萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 騰訊ecd:設計更優的移動支付流程
騰訊ecd:設計更優的移動支付流程

譯者注:在電子商務中,我們發現用戶在支付環節的流失率非常高,支付流程的用戶體驗是至關重要的環節。本文介紹了一些移動端支付流程的方法,怎樣讓我們的支付流程更加易用。業余時間翻譯了這篇文章跟大家共享,若大家發現任何錯誤,歡迎隨時給予糾正。
原文地址:designing-a-better-mobile-checkout-process
數據顯示越來越多的用戶具有使用智能手機進行付款的傾向。“ 這些用戶願意在移動設備上完成購買嗎? ”這個問題得到了迅速回答。2012年,美國移動電子商務銷售額飙升81%,形成了250億美元的市場。
值得注意的是,這些成交貢獻只有一部分來自於app。根據調查顯示,61%-81%的用戶更傾向於在移動端的網頁上來完成購物的各種操作:研究商品和價格,查看商品詳情,參加促銷活動,下單和支付等。比起功能相互獨立的app,他們更傾向於在浏覽器中來進行購物(來獲得浏覽與支付環節之間的無縫體驗)。
讓我們深入看一些移動端結賬流程的例子。
1、 只保留重要信息
我們也許都回答過很多令人討厭的問題,比如“你是怎麼知道我們的?”這樣的問題可能是對商家有用,對消費者來說沒有任何作用。然後這些消費者需要付出辛苦賺來的錢,他們也更有權力決定是否關閉這個頁面。
雖然這些問題在網頁上不那麼重要,但是在移動端卻是致命的。讓我們來看兩個例子:

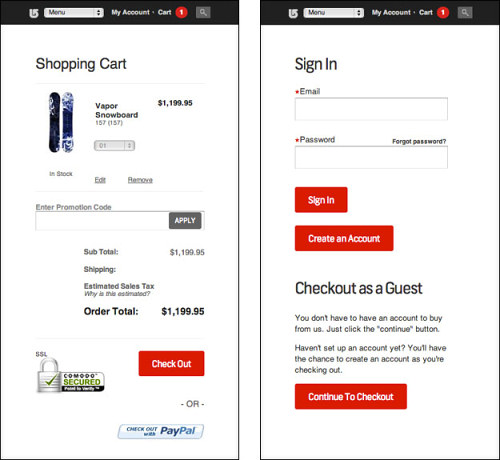
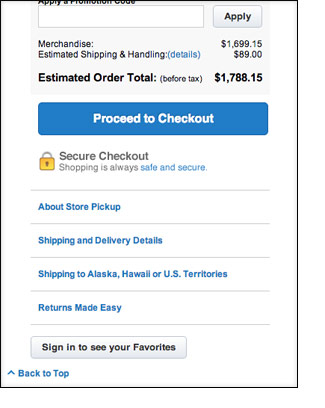
左邊是是由Moby設計的響應式移動支付流程,他減少了不必要的信息只保留了必要的信息。成功的把整個支付流程聚合到了一個頁面。
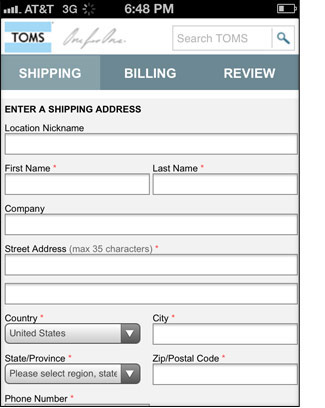
右邊是kayjeweler把一個簡單的體驗變得非常繁瑣。總共有三頁,展示了很多不必要的信息,例如“晚上電話”和“手機號碼”兩個沒有用的信息,把地址欄分成了三欄(而不是只有一個郵政編碼欄),還需要用戶重復輸入email地址。
2、 允許以訪客身份結賬
提供訪客身份支付在媒介中應該是一個標准的做法(盡管24%的電子商務網站不會這樣做),尤其在移動端。統計數據顯示,如果用戶必須去建立一個賬戶並確認,他們可能不會完成訂單,這有時候還是非常令人震驚的。據報道,一個商家刪除了“注冊”按鈕後,看到了銷售額3億美元的飛躍。

