萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 移動觸屏的手指觸發尺寸
移動觸屏的手指觸發尺寸
來自各移動平台的設計指導方針
蘋果iPhone人機界面指南推薦的最小目標大小為44px寬,44px高。微軟的Windows手機用戶界面設計和交互設計指南建議一個最低目標尺寸是26px乘以34px。諾基亞的開發者指南建議,目標尺寸應不小於1cm×1cm平方或28×28像素。
雖然這些指南給到了觸摸目標的一般測量建議,但彼此不同,也與人體實際手指大小不一致。事實上,他們建議的尺寸比用戶平均手指尺寸小得多,從而導致用戶在觸摸移動設備時產生目標定位不精准的問題
太小的可觸目標會導致大問題
小的可觸目標會讓用戶在使用時非常麻煩,因為他們需要更精准的定位。用戶需要調整他們的手指,從指墊調整到指尖,讓自己能清晰的擊中目標。當用戶用 手指墊操作時,會覆蓋整個目標,以至於他們完全看不到交互反饋,而用指尖操作時,卻能看到部分的交互反饋。那麼,用戶在使用設備時,切換指尖與手指墊,無 疑降低了他們的操作效率。

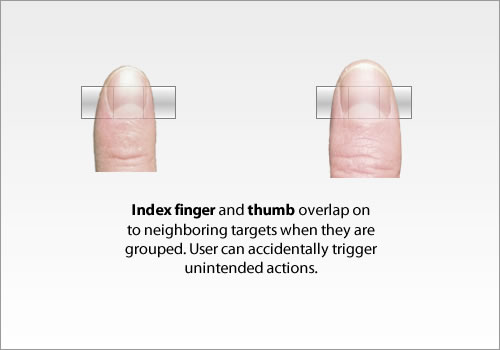
不僅如此,小的觸摸目標會導致操作錯誤。當幾個小觸摸目標彼此靠得比較近時,用戶會不小心觸到鄰近的目標而引發意外操作。而拇指觸屏時導致的錯誤會更明顯,因為它的尺寸是最大的。所以有時用戶會傾斜拇指,讓其側身去觸及屏幕目標,這是一個很不必要的操作。

用拇指交互, 在移動設備中其實很常用,因為大多數用戶在使用時並非兩手都處於閒暇狀態,很多用戶會覺得用一只手再加一個大拇指,這樣操作是最方便的。用戶不希望為了去 擊中一個目標,而使原先使用一個手的情況變成使用兩只手,又或是原先喜歡用大拇指的情況變成去使用其他手指,可見,目標太小,給用戶的操作帶去的麻煩會有 多大。
平均食指像素寬度
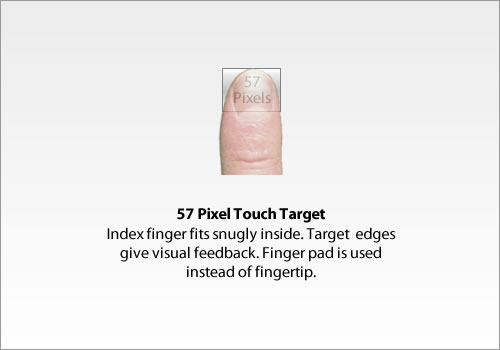
麻省理工學院的觸摸實驗室研究人類的指尖觸覺,發現大多數成年人的食指平均寬度為1.6至2厘米(16–20毫米),轉換為45–57像素,這是比之前移動設備給到的建議尺寸要更大。

觸摸目標45–57像素,允許用戶的手指緊貼目標且又能讓用戶看到目標的邊緣,這為他們提供了清晰的交互反饋,幫助用戶判斷擊中目標的准確性,也提 升用戶擊中目標的效率。這與費茨定律一致, 就是擊中目標的時間與目標的大小成反比,即目標越小,擊中時間就越長,因為它會耗費用戶額外的注意力。一個手指大小的目標,為用戶提供了足夠的空間去擊中 它,而不必擔心精准度。
平均拇指像素寬度
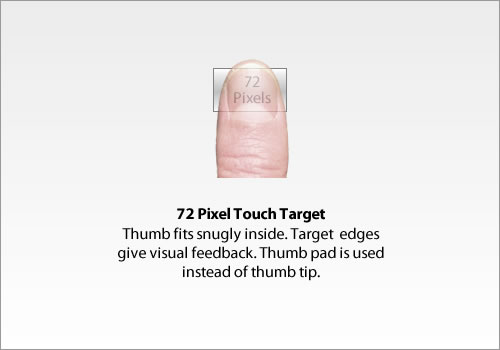
很多用戶會用食指去激活目標,但也有很多用戶喜歡用大拇指。用拇指大的區別是,它比食指寬。一個成人大拇指平均寬度為1英寸(2.5厘米),折算下來是72像素。

因此用戶在用拇指擊中一個72px寬的目標時是很愉悅的,既能快速精准定位,又能獲得交互反饋,更不需要為了擊中目標去傾斜拇指,這樣的話,一只手,一個拇指足以完成操作。
一項針對“大拇指與觸屏設備交互”的研究中顯示,用戶操作的出錯率會隨著目標尺寸的變大而降低。用戶無須為擊中目標去切換手指的角色。
單純講手指的尺寸是比較理想化的,在實際運用中有時並不可行
如果我們完全按照上述的手指尺寸去設計的話,在很多場景的運用是不可行的。如在移動設備中,你的工作區間其實是很小很有限的。這就意味著,當你有幾 個手指大小的目標擠入移動設備屏幕中時,屏幕大小是不足以支撐這些目標的。然而,當你適當縮減尺寸,結合進屏幕時,才會顯得更合理些。 你需要測量你的屏幕的物理尺寸和觸摸目標大小探索到底多大的目標用戶才可以觸摸。
使用手指大小的可觸目標在平板電腦上的應用比移動設備要容易得多,因為平板有更大的屏幕空間。你可以自由地使用這些尺寸,而不必恐懼這些尺寸是否占 據了太多空間。然而,移動設備屏幕的局限性,手指大小能觸及的目標目標是最需要去考慮的。設計師面臨的挑戰就是如何定義出最常用的適用於移動設備的可觸面 積大小。或許,較少的可觸目標是一個合理的解決方案,但這個方案的前提一定是需要設計師精簡導航內容。
- 上一頁:網頁設計:25個極具創意的Web表單設計
- 下一頁:專題頁設計的5個基本功



