萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 嘗試網頁設計中不對稱的美
嘗試網頁設計中不對稱的美
隨著審美的不斷提高,越來越多的設計具有一種不對稱的美感。越來越多的設計師將視覺重點放置到偏離視覺中央的位置,通過不對稱性來吸引用戶注意,打造一種特殊的”視覺路徑”。
過於對稱的設計,無法更自然高效的組織側邊欄、導航條等界面元素,對稱設計提供的空間也往往有限。而非對稱性具有一種視覺上的張力,將某種特殊的感覺轉化為用戶的興趣。盡管非對稱設計在布局調整上稍有難度,而且也會造成一種不平衡的感覺。然而用非對稱性設計取代對稱性設計,利大於弊,提供了更多的”可能”。這也是網頁設計師的進階之路,成為高手都會嘗試的風格,不妨現在我們就來先了解一下吧。
下面,我們收集了一些很有說服力的不對稱性設計網站,相比對稱性設計,這些網站具有更好的信息傳達、更個性化的特點。
不對稱性網頁設計案例
The Enterprise
鋸齒感極強的線條以及不對稱的形狀,配以華麗的色彩,這種不對稱設計的視覺沖擊力絕對要比對稱性設計大。

Sjobygda
設計師很有技巧的運用了背景圖像,采用了不對稱設計,讓背景的功能性變得更強,呈遞給用戶壯觀的視覺內容。

Rock Werchter
很巧妙,很有意思。在傳統布局的基礎上,稍稍改變了右邊黃色欄中每一欄的寬度。

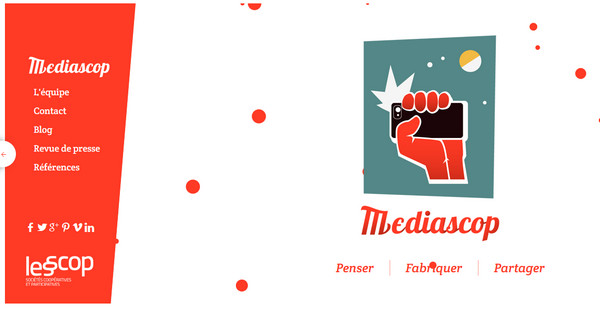
Mediascop
落落大方,干爽整潔,設計師采用了大道至簡的設計,稍稍再加入一點不對稱,這個扁平化的網站設計的非同尋常,提供了一種巧妙的視覺對照。歪斜的側欄和導航元素很協調的搭配到一起,將更多的空間留給內容。

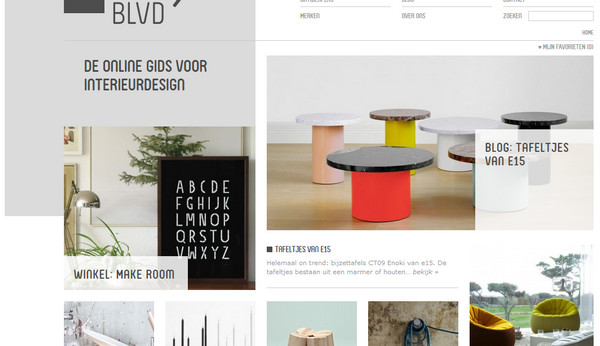
DesignBlvd
圖像和文本結合,內容為主,風格非常清新有愛。布局雖然不對稱,但是卻能達到一種大約4:6的平衡感,即使縮略圖的尺寸不同,效果也很驚歎。選取了明亮的色彩主題以及較為柔和的圖像,讓人感覺非常的典雅正規。

Artegence
采用了偏離中心的不對稱設計,網格線為基礎的布局。設計師采用了簡單的矩形以收束內容,防止信息過於泛濫。

Timberline
風格獨一無二,左邊的菜單分割的非常整齊,同時稍微為大圖像背景增添了一點趣味性。非常不拘一格、值得借鑒的導航設計。盡管視覺不對稱,但是感覺上非常的到位。

