萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁特效滾動視差設計指南
網頁特效滾動視差設計指南
什麼是滾動視差?
視差滾動(Parallax Scrolling)是指讓多層背景以不同的速度移動,形成立體的運動效果,帶來非常出色的視覺體驗。
視差效果,原本是一個天文學術語,當我們觀察星空時,離我們遠的星星移動速度較慢,離我們近的星星移動速度則較快。當我們坐在車上向車窗外 看時,也會有這樣的感覺,遠處的群山似乎沒有在動,而近處的稻田卻在飛速掠過。許多游戲中都使用視差效果來增加場景的立體感。說的簡單點就是網頁內的元素 在滾動屏幕時發生的位置的變化,然而各個不同的元素位置變化的速度不同,導致網頁內的元素有層次錯落的錯覺,這和我們人體的眼球效果很像。我看到多家產品 商用視差滾動效果來展示產品,從不同的空間角度和用戶體驗,起到了非常不錯的效果。
看似復雜其實這個早就不是什麼新鮮事兒,這種設計思路早在80年代的小霸王學習機上就見過。

在這個畫面裡通過人物馬裡奧、前景、背景著三個部分的移動速率的不同來實現立體效果。類比網頁也是如此。一個滾動視察的網站至少會有以下幾層 :背景層,內容層,貼圖層。
背景層的滾動(最慢)
貼圖層(內容層和背景層之間的元素)的滾動(次慢); 按照現實生活的經驗,越遠的景物移動越慢。
內容層的滾動(可以和頁面的滾動速度一致) 。
我們讓三個圖層的滾動速度不一致,就做出了簡單的差異滾動效果。
當然這只是實現了簡單的滾動視差效果,距離一個好的滾動視察網站還不夠。
我們來分析一些國外的例子看看他們是怎麼做的。
來看看這個馬裡奧賽車的網站:

在這個網站裡○1是背景層,是一條賽道,在整個網站中貫穿整站起到線索的作用,讓上一個畫面與下一個畫面之間有所關聯。視差滾動也是沿著這條公路進 行的。○2、○3是貼圖層,在畫面中起到渲染氛圍的作用,一個是遠景一個是近境,滾動時速率也不一樣,從而讓人有一種此時不是在浏覽網頁,而是在賽道上馳 騁的代入感。○4是內容層,網站有趣的同時不忘內容的呈現。○5是所在位置的導航,往往滾動視差的網站都很長有很多屏,所以導航是必不可少的。讓用戶知道 自己到了哪兒還剩多少,這很重要,並且也起到一個導航的作用便於用戶返回看之前的內容。
再來看看 http://intacto10years.com/index_start.php 這個網站。

這個網站以一開始加載完成之後會跳轉到頁面的最底部,火箭為載體,以遨游太空為故事背景。隨著火箭的升空頁面逐漸向上滾動,隨之以場景化的手段,形象的講述了intacto 從2001年到2012 年10年的歷程。很是生動有趣。
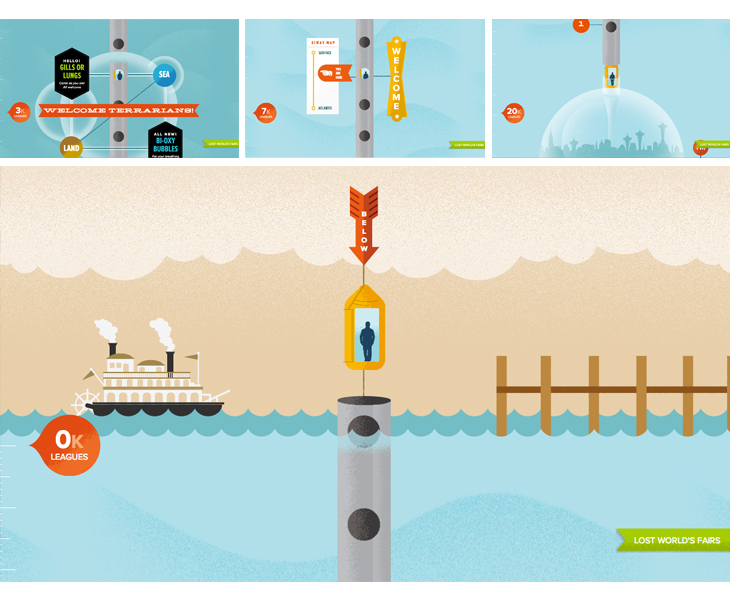
還有類似的這個網站http://lostworldsfairs.com/atlantis/

