萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 5大要素關於快速填表
5大要素關於快速填表
優秀的填表設計,能夠清楚的讓用戶明白:我輸入的東西准確無誤的填寫到輸入域了、我填寫的注冊信息正在處理中。作為設計師,我們的任務便是:讓用戶看到清晰、保證用戶輸入的過程中是愉悅的。在細節方面,那些錯誤提示,以及填寫時的友情貼士都帶有足夠的人情味!
指示幫助
有的時候用戶對表單很厭煩,我們大可以在設計的形式上給用戶帶來新穎的視覺沖擊。這可不是無關痛癢的小問題,這關系到用戶體驗,表單填寫作為用戶交互中的第一環,體驗一定要優秀。
為了給予用戶提示,應該在表單域下方或者附近添加幫助性文本,這叫做Microcopy(縮微文本)
排列與對齊
我們也可以通過設計控制用戶填表速度。
我們可以通過標簽排列和輸入域的對齊來提高用戶填表速度。
整齊有序的表格可以提高用戶掃描速度,提高表格可用性。
如果需要用戶精確的填寫信息,那麼可以至上而下的堆疊標簽/輸入域,這樣就能減緩用戶填寫表格的速度。
但是這種方法需要不斷的測試來提高可用性。
花上幾分鐘,思考一下,你的網站需要快速填表還是精確填表?用戶對你設計的表格會有什麼樣的感受?用戶會怎樣填表?
現在我們來看看5個優秀的填表設計案例
01. Squarespace

Squarespace博客平台的做法很值得借鑒。
節省了空間,提高了填表速度:將各個填表域的標題置於其中。
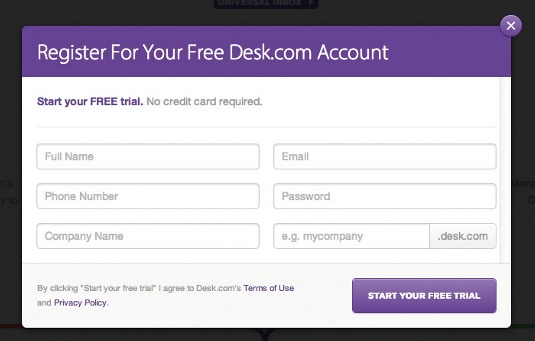
02. Desk

Desk的方法也很適合快速填表,同樣的標題內置,但是彈出窗口設計的很棒,能夠起到視覺焦點的作用,讓用戶更專注於填寫信息。
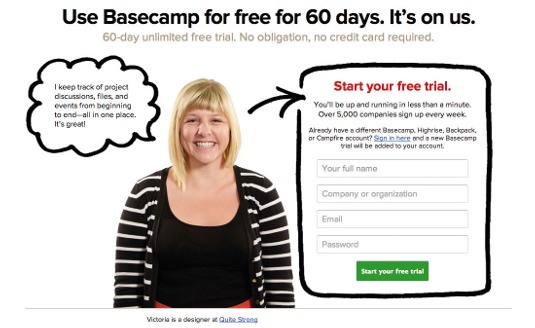
03. Basecamp

Basecamp是項目管理工具,簡單設計,易於理解,箭頭這一視覺符號非常傳神。
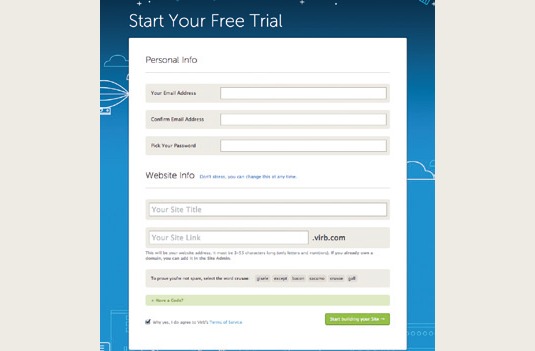
04. Virb

Virb的注冊表格是個優秀的范例,展示了如何利用設計以及縮微文本,讓填表看起來便捷簡約。
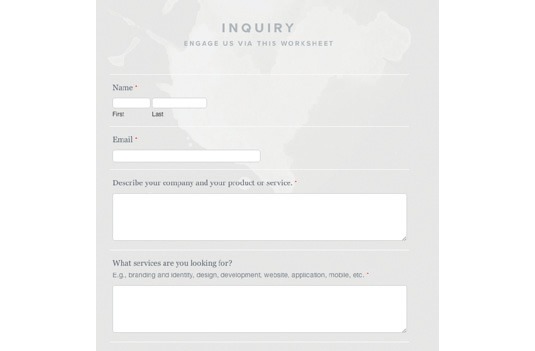
05. Weightshift

Weightshift的填表也很不錯。
字體清晰,排列有序,看起來異常整齊,而且在輸入時,周圍會出現黃色高亮,以避免用戶因分心而出錯。
綜合以上,5大要素:
1、節約用地:空間不足時,表單域的標題可內置於表單域;
2、雷厲風行:彈出層不要有太緩慢的動效,不要刻意炫技;
3、人情味:多多利用視覺符號及可愛的人物來指引用戶,那些小貼士和提醒不要總是用醒目的叉子和紅色字體。提示語可以溫馨賣萌會比冷冰冰的文字好百倍;
4、有序排列:字段和輸入框最好柵格化對其,並且用戶的輸入路徑在一條豎線上!這是適合所有快速填表設計的殺手锏;
5、高亮填表:如何避免用戶分心,高亮填表設計是個不錯的思路;
- 上一頁:13例漂亮的設計機構網站
- 下一頁:25款極簡主義風格的攝影作品網頁