Valencia DMC
奢華質感,非常有意思,僅僅改變了部分區域的透明度,就能實現完美劃分。透明圖像內的文本讓人感覺十分優雅。

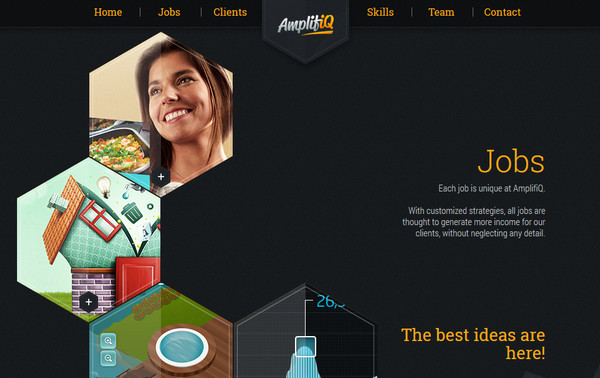
AmplifiQ
多邊形風格,塑料黑,蜂巢一般的圖像呈遞手段。圖像、文本配合的相得益彰,看上去毫無違和感。

Sarasota Web Design
具有引爆效果的圖像,扁平化的多邊形,具有一種圖像上的韻律感,即使不對稱,也很美。

Senador Volstead
不對稱設計在這裡用來打造視覺焦點,突出了網站的標語和按鈕。

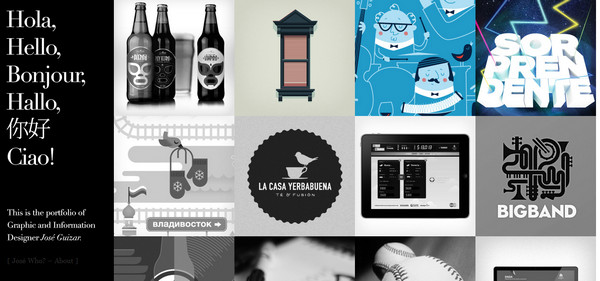
Jose Guizar
分欄很獨特,看上去很不對稱,但是具有濃郁的設計感。

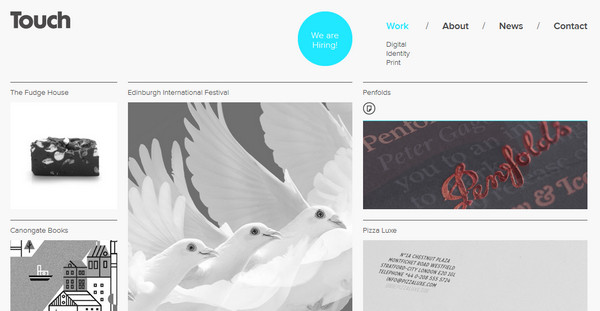
The Touch Agency
以內容為主的頭版設計,和那些視覺沖擊力極強的設計不同,此設計注重一種和氣、寧靜的即視感。設計師借用傳統的三欄布局,但是寬度不同,不對稱感應運而生。

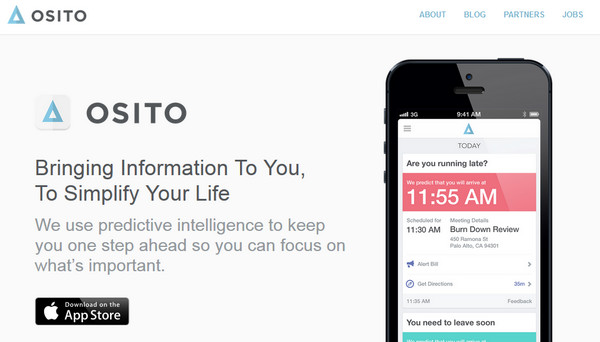
Osito
圓滑锃亮的引導頁,圖像文本二分天下,而文本占據更多,這樣,就能凸顯標語和Logo.