這個網站巧妙的將網頁的向下滾動轉化為了一次奇妙的深海遨游。導航化為深度標尺,隨著網頁的滾動小人逐漸向深海下沉,也逐漸在深海種看到了眾多不同的“景觀”,很是有趣。
這三個例子是因為他們有共通性,代表了一類的滾動視差網站的手法。

這類網站將原有枯燥的內容進行重新整理,將其故事化場景化。這就需要設計者有一個清晰的講故事的邏輯。
需要有一個視覺引導元素貫穿整站,就像馬裡奧的賽道,intacto的宇宙飛船,潛水的管道以及小人。這個視覺引導會讓你在場景種有個代入感。仿佛你就隨著這個引導元素來體驗整個故事。
在對設計稿分層時,設計者要定位好背景層,貼圖層和內容層之間的關系。
根據頁面自身的功能來定義是否需要貼圖層
貼圖層的存在是為了更有效的傳達視覺效果,但如果它成為了干擾,就會違背了我們使用的初衷
內容層的展現是最主要的,無論背景層和貼圖層有多少花哨,在設計師設計過程中,內容層對用戶的展示是最優先的。
當然這類設計滾動視差網站的最大難點在於故事化上,也許會有人問:“我要設計的網站內容很難故事化怎麼辦?”那麼我再給大家講解另外一種滾動視差常見的設計手法。相對於“故事化”我將它稱為“多場景化”。
舉幾個典型的栗子:
例如spotify的官網https://www.spotify.com/int/

網站從Listen everywhere(隨處可聽)、Search & discover(搜索與探索)、Build your collection(建立你的收藏)、Follow & share(關注和分享)、Radio(電台)這五個緯度來介紹spotify這個音樂產品。運用合適的背景圖片營造五個場景,介紹產品的五種特性。設計 者將網頁分為內容層和背景層上下兩層,運用滾動時的速率差異形成滾動視差。一屏一個場景,也可以稱為一個畫面,五個場景相互獨立,通過縱向的滾屏來實現切換。
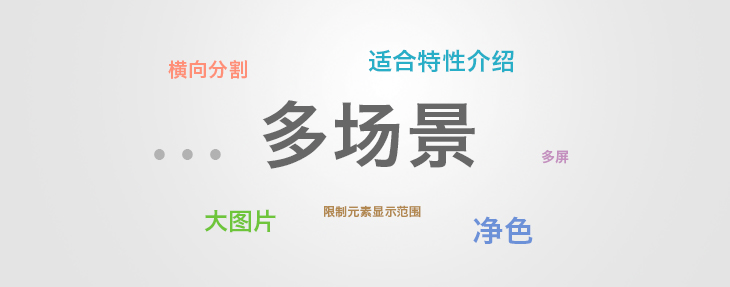
再如:http://www.ok-studios.de/home/

這個網站設計者也是采用多場景式,將網頁橫向分割成多個場景,場景與場景之間通常顏色區分很明顯,用以分割場景。場景內設計者將近景的部分做了高斯 模糊,從而巧妙的形成了景深視覺效果。在技術實現上,除了利用了不同分層滾動速率不一樣外,還限定了相應元素的顯示范圍。滾動時超出范圍的部分會隱藏掉, 形成被遮擋的視覺上的分層效果。
再來看看這個網站:http://www.zensorium.com/tinke/