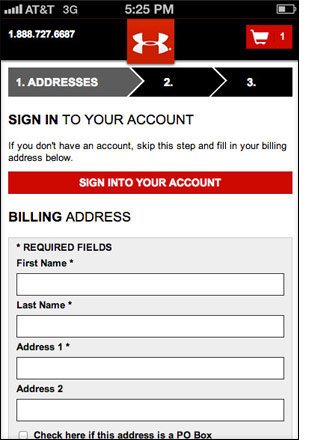
伯頓開始對結帳過程對沖賭注,為用戶提供三個選項:“登錄”,“創建帳戶”或“訪客結帳。”
3、 利用移動用戶界面元素
Fandango有一個流暢的手機支付體驗。其中很大一個原因在於它善於利用媒介的優勢,更多使用觸控設備,用戶使用起來比打字更容易。

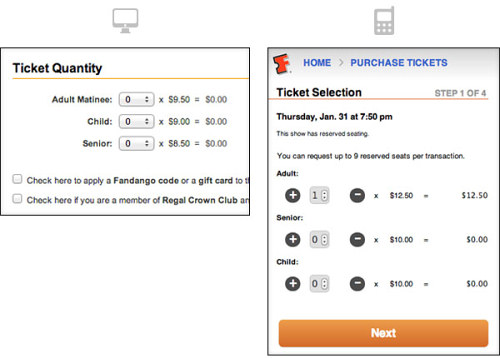
Fandango的桌面端UI和移動端UI
Fandango的桌面版UI(左邊),提供給用戶使用一個典型的下拉菜單選擇數量。在移動UI(右邊),則提供他們使用的的增量選擇器(也有輸入選項),更快速的選擇數量。
4、 消除干擾,而不是內容
一旦用戶到達了支付的頁面,他們顯然已經有意願購買這個產品了。這個時候,該網站已切換從一個銷售人員轉變成一個訂單執行中心。由此,支付的頁面應當去掉影響用戶注意力的多余信息。
當你在亞馬遜購物時會注意到封閉的支付策略,頁面去除了標准的頁頭,包括可能推動用戶去其他地方的菜單鏈接和搜索欄,支付頁面在移動端可以做的更加簡單。

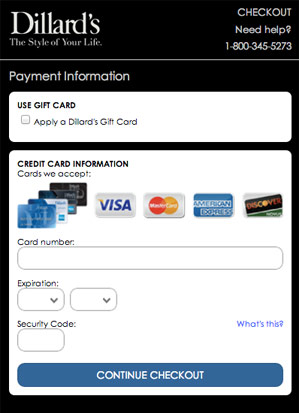
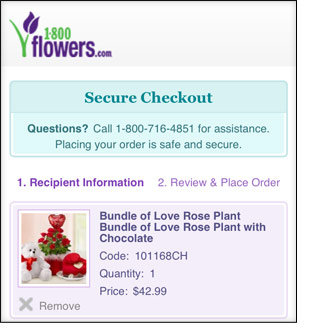
用戶一旦來到 dillard支付頁面,, 他們唯一的逃生艙就是左上角的logo。

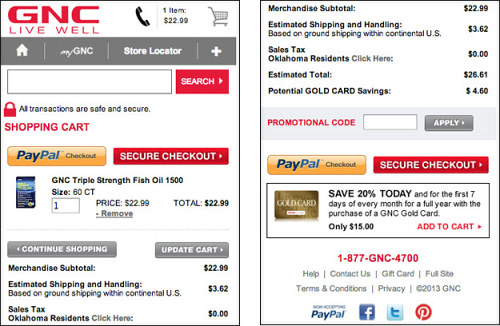
社交媒體鏈接,像在GNC的購物車,給用戶展示太多內容,很容易把用戶導向其他地方
內容豐富的支付頁面看來是個不錯的想法,但這會很容易分散用戶的購買注意力。
這並不意味著我們就要把所有內容都移除。用戶可能對於快遞、交貨、條款等存在質疑,好的體驗應該讓用戶找到想要的答案。

