萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 10大創意教你玩轉網站背景設計
10大創意教你玩轉網站背景設計
1. 素描設計
這種設計在幾年前就變得比較流行,而且一直持續到現在。這靈感來源於在筆記本上的塗鴉亂畫,就像你十幾歲時在英文課上所作的那樣。每一部分都是些粗糙的素描表現,頁面看似是非常隨意的創意集合,而它們都以不同的旋轉方式散布在頁面各處。NotchStudio就是很好地應用了這種創意,並且以非常柔緩的方式表現出來。

即使你本人不善長繪畫,這種創意也是相當容易實現的,是因為這些塗鴉通常都是些非常基本的設計。如果擁有一部Wacom或iPad平板電腦,你就可以相當容易地描繪出你自己的圖片或者某種意義上能夠反映此類風格的書寫文本。還有很多免費字體如Pointy,可以幫你不費吹灰之力就可實現讓人贊不絕口的素描。
2. 精細文稿設計風格
紙張的質地紋理總能激起設計者的激情,而且為所有年齡所適用。目前這種創意已不像幾年前那樣風靡,但是它還是會帶給你一種非常微妙的效果:如果你沒有看到它,那會讓你非常地想念。
你注意到Beautiful Type所用的紋理設計,它既沒有偏離主題也沒有過分誇張,而是將一個原本看起來就很好的網站更是錦上添花。

查閱LostandTaken網站,你可以找到海量的紋理資源可以應用到你的設計中。
3. 漸變設計
很多設計者認為漸變已經因被過度使用而變得不再那麼讓人著迷。我個人認為它們很容易被濫用,而且執行的不恰當,但是我們決不會看到全是純色一統天下沒有漸變的局面。因為漸變反映了現實(自然世界我們從未看到沒有任何摻雜的純色),所以為了讓他們的作品感覺起來更真實,設計者還會繼續應用漸變設計。
漸變設計通常是用來保持事物樸素的最好方法。不必混入瘋狂的顏色,也無須制造不明快的變調,只需選擇一個簡單的漸變。我的最愛之一就是從老灰到黑灰的漸變。它純淨,易於實現而且表現出真正的優雅。你可以從如下的設計中體會到這一點。

4. 雙色調對比設計
力求頁面獨特雅致而大膽的另一個選擇就是頁面中加入一個生硬的變色設計。大多是水平方向的變色,但如果采用垂直設計也會給人獨特和耀眼的感覺。
這種創意是要利用對比的魔力。我們的眼睛會非常自然地被對比色所吸引而不能自拔。其關鍵在於要確保兩種顏色明顯差異。不要選擇任何抵觸或沖撞色調,而要嘗試純黑與一種淺色的對比。

5. 全屏圖片設計
我提及這種創意,你或許會嗤之以鼻,但我仍會盡我所能繼續給你講解掌握這種創意設計的技巧:偉大的圖片成就偉大的設計。它簡潔而樸素。任何人都偏愛美好的圖片,因此將它加入你的設計中,就會使你的網站得到每個人的垂青。很簡單,是吧?
圖片賦予了真個網站以靈感。你可以從一幅畫中捕捉到顏色、紋理甚至排印的靈感,進而創造一種非常美好的統一連貫的主題。
注意體會下面網站設計中的暗色自然元素,它給人一種使用了很多照片於主頁滑行的外表和感覺。

6. 紋理搭配顏色漸變設計
我非常喜歡最近時常看到的網站的原因是在於頁面頂部應用了燈光效果或融入了某種類似於一點點紋理,讓頁面快速漸變到純色的創意設計。

過多紋理會極易降低網頁文本的可讀性,還會增加視覺噪音將網頁變為一種完全不同的頁面。而把紋理隱含置入則會讓你額外收獲稱贊的眼神,還不會犧牲網頁整體的美感與可讀性。
太多時候,我們是利用CSS背景圖片重置,讓紋理充斥整個背景。其實我們可以嘗試讓紋理選擇性地出現,那樣你會立刻發現你的設計看起來要好地多。
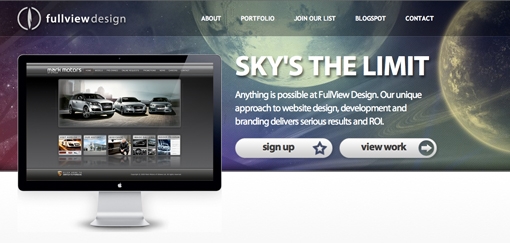
7. 仰望設計
天空對於人類是永恆不變的幻想空間。雲彩、太陽光束、星星和月亮,所有這些元素都會賦予人們一種魔法讓他們目不轉睛地盯著你。
當你要把這些元素融入你的背景的時候要特別小心,因為那會特別容易產生一些難看或陳腐的效果。要掌握這種創意技巧,設計者需要對美學有很好的感覺,懂得如何表達”空間”的概念,千萬不要把它變成一種類似於老版Windows屏保的懷舊效果。
下面的網站選用優美的天空作為突出的網頁背景,是一個非常好的例子。設計者利用復古色調和微細的斜線紋理,渲染出了非常漂亮的星際空間。這是在你應用天空在你的網頁背景之前最好要特別關注的。

8. 多色菱形圖案設計
我能聽到你在說:”菱形圖案?你在開玩笑?” 在你在評語欄扔磚頭之前,我們必須要承認菱形圖案確實能夠產生一些特別有魅力的效果。但是,就像我們先前說的一樣,這種創意不是任何人都能做的,只有那些懂得如何利用狂熱模式的有經驗的老手才能熟練掌握而不至於造成難看的效果。
下面是應用這種創意效果非常好的一個實例。改良後的菱形圖案格調的應用並沒有特別出格地吸引你的注意力,而是給頁面帶來了非常好的華美情調。

9. 抽象和狂熱設計
是否你已經厭倦了我的關於微妙設計技巧的”謹慎”或”放松”的建議?那麼這個提示就是給你的。有時候,最好的背景可能就是一些對頁面內容無關緊要地狂熱和大膽的表現,它們只是為了吸引你的注意。
一些網站都非常好地實現了水彩畫的效果,這是一種非常流行的技巧,你能夠發現非常多地網絡資源可以模仿。
試用Flickr搜索”abstract watercolor” (抽象水彩畫)看看你會發現什麼。那裡有海量的廉價圖片,足夠幫助讓你的網頁獲得更多人的關注。

10. 無須避免純色設計
以上所有建議都是要滿足你成就偉大網站背景創意的需求。但是,對於一個設計者必須要明白,純色背景並沒有任何不對的地方。它是我的特別喜愛的眾多設計中的關鍵元素。學會如何恰當地應用純色創意是成為一個設計者的重要組成部分。
浏覽一下Piknik,那裡提供了很多免費工具,你最好一定要加到你的設計資源庫裡。這個網站能讓你對屏幕顏色的預覽和選擇變得非常簡單。你要做的只是移動鼠標,觀察背景的顏色變化。




