萬盛學電腦網 >> 網頁制作 >> 交互設計 >> iOS7設計指南:打造符合用戶體驗的蘋果APP
iOS7設計指南:打造符合用戶體驗的蘋果APP
蘋果的新iOS我們已經上手好幾周了,准備好為它而設計嗎?
如果你已經有一個運行於此平台的APP,你可能打算為新iOS而設計,或者在舊版上做一些必要調整
不論哪種,你都希望為新界面而設計,確保你的APP與用戶在蘋果設備上的體驗相吻合,那麼如何做到這點?
扁平,更加扁平

蘋果的iOS7秉承著扁平的設計理念,盡管它不是完全的扁平化
那麼就秉著“較扁平”來規劃設計你APP或移動站點
所有的那些曾經輝煌的擬物化風格圖標與效果,一去不復返了。如今的潮流是單色塊、多色文字和大量留白
蘋果為iOS7制訂的設計准則鼓勵簡潔設計與易用性。但是設計准則並沒有著重介紹我們即將討論的關於扁平化設計的規范。我們能在這些新設計的APP(包括蘋果自身樣式)中看出一些與扁平設計特征相違背的東西
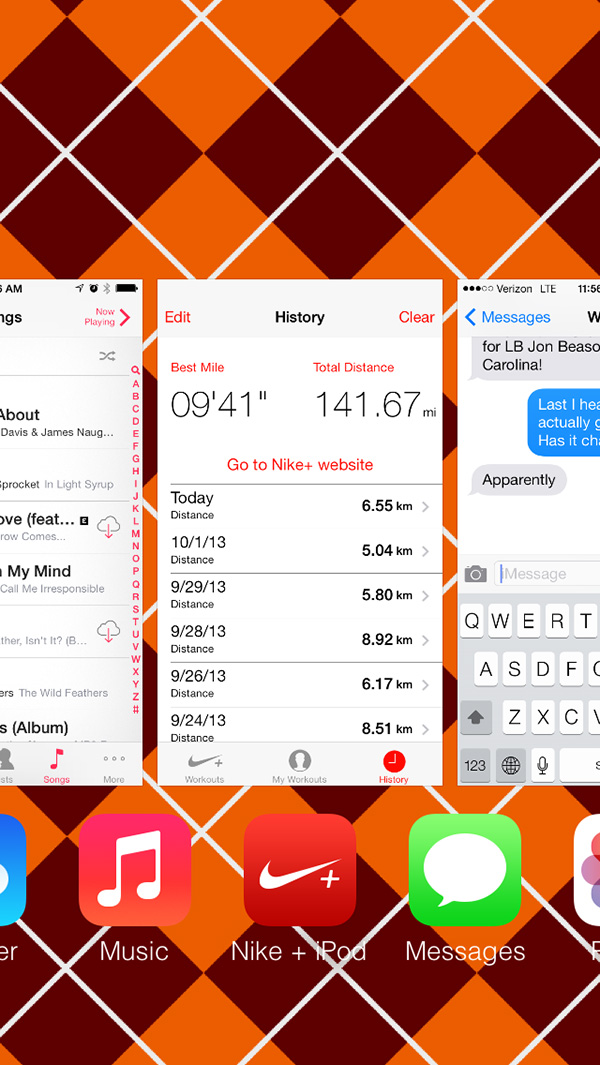
比如說顏色,iOS7包含了相當一部分柔和色調和半透明效果。扁平設計通常使用明亮、高對比度的顏色
你所見到的按鍵和按鈕也沒有設計成扁平樣式。例如鍵盤,每個字母都包含在一個帶陰影效果的按鈕中。這些微妙的效果是新界面的顯著特征
重視字體

字體是iOS7設計的關鍵
大多操作都是點擊文字,而非按鈕(有時是圖標)
蘋果的默認字體是Helvetica Nenu,一種纖細簡單的文字。但那不是你的唯一選擇
iOS7中的字號稍微加大了,主要由於它的用途。而且文字間的層級至關重要。利用顏色和不同粗細,來保持文字布局和UI元素清晰易懂
可是從哪入手?
選好並獲得字體的使用許可後,將蘋果的默認字體規格說明作為設計准則著手開始
導航欄標題:Medium, 34像素 按鈕和表頭:Light, 34像素 表格標簽:Regular, 28像素 Tab頁圖標標簽:Regular, 20像素
無邊界

