萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 20個網頁設計師應該學習的CSS3
20個網頁設計師應該學習的CSS3
設計師千萬不要總覺得CSS3還離我們特別遙遠,其實如果你有興趣的話,完全可以學習了解一些簡單的CSS3技術。
你知道的,國內的行情就是如此:所有的公司都會希望你在前端技術上懂的越多越好。那設計師學習前端代碼是否就是天方夜譚呢?其實並不如此。就像我們學設計一樣,最基本的方法就是模仿,以及觀看大師作品的案例。所以,今天我們為您收集了20個基礎教程,均是涉及到css3應用的經典案例,值得收藏學習。
Smooth Diagonal Fade Gallery with CSS3 Transitions

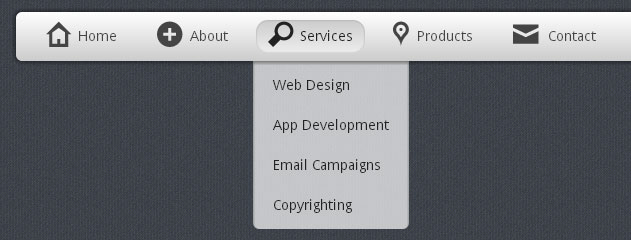
How to Create a CSS3 Dropdown Menu

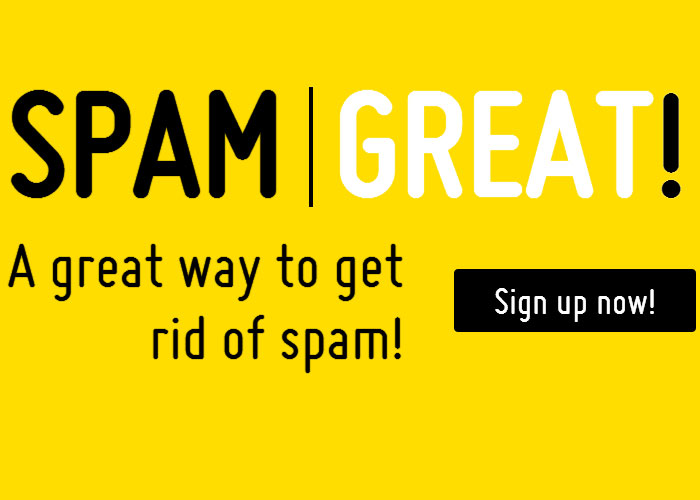
SPLASH AND COMING SOON PAGE EFFECTS WITH CSS3

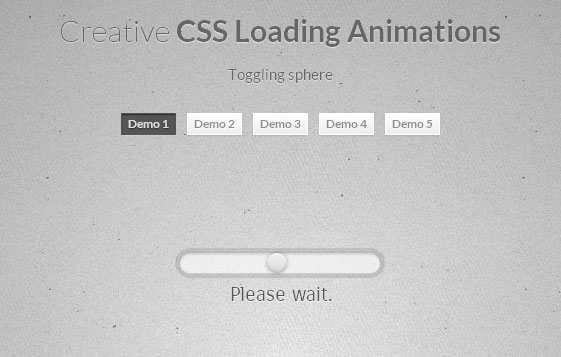
CREATIVE CSS LOADING ANIMATIONS

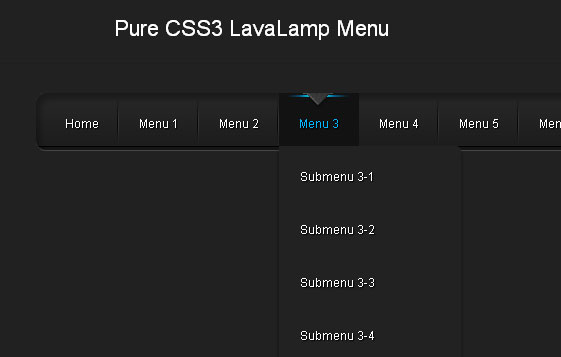
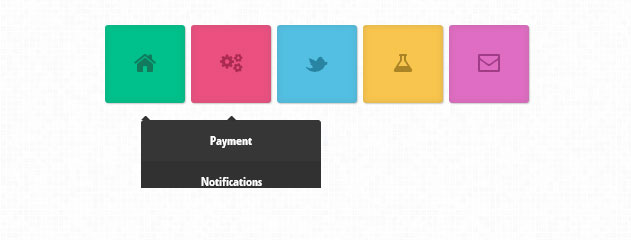
Pure CSS3 LavaLamp Menu