在Crate & Barrel的站,一些基本的問題展示在購物車頁面的底部,使用戶無需離開支付頁面就可以得到答案。
5、 展示步驟
用戶想知道他們在哪裡,他們將要去哪裡,完成這個過程需要多久。進度條在這裡可以緩解用戶的焦慮。
最近的研究表明,大多數商家會顯示一個進度條。

Armour移動網站展示給用戶一個簡潔清晰的進度條
6、 建立輕量化的網站
首先,時間是寶貴的。如果一個網站加載時間超過5秒,74%的用戶都會離開。

他可能不會贏得任何設計獎,但是toms shoes頁面加載極速,極其簡潔的支付頁面
7、 提供安全保障
移動電子商務安全是用戶最關心的問題。克服這個障礙,設計師不必非常的微妙:為用戶在網頁上提供安全電話、SSL認證等必要的安全信息。

8、 使用谷歌錢包 , PayPal And Amazon 等方式
用谷歌錢包,Paypal, 亞馬遜等方式可以讓用戶僅僅觸屏兩次就可以完成付款,而不是在訂單表上亂點半天。 用戶信息會自動填寫,完成大部分的付款過程

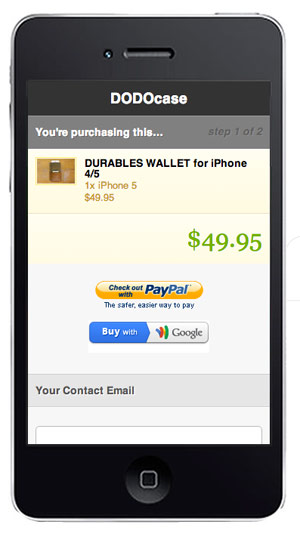
Shopify 的 No-frill移動電子商務體驗
例如這個DODOcase, Shopfy的移動電子商務並沒有太多的視覺設計,但是這不是重點。他們的設計非常簡潔(這句是意譯,直譯為沒有噪音), 讓用戶用第三方信托程序快速的提交訂單。
9、 提供地理位置服務以及電話撥出功能

The Home Depot 的手機頁面讓用選擇店內產品然後用GPS尋找最近的店面並且查看物品欄(可能是指購物車)
相對於傳統的網頁習慣,用GPS信息給用戶做地址引導。比如在手機上用一個這樣的網頁地址:http://maps.google.com /maps?daddr=BEST+BUY&saddr=Current+Location, 谷歌會自動找出最近的地點並且提供路線指引。 Best Buy 發現28%的登陸移動平台的用戶會來店內購買商品,這證明移動平台有極大的價值。
此外,用tel :protocol的一觸撥號功能撥打客服電話是一種比按電話號碼更簡潔的用戶體驗
10、跨平台測試

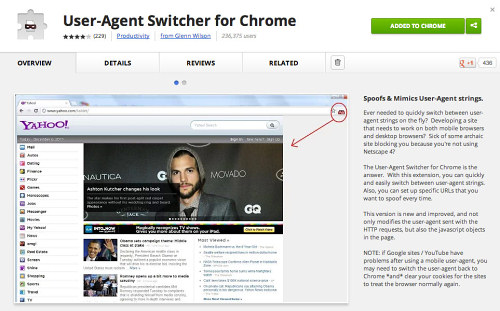
Chrome用戶代理?後面說是一種手機測試軟件
手機測試是非常困難並且消耗時間的,但是在現有的多系統競爭的市場中,根據市場占有率進行優先級排序並且測試多種分辨率是非常重要的。親自在每種系統上測試當然是最好的方式,但是如果這種辦法行不通,你可以使用Firefox或者Chrome的插件 User Agent Switcher。他可以節省你很多時間,讓你迅速的在不同手機系統間切換。
系統交流之間的另一因素是設計。很多頁體驗設計人員會犯借用手機系統界面設計元素的錯誤。比如,一個使用蘋果系統的設計員可能會用蘋果式的按鈕。盡管可以在做應用的時候這樣,但是手機頁面是多浏覽器的體驗,一個以某種系統界做的網頁可能會丟失其他使用其他系統的用戶,或者最壞的情況,頁面根本不好看。
總結
最後,手機商務開始走向成熟。一個好的和差的訂單提交體驗對收



