萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何通過裁圖獲得嶄新的視覺效果
如何通過裁圖獲得嶄新的視覺效果
作者去威尼斯游玩了一圈回來,在他游玩時,還拍了不少相片,現在他通過這些相片跟我們分享,在設計中如何通過裁剪圖像,來獲得嶄新的視覺效果。小知識,但效果很贊,來學習一下吧。
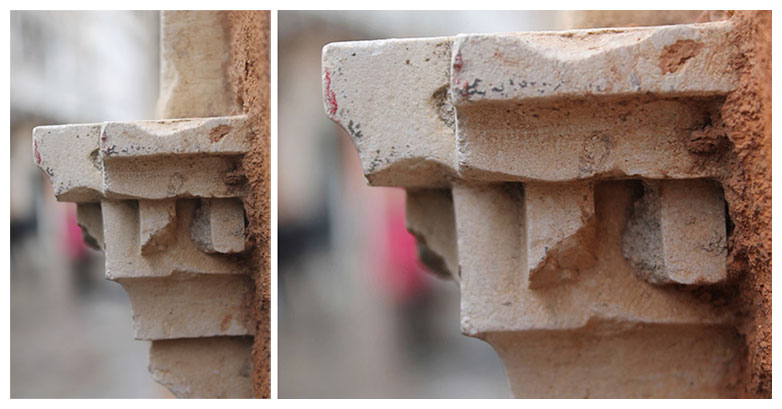
這是一面飽經風霜的牆體,似乎沒什麼亮點。但如果你抓住那些細節,就會與眾不同了。

裁剪前與裁剪後

在RAW格式下,我將它放大,然後裁剪得到右邊的圖像,相比之下,是不是棒多了呢?
工作中的裁剪
這些都是我在設計工作中通過裁剪得到截然不同效果的例子,同學們可以學習一下。
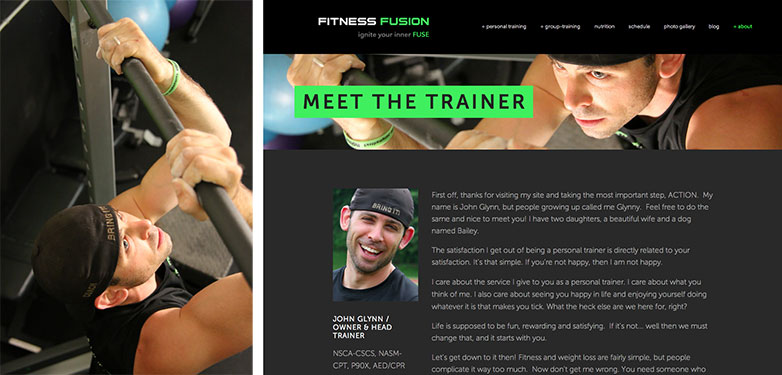
Fitness Fusion
Fitness Fusion是一個有趣的健身組織,在為他們重新設計網站的時候,我需要從600+的相片裡挑選一張有視覺沖擊力的作為banner。

看起來左圖似乎不是合適的人選,但當我把他逆時針旋轉90度,水平翻轉後,配上「找到教練」的文字,就變成了沖擊效果很強的banner了。
我選擇截圖的原因:
燈光的方向
那雙專注的、代表力量的眼睛
結合左邊那張笑臉,以及主體文本,整個網站的氛圍是親切,專業,刻苦而樸實,還挺有趣的。

