萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 觸摸屏靶心打造友好的觸控體驗
觸摸屏靶心打造友好的觸控體驗

在飛镖游戲中,紅心非常難以命中,原因在於紅心是整個镖盤上最小的目標。同樣,推及到觸控設備中時,我們的“目標”大小該如何設定呢?
小按鈕比大按鈕更難於操控。當設計移動界面時,最好把可點擊目標的尺寸做大一點,這樣更利於用戶點擊。但這個“大”究竟需要多“大”,才能方便大多數用戶呢?很多移動開發者也非常想知道這個問題的答案,最後都在各平台的UI設計規范中找到了答案。

(Image credit: ogimogi)
移動平台設計指導規范告訴了我們什麼?
在蘋果的《iPhone人機界面設計規范》中指出,最小的點擊目標尺寸是44 x 44像素。微軟的《Windows手機用戶界面設計和交互指南》中建議使用34 x 34像素的尺寸,最小也要26 x 26 像素。諾基亞開發指南中建議,目標尺寸應該不小於1cm x 1cm或者28 x 28 像素。
盡管這些指導規范給我們列舉了各平台下可點擊目標的尺寸標准,但是彼此的標准並不一致,更無法和人類手指的實際尺寸相一致,他們的建議尺寸比手指的平均尺寸要小,這會影響觸摸屏下對於點擊目標的精准度。
小的點擊目標會導致大問題
可點擊目標尺寸太小,對於用戶體驗來說就非常糟糕,因為如果要更精確的觸控。用戶需要調整手指的操作方式,從指心操作,變為指尖操作,這樣才能操作尺寸較小的目標。使用指心操作通常會整個覆蓋操作對象,讓用戶無法分辨他們所要操作的目標,也無法收到操作過程中的視覺反饋,也就無法知曉,他們的操作是否有效。當用戶不得不用指尖進行操作時,又出現了一個新問題,這種操作方式非常的慢,而且很吃力,體驗很差。

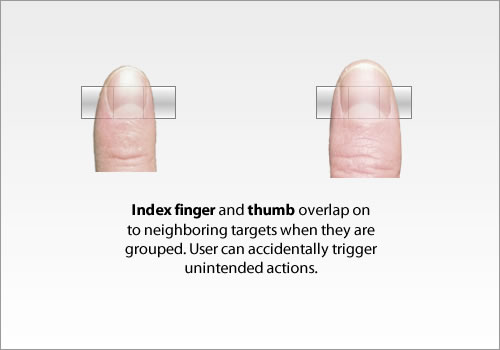
問題不僅這些,目標的尺寸過小還會導致失誤的觸摸操作。因為尺寸小,所以容易擁擠在一起,用戶容易觸碰到附近的目標,導致運行結果非用戶所願。手指太大,目標尺寸太小,一根手指的寬度大概能覆蓋兩個目標的寬度。如果不按壓到錯誤的位置,就會導致錯誤的操作。食指容易出錯,但是拇指更容易出錯。因為拇指更大、更笨拙。有時候用戶會傾斜拇指,使用拇指的側邊進行操作,但是目標尺寸過小,依然失誤頻繁。

在移動用戶的日常操作中,拇指的使用非常頻繁。有時用戶無法騰開兩只手操作,只能用一只手握住手機,用拇指和食指操作。在這種場景下,用戶的操作精度有限,就需要提高目標尺寸來避免操作錯誤,這就是所謂的友好的觸控體驗。
食指操作下的平均像素寬度
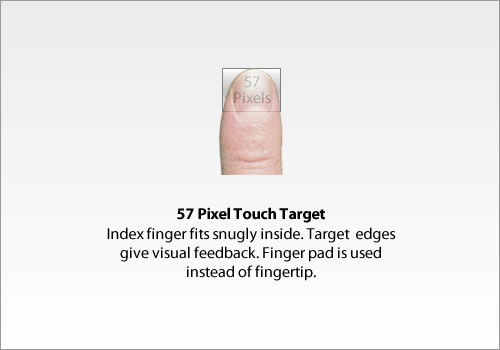
MIT觸摸實驗室的做了一項研究,以手指指尖作為調查,分析其感覺機能。研究發現,成年人的食指寬度一般是1.6——2 cm。轉換成像素就是45——57 px,這比那些指導書上建議的寬度都要寬。