Eggsquis
兩欄布局,一欄窄而簡約——導航欄,另一欄占據三分之二,圖像滾動欄。

Alcyon
Logo的切分,半透明明對立不透明,正好兩等份。

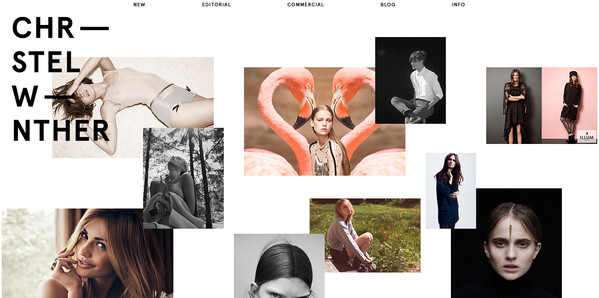
Stylist Christel Winther
這就是完全不對稱的設計,但是視覺卻非常抓人,讓人感覺很平衡。這種方式很適合用來展示視覺作品集和照片,能給用戶留下強烈的印象。

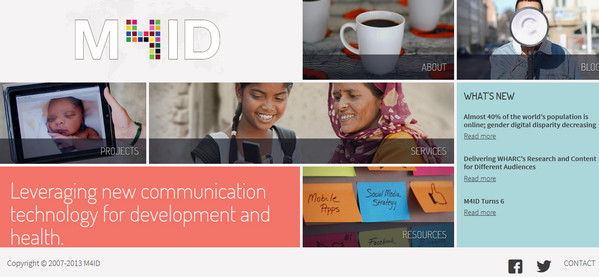
M4ID
該作品集網頁布局緊密,瓷磚片的感覺。每一塊的寬度都不同,突出了網站的Logo。

Reinast
不對稱,分兩塊。

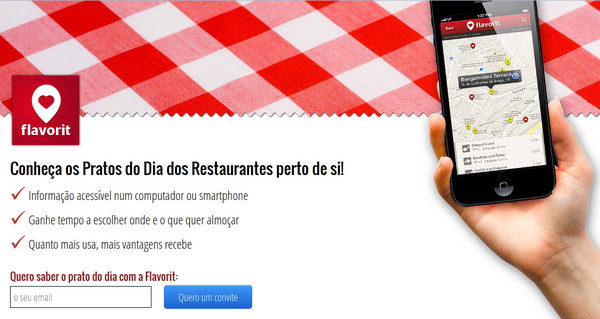
Flavorit
強烈的不對稱設計,起到了分割文本,突出應用優點的作用。

Kinetik
大圖背景,而右邊那華麗的切分帶來一種精致的細節感。

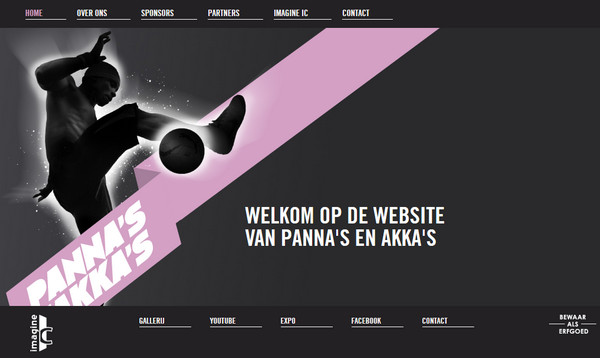
Panna’s en Akka’s.
切分,給文本部分留下的充足的空間,而圖片部分非常緊密,因而視覺吸引力都很強。

結論
創造不對稱性設計的方法有很多。文本、分欄、圖像、留白、多邊形都能起到這種效果。
在你的自由項目中,不妨多想想,多練習練習,在不對稱中找到和諧感。當你的作品被稱贊,讓客戶眼前一亮的時候時,會比循規蹈矩更有優越感和成就感。
- 上一頁:網頁設計的加法減法
- 下一頁:超大網頁布局的思考和建議