這是一個產品的介紹網站,設計者非常有意思,以多場景的形式介紹了產品的幾大功能,同時在這個過程中又以產品本身為線索貫穿所有的場景。有點像是故事型和多場景型的結合。
從幾個例子中我們不難總結出這類滾動視差網站的特點。

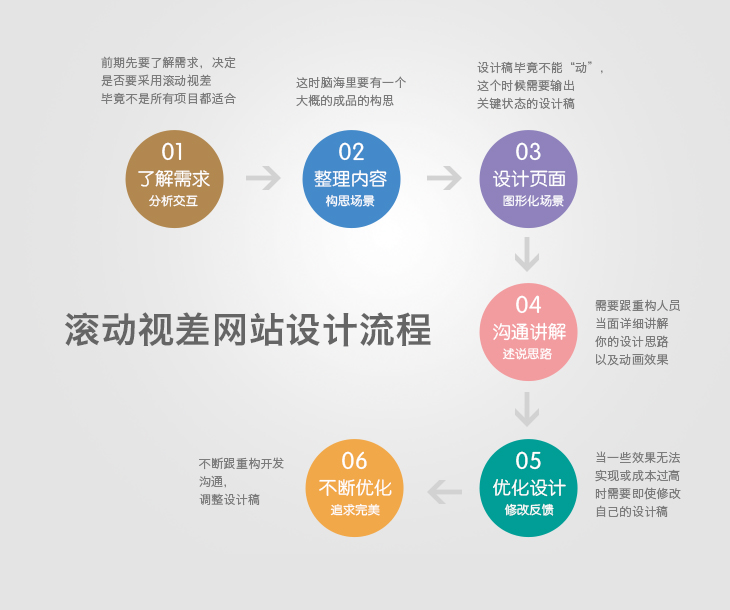
滾動視差網站的設計流程:

畢竟視覺設計師輸出的視覺稿都是靜態圖片,而滾動視差網站時一個隨著滾動不斷變化的,所以設計時與傳統網頁有很多不同。在設計初期設計師要判斷這個 頁面適不適合采用滾動視差。在決定采用滾動視差之後就需要設計者整理現有的內容資料,將其故事化或場景化,然後根據構思設計出關鍵狀態的視覺設計稿。傳統 網頁設計師做到這一步基本上工作就已經完成,可以交給其他人不管了。但是滾動視差的網站不行,視覺設計的工作才剛剛開始,這時,你需要負責跟重構設計師講 解你的設計思路,你需要怎麼分層怎麼運動。在重構設計師實現的時候通常並不會一帆風順,通常會因為實現成本等各種問題需要設計師返回去重新修改設計稿。通 過反復的溝通,反復的磨合才能完成預想中的漂亮的滾動視差網站。
滾動視差網站設計中的一些小技巧和小細節:
1. 別忘了loading 。
滾動視差網站由於內容分層會用到很多大尺寸圖片或者png圖片,所以體積往往比較大,所以這個時候千萬別忘了設計loading動畫。
2. 斜線的巧妙運用。
當斜線從底部向上劃入的時候,通常視覺上會給人一種是從右下角以一定角度劃入的錯覺。所以斜線的布局也經常被采用在滾動視差網站的設計中去。
3.純色的運用
沒有比純色的背景更直觀更簡潔。純色可以有很多種表達方式
純色比漸變和圖片更容易延展,並且純色很容易區分視差區間。在使用時我們可以調整顏色的透明度,來達到各種視覺效果。所以純色的運用也是滾動視差設計者的大愛。
寫在最後想說一句:作為一個視覺設計其實做設計的時候有很多束縛,能夠遇到一個可以玩滾動視差的項目不容易,遇到了就不要輕易放掉,好好玩一把,它會讓你的設計增色不少。
- 上一頁:IOS7圖標設計的七條黃金法則
- 下一頁:13個鼓舞人心視差滾動的單頁網站