45——57 px的目標尺寸非常夠用,用戶可以將整個手指緊貼在目標上。在操作的過程中,用戶也能看到目標的邊緣。這樣用戶與控制對象之間的反饋與信息傳達變的非常清晰,用戶也能知曉他們的操作是否有效。因為尺寸大,定位更快,拖移也更方便。費茨法則中提到過,目標越小,操作耗時就越長。小目標減慢了用戶的操作速度,因為需要用戶集中精力去精准定位。手指大小的目標則不一樣,這種目標給予用戶足夠的空間操作,容錯率也很高。
拇指操作情況下的像素寬度
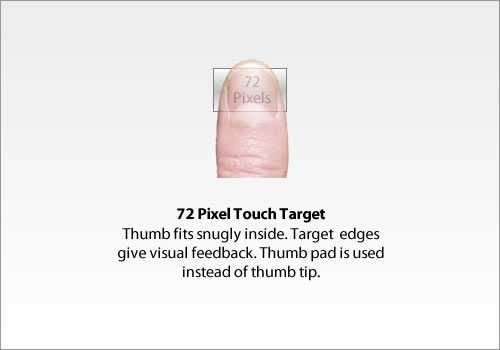
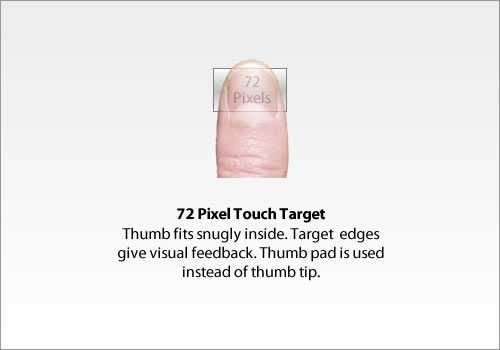
也有很多用戶用拇指敲擊屏幕上的目標。拇指比食指要寬,平均寬度大概在2.5cm,轉換成像素是72 px。

72像素的實際使用效果很棒,更容易定位、操作的舒適感更好。同樣可以看到操作目標的邊緣。這意味著用戶不用費力的調整手指,使用指尖去操作了。也不用傾斜拇指,用拇指側面點擊目標。
手指大小的目標尺寸很理想,但也有特殊情況
將目標尺寸的大小,設置為跟手指大小相近,其中的好處不再贅述。但並不是適合所有的設計場景。在移動設備上,空間有限。這就意味著,如果每個目標的大小都很大,那麼屏幕空間根本不夠,就需要不斷的翻頁,這在體驗上很糟糕。你需要測量屏幕尺寸,然後計算比例,搞清楚“在這種尺寸的屏幕上,合適的、最大的目標尺寸是多少?”倘若你按照手指大小進行尺寸調整,整個界面的比例很糟糕;再次按照比例調整後,最大的目標尺寸效果也不假,那麼就只能使用指導規范上的建議尺寸了。
對於平板設備來說,情況就沒有手機那麼復雜,因為平板的空間更多。不用害怕沒有空間去放置點擊目標,空間足夠,你可以非常悠然的通過提高尺寸來提高操作適用性。手機是最麻煩的,點擊目標的尺寸非常不好拿捏。但正是因為手機的空間有限,容易操作失誤,所以才需要設置真實手指大小的目標尺寸。設計師的挑戰就在於,要想辦法,讓屏幕上大多數的目標,尺寸都跟手指大小一致。但也有好處,這迫使設計師設計時更注重功能性、風格更加極簡。
為游戲應用設計拇指大小的點擊對象
我們無法推測的問題是,用戶使用你的應用時,是用食指操作更多?還是用拇指更多?因此,針對這一點,我們要非常細致的做調研,然後設置合理的目標尺寸。 然而,如果你的應用是一款游戲的話,大多數用戶會使用拇指。這就是為什麼很多游戲應用中,一些控件的尺寸一般有拇指那麼大,這樣用戶就能更穩固的雙手持握,更精准的操作。

Gyro13 Steam Copter Arcade has larger touchscreen targets
結論
通過調整目標尺寸的大小,結合實際的應用情況,能夠有效的提高移動端的適用性,同時提高用戶體驗。不管你的應用是游戲還是別的什麼。觸摸屏上的目標就是用來讓用戶點擊的。如果用戶需要去想“我該怎樣去點擊,才能完成精確的操作”,需要再交互前思考方法,需要調整操作方法,使用多種方法才能完成交互。這說明這款產品的交互設計是糟糕的。在這篇文章裡,我拋出了個人的一些觀點,在觸摸即將成為操作方式的一統時代,如何打造友好的觸控體驗?這是我們將要面臨的問題。期待更多的想法,以及更規范的標准。
- 上一頁:10個必備的移動UI設計資源站
- 下一頁:在移動界面設計中應用費茨法則