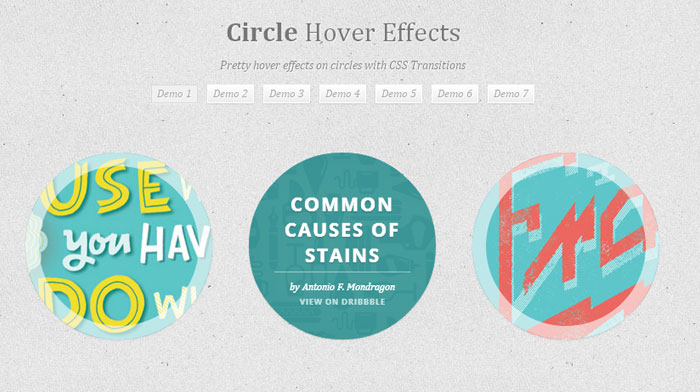
CIRCLE HOVER EFFECTS WITH CSS TRANSITIONS

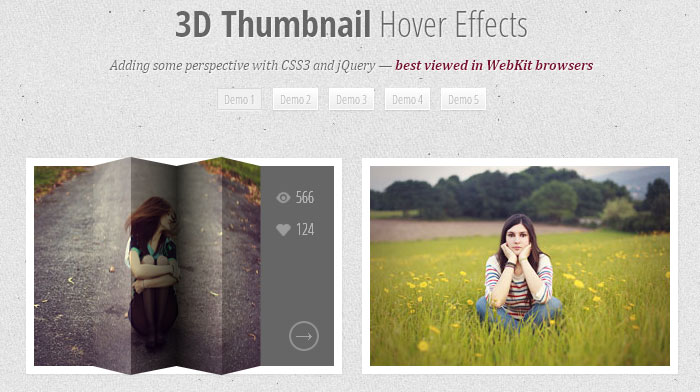
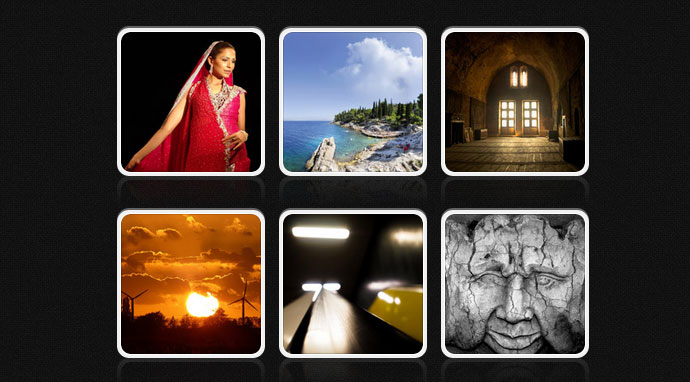
3D THUMBNAIL HOVER EFFECTS

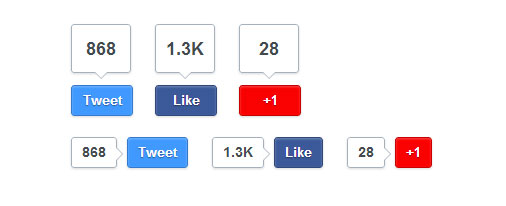
How to Create Custom Social Media Icons in CSS3