關於iOS7中文字作為按鈕,我們已經討論了不少。不過還能再深入。多數界面設計是無邊界的
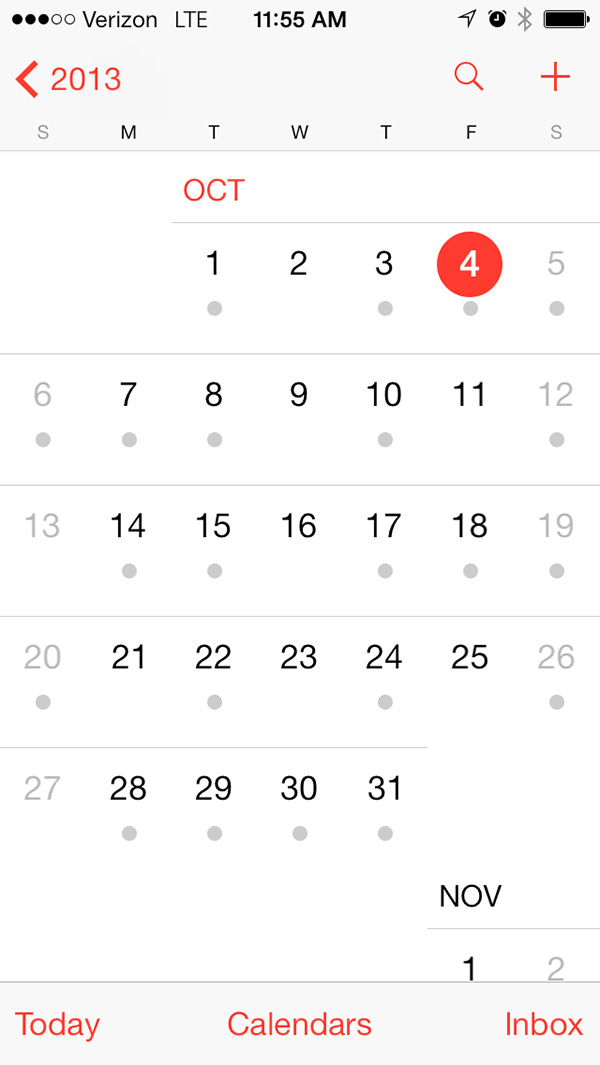
看看日歷——日期沒有網格線。看看Safari中的可點擊區域——沒有明確的按鈕。再看看時鐘和內置天氣app——網格線也消失了
取而代之的是留白。但不要誤解。網格也仍然存在(並且很明確),只是劃分“格子”的分隔線被去除了
像這樣去掉線條,創造了更開闊的空間。極簡風格和額外的留白能讓用戶看見並感覺到按鈕和網格的存在,卻不會讓他們拘泥於其中
所以如果用到方塊、按鈕、邊框,並決定何時使用它們——舉棋不定時,去掉就好
考慮使用視差效果

iOS7設計中的一項重要的新特征就是動畫。這個系統中使用到的動畫效果,比蘋果以往發布的任何系統都來得復雜
好好利用它
考慮新穎且與眾不同的方式來讓你APP中的物體移動,並與其他物體互動。視覺差滾動(垂直方向甚至水平方向)是一個你以前從未使用過的方案
記住,蘋果這次發布所兜售的理念,大多都關乎用戶體驗。牢記它並將其貫穿整個項目
分層創造層次感


