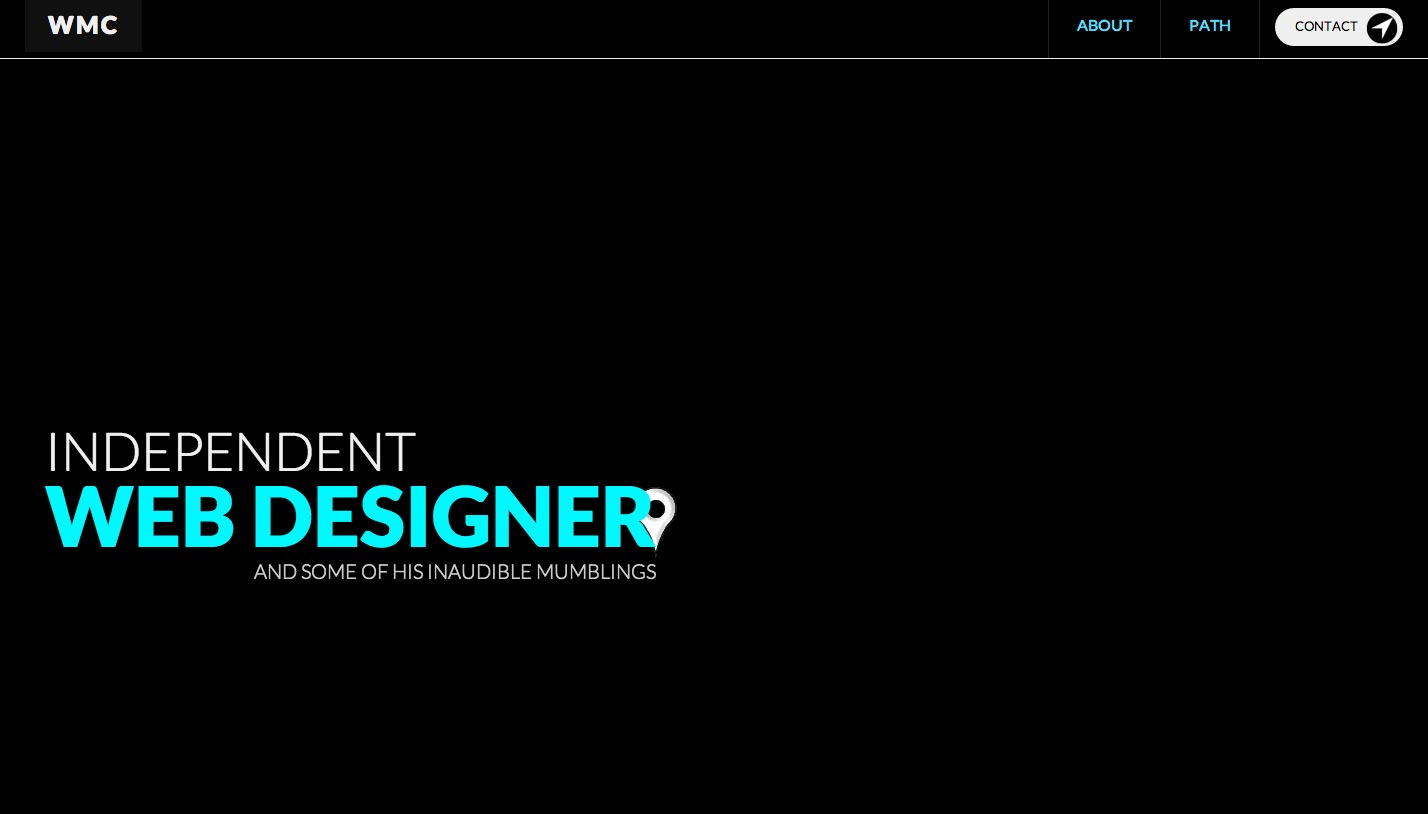
Will McMahan

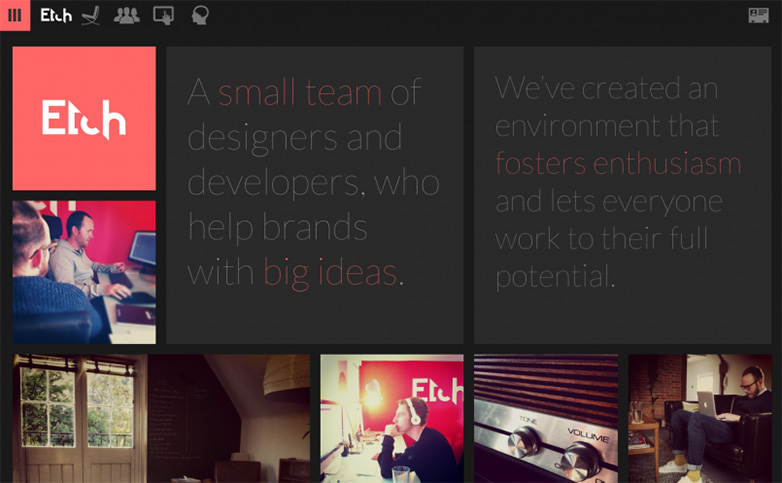
兼而有之
Etch

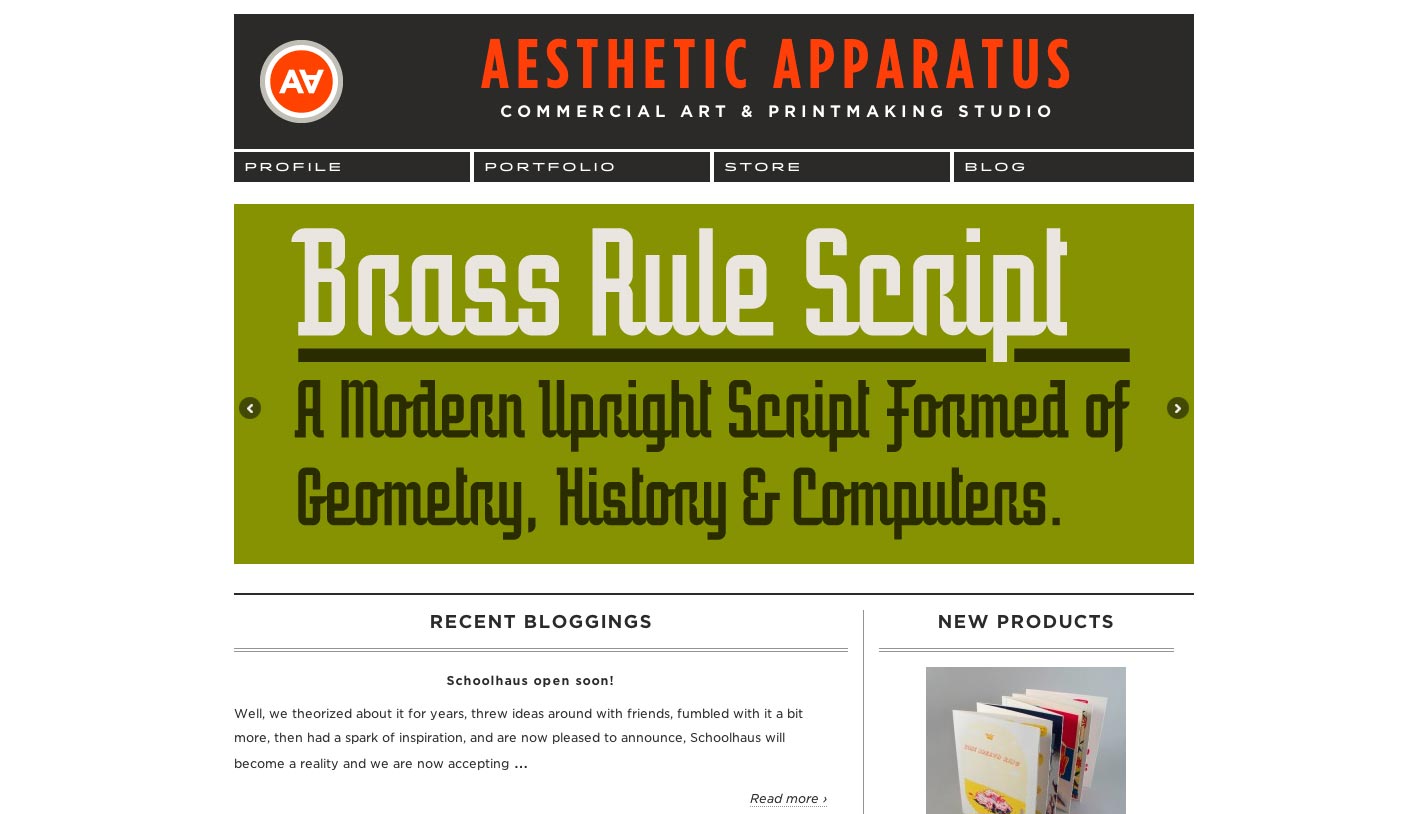
Aesthetic Apparatus

結論
大體來說,不對稱與對稱相結合,進行設計,效果更佳。我們習慣去捕捉對稱元素,但是不對稱元素能起到很好的調和、沖擊作用。用對稱保持一致性和整體感,用不對稱來增加個性化。
網頁設計永遠像平衡的哲學,就像陰陽調和那樣,根據情況,合理進行選擇與平衡。