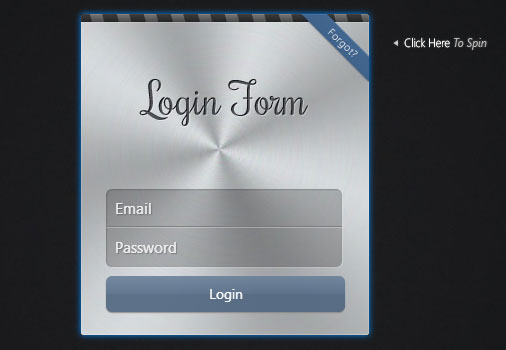
How to Create a CSS3 Login Form

Apple-like Login Form with CSS 3D Transforms

Animated CSS3 Photo Stack

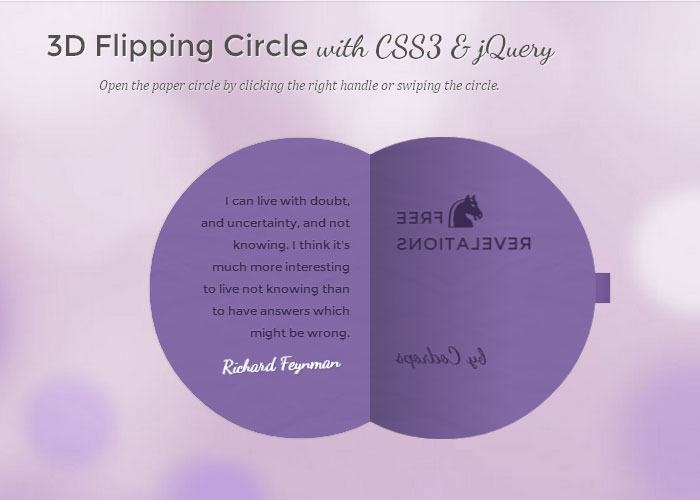
3D FLIPPING CIRCLE WITH CSS3 AND JQUERY

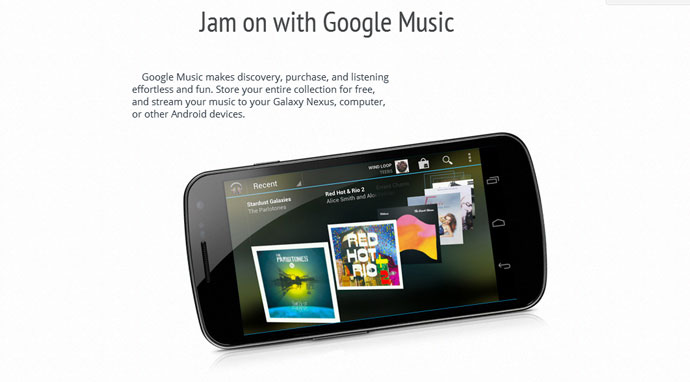
Making an Impressive Product Showcase with CSS3

Live Album Previews with CSS3 and jQuery

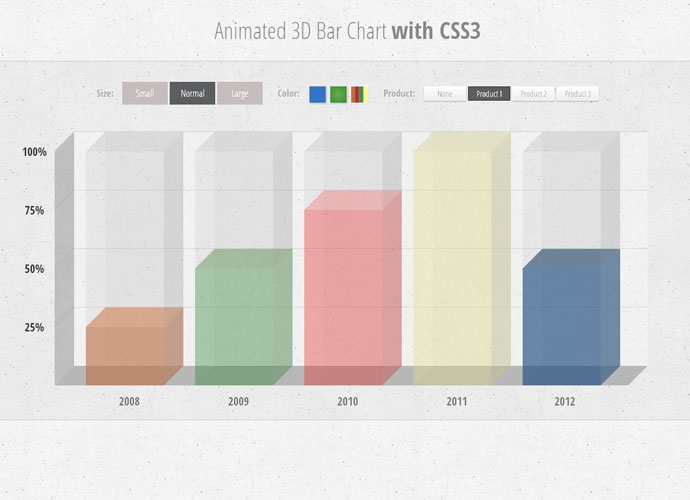
ANIMATED 3D BAR CHART WITH CSS3

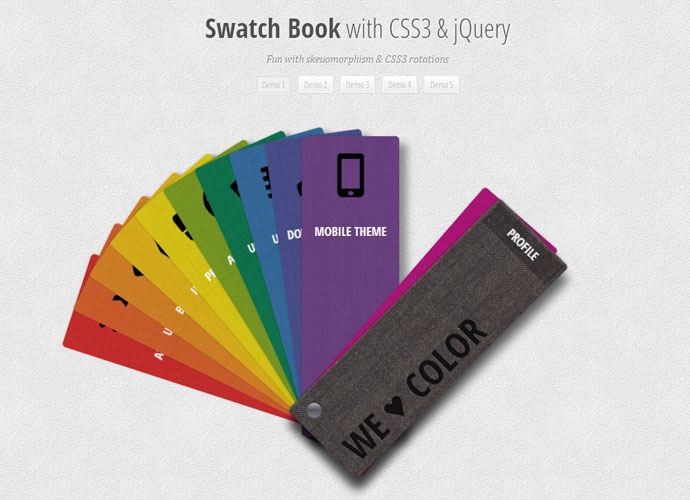
Swatch Book with CSS3 and jQuery

ROTATING WORDS WITH CSS ANIMATIONS

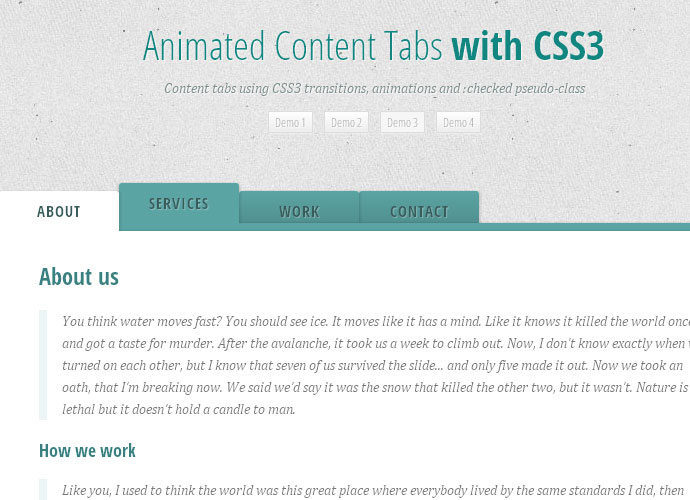
ANIMATED CONTENT TABS WITH CSS3

Colorful CSS3 Animated Navigation Menu

Create a stunning menu in CSS3

- 上一頁:響應式排版中的基礎知識
- 下一頁:如何設計一個清爽極簡的購物網站
交互設計排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