蘋果給設計師們的最後一項工具,是一種在iOS7中創建和操縱層次感的方式。早期版本中,層次感通過擬物化效果來實現。iOS7中,層次感是分層的產物
以主屏幕作為例子。打開一個文件夾。它停留在屏幕中央,並沒有占據全部空間
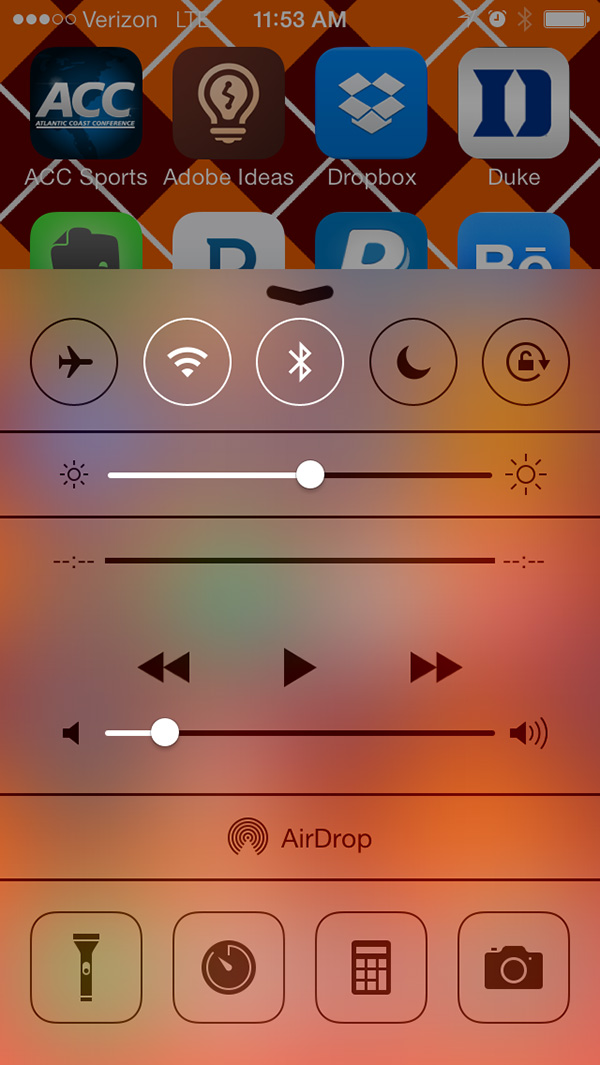
這層也包含了半透明效果。從你設備的底部滑出菜單。你的視線能夠穿透它。你屏幕上的顏色和主風格就在那裡,只不過帶上了半透明的模糊效果(除非你在設置中選擇了“增加對比度”選項)。通知中心、Siri、甚至主界面上的通話按鈕處都一樣
想想如何將這些效果用在你的APP設計中。對你選擇的配色方案和基調有影響嗎?制作按鈕、圖標和提示時它能起到作用嗎?
如何創造出適當的模糊效果?在Adobe Photoshop中,10像素的高斯模糊大致可行
精心處理你的圖標

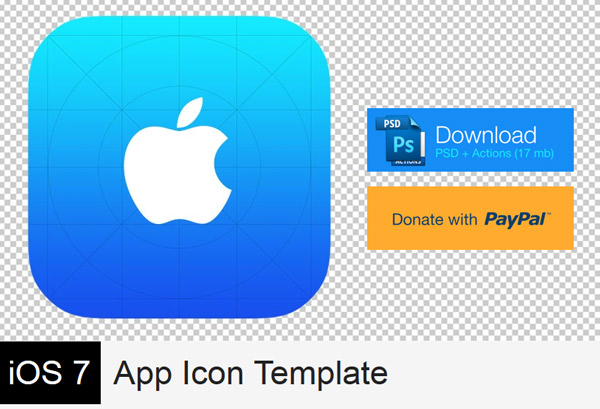
設計APP圖標和APP本身一樣重要。它同樣需要遵循蘋果的iOS7設計准則
外形都很相似,但它有些新的特征,包括一套為圖標本身的設計制訂的特殊柵格系統
Pixelresort的Michael Flarup制作了一個非常棒的圖標模板,迅速創建蘋果標准圖標變得信手拈來
謹記
為iOS7而設計時(全新設計或重新設計),蘋果也有三條准則需要牢記
新APP需要遵循Appstore的這些規則
記得為現有APP更新圖標以匹配新界面。規格:iPhone版120×120像素,iPad版152像素 啟動圖要包含狀態欄區域 所有設計都要支持視網膜屏和iPhone5
結論
現在我們已經看過了為iOS7設計所需要准備的東西,可以著手開始了
如果你需要更多設計准則的說明,蘋果為設計師和開發者提供了過渡指南和文檔,來解釋他們團隊的設計理念
來源:http://article.yeeyan.org/view/418335/381994
- 上一頁:網頁設計中實用的網頁制作技巧
- 下一頁:10大創意教你玩轉網站背景設計