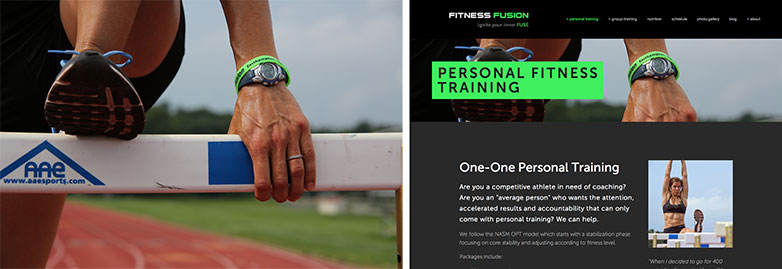
這是另一張banner,通過裁剪,我們獲得了更多的力量感,親密感,而且突顯了手環上健身館的標志。
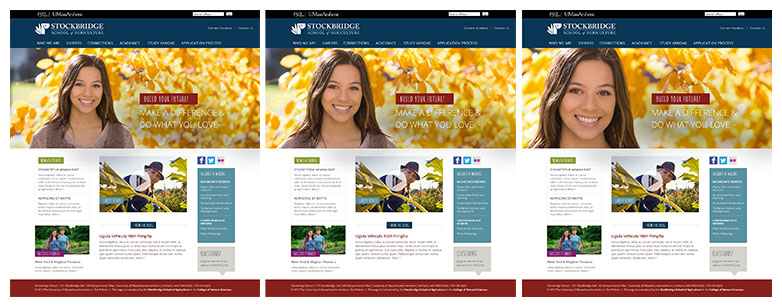
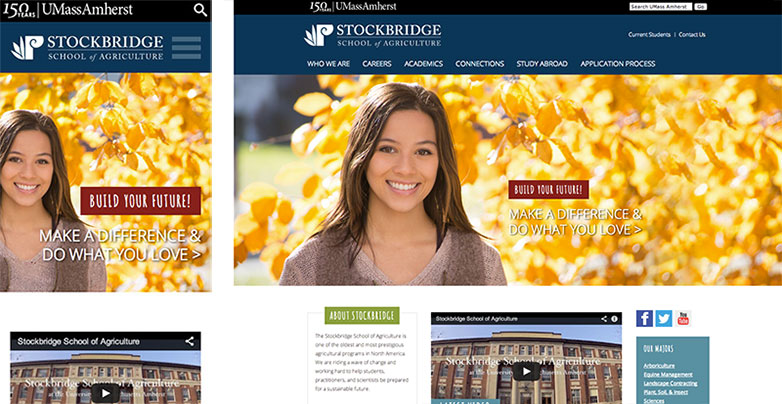
Stockbridge School of Agriculture
為麻省大學准備主頁網站的挑戰有:
適合大學該有的文化
能吸引訪客進入
技術上的挑戰,必須使圖像在不同大小的顯示器上都能得到完美的效果,這裡我們拍攝了很多相片,挑出七組,如下:

接著我們選擇一個作為測試:

我們在Photoshop裡作了不同的裁剪,這是探索的效果:

這是手機端與桌面顯示的界面:

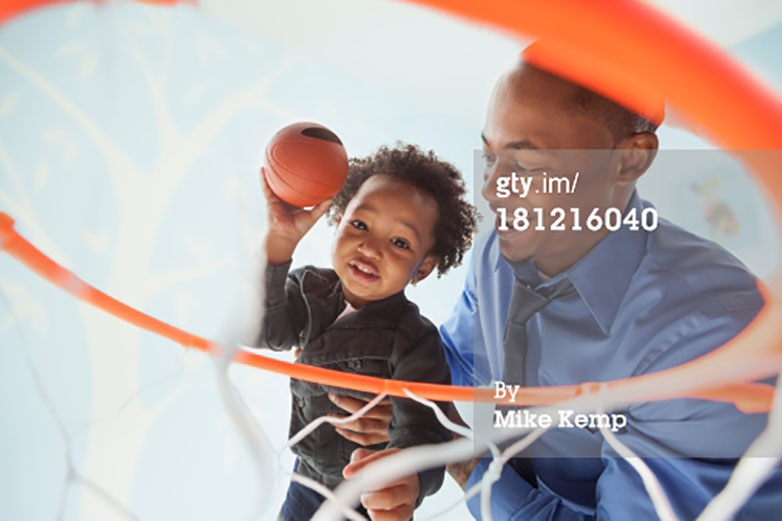
PVIX
這是一幅圖像,試圖傳達家庭,積極,正能量等。

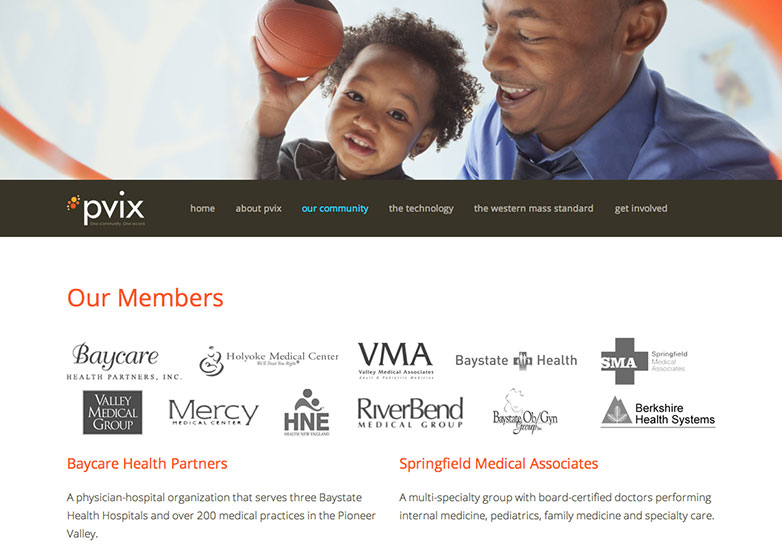
這是我嘗試的第一次裁剪,但是效果不行,沒給文字留下空間。

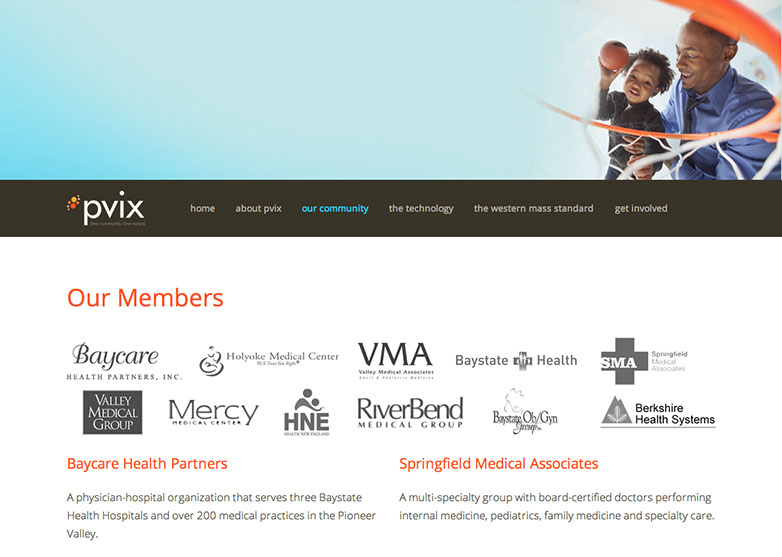
第二次嘗試,我給它的左邊加了一個藍色的空間:

最終成果:

Parenting blog post
我想把兒子的相片作為我博客的banner,但是可以看到,在這張相片中,我兒子太小了,你很難關注到他的細節。

裁剪後:

好多了。
總結:
我們經常聽到一句話,一圖勝千言。但是怎樣將一張圖的技能爆發出來呢?
1)一張好的RAW圖像
有機會,跟你的伙伴借個專業的相機,學學攝影。如果沒辦法,到專業的圖庫:設計師網址導航 裡面購買專業攝影師的圖片也可以。
2)優秀的後期制作能力,包括色彩調節以及裁剪等。
3)合適的擺放位置。合適的位置,圖片將幫你講故事。
想培養這些能力,你可以通過《設計師完全自學指南》裡面提供的書籍,循序漸進地學習
- 上一頁:網頁設計中的對稱與不對稱
- 下一頁:不拘一格的商業WORDPRESS主題模板



