萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 馬桶到刪除:從認知心理學分析其交互設計
馬桶到刪除:從認知心理學分析其交互設計
馬桶的按鈕和 Safari 的刪除按鍵設置存在什麼樣的問題?看看從認知心理學的分析能得到些什麼啟示。
下圖是常見的一種馬桶放水按鈕設計,乍看一個按鈕,卻由一大一小兩部分構成。不知有多少人知道這個設計的奧秘所在。有沒有曾方便完疑惑過,該按哪一個?大多數人最後的選擇可能都是同時按。

其實,一大一小按鈕功能相同,區別只在於出水量!設計者期望通過直觀、形象的按鈕大小來代表出水量!合理嗎?想一想,“哦,有點道理”。然後呢?事實是下一次你可能依然會兩個同時按!這個看似巧妙的設計,卻給生活平添了無端的疑惑和認知決策。
馬桶按鈕設計的問題
問題在於設計者試圖挑戰的是大多數人早已建立的知識結構和關系模式,每次操作時都要付諸額外的認知記憶和判斷!不是嗎?最自然的設計和操作該是什麼?其實大多數人的實際操作已經給了答案,一個按鈕就夠了!那出水量怎麼辦?
認知圖式
先來看看認知心理學關於人們對世界的表征和知識結構研究。對於事物以及事物間關系的認知和理解,構成了我們對於外部世界的內在表征,而對這些知識的結構化組織,心理學中有一個概念叫圖式(schema),圖式是“結構化的概念…用來表征事件、事件發生的順序…關系以及目標”(艾森克, 2000)。圖式代表了基於經驗形成的對特定對象和事件的結構化知識(Weiten, 1995)。圖式作為一種認知結構,會影響我們的注意、記憶等信息加工過程,甚至我們的社會交往(Baron & Byrne, 1994)。當然還有我們這裡討論的交互行為操作!
那麼在我們的認知圖式中,什麼與出水量是最自然的關聯?答案是按下的時間長短或力度!這是比按鈕大小更早建立或更普遍的關聯關系。每次放水時的猶豫,就在於設計者要挑戰你早已形成的圖式。
認知反饋
除圖式之外,馬桶按鈕還與交互設計中另一個概念有關:反饋。即便是曾經分別按過大或小按鈕,結果呢?我們關注的是水有沒有出來。如果有人好奇到看看區別,可能的結果還是疑惑。
在心理學中,有個概念叫最小可覺差(j.n.d, just noticeable difference)。簡單舉例說,手拿一張紙或兩張紙,這個重量差別你體會不到,但拿一張紙或一沓紙,這個差別你是能分辨出的,因為一張兩張紙的差別小於你能分辨出的重量差別(即最小可覺差),而一張紙和一沓紙的區別大於最小可覺差。對於馬桶出水量,我們缺少水流判斷的視覺線索,水量差別也可能小於最小可覺差。這就是為什麼我想說:這個“總讓你我思考”的馬桶設計真的很糟!
iOS 中的刪除按鈕
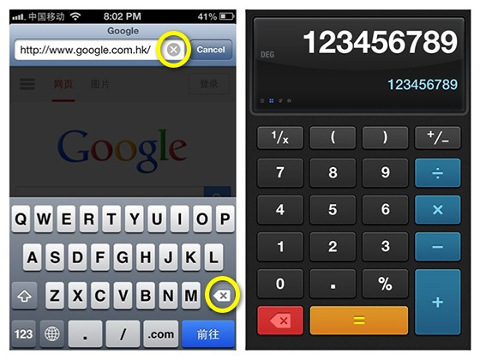
我們再來看看 iOS 中的“刪除”設計,下圖以 Safari 浏覽器地址輸入時界面為例(其他搜索界面類似),兩個按鈕分別標出(下圖左):
鍵盤中的刪除按鈕;
地址欄後部分的刪除。
兩個按鈕功能的差別在於地址欄後部分按鈕可以一鍵清除前面內容;而鍵盤中的刪除與傳統鍵盤的刪除類似,是逐字刪除。電腦操作中,多個內容的刪除,一般操作習慣是先選中這些內容再按一次刪除鍵。屏幕變小的手持設備采用觸屏操作,先選中再刪除的操作困難一些,但單獨分開的一鍵刪除和逐字刪除,在設計和操作上值得商榷,更何況在 Safari 中,當光標未置入地址欄時,鍵盤的刪除也是清除功能,即全刪除。

根據上面討論到的心理學知識,與刪除多少自然關聯的概念也是時間(即鍵盤按下時間)!單次觸點按下逐字刪除,長按全刪(如上圖右邊的 MyCal 刪除就采取了這種設計,與傳統計算器的 C 鍵一鍵刪除的操作相比,操作有更高的精細度)。當然更精細的設計原理是根據按下時間計算刪除的加速度,這樣設計即考慮到了人們的認知操作和期望,並減少了界面元素,也減少了認知混淆和決策。
當然,根據 Occam’s razor 原則(Lidwell, Holden, & Butler, 2010),以上兩個設計也是需要精簡的。



