萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 讓圖示穿上顏色說說話
讓圖示穿上顏色說說話
最常見的一個例子就是男女生廁所的區別標志,從最常見的人形符號、性別符號以外,我們也常在許多場合看到各種創意的性別區別符號,像是電影「賭俠」中在賭神號中的廁所門口即是用PUKE牌的 King 以及 Queen 來做為男女廁的區別符號。

用戶界面系統中也有許多常見的符號標示:打勾代表確認、叉叉代表取消或刪除、放大鏡可能是代表搜尋、放大或者是縮小、垃圾桶當然很直覺的就是刪除了。以及來自於音響界面上的播放、停止、跳轉等等。從極度形象化的到抽象的皆有,這些都是我們相當熟悉的用戶界面符號。

而其中有一個容易被大家忽視的符號:0 與 1,我們可以在很多開關中發現其蹤跡,像是以下這個是 iOS 系統中開啟「勿擾模式」的狀態:

0 與 1 的符號在現今被簡單的定義為開與關閉的意思: 0 代表著 off (斷電),而 1 則代表 on (接通)的狀態,在計算機以及電路中皆是如此,事實上在許多應用場合中並不是寫上 0 或 1 的符號,更多時候是使用簡單的 一槓符號(│)以及圓圈符號(○)來表示,也帶有更強烈的符號性。
在 iOS 系統中常見的開關符號中即可以看到這個符號的蹤跡,不過我們在確認的時候發現,當系統語言設定為英文時,開關符號上依然是寫著 ON / OFF,而在中文、韓文、法文等系統的情況下中則是以 (│) 以及 (○) 符號來表示:

雖然猜測是因為各種語言文字長度的關系(有些語言的開與關可是非常長的),所以蘋果的 UI 設計師如此設計。但其實日文系統中亦是書寫日文的情況看來,在這個空間裡面要寫上中文的「開」以及「關」應該是沒什麼難度吧。
而值得一提的是,代表著電源開關按鈕的這個即是 (│) 以及 (○) 的合並,來代表這個按鈕的功能:開與關。

先望其色,才讀其形比起形狀,其實人們對於色彩的辨識能力更為優先且強烈,以下我們看看幾個常見的例子:例如作業系統中隨處可見的代表應用程式入口的圖示。你有思考過你是怎麼去尋找這些圖示的嗎?以下這個是 Photoshop 以及 Illustrator 軟件,軟件公司在 CS3 以後便以簡單的色彩來區別每一套軟件,相信大家在找尋它們的時候都是先想:「Photoshop?就是那個藍色方形的圖示」

這或許還能解釋一部分關於為什麼通訊軟件大多喜歡用綠色作為形象以及圖示設計的標准色彩,你是不是也是先找綠色,然後才確認 APP 的圖示內容是個氣泡框裡面寫著LINE呢?

其實這是因為我們在快速滑動手機畫面、尋找應用程式時,眼睛並不會一直停下來掃描畫面上的每個細節,而在快速的浏覽動作中最容易感受到的視覺資訊就是色彩了,我們可以透過模糊後的畫面來模擬類似的情況:

而 iOS7 中一直被認為過度極簡的細字圖示設計,也在 beta5 的版本中對於設定圖示重新加上了色彩的設計,可以發現調整後的效果在辨別上來說提高了不少:

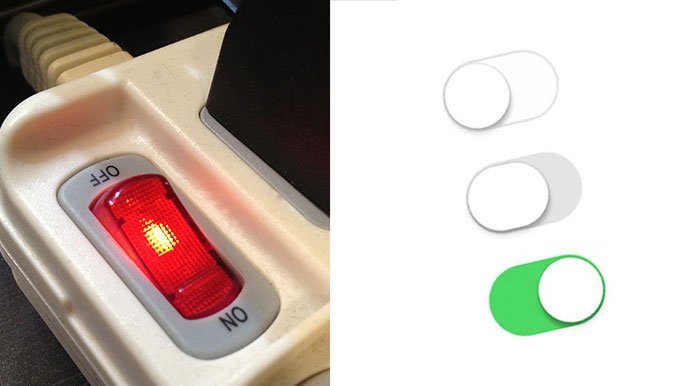
而正因為人們更習慣透過顏色、發光與否來分辨狀態,因此許多電源延長線的開關都制作成會發光的樣式,甚至可能根本不需要文字描述也可以正常的使用,底下右圖即是 iOS7 中新版的開關按鈕型式。

當然廁所性別識別符號也是。其實在許多時候我們看到這組符號都是制作成彩色的版本:紅色代表女性、藍色代表男性的色彩組合,看起來是再直覺不過了。其實當我們看到這組符號時,首先接受的是也色彩的訊息,接下來「也許」才會依據圖形的細節而確認實際上代表的性別。(以防走錯門)

如果有一天有人把廁所的門做成這樣,你直覺會想走進哪一監廁所呢?

就像有人可能會因為藍色的門而誤闖女廁一樣,你有發現上面 iPhone 畫面中勿擾模式的符號其實是顛倒的嗎?

- 上一頁:30個美食餐飲類創意網站設計
- 下一頁:30張設計師的手繪網頁草圖



