萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 揭秘Amazon網站反應速度超快的下拉菜單
揭秘Amazon網站反應速度超快的下拉菜單

如果你以前覺得Amazon這家公司不太在用戶體驗上下功夫,這篇文章可能會改變你的看法。
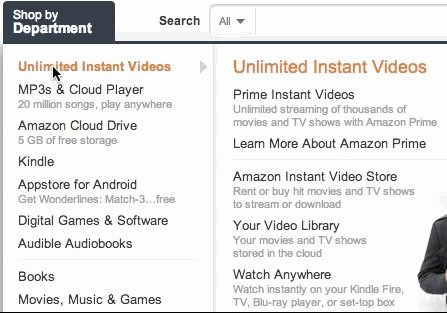
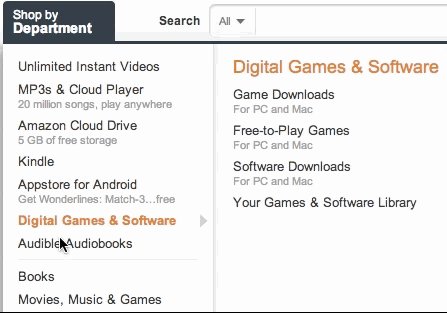
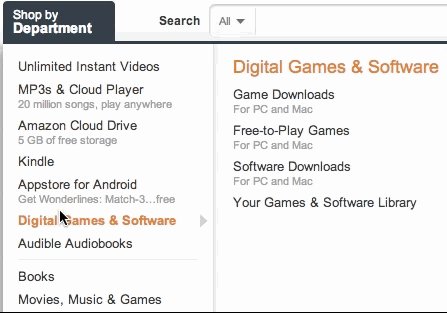
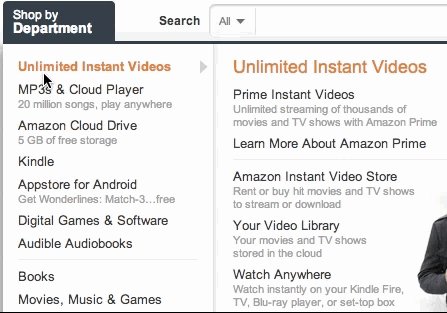
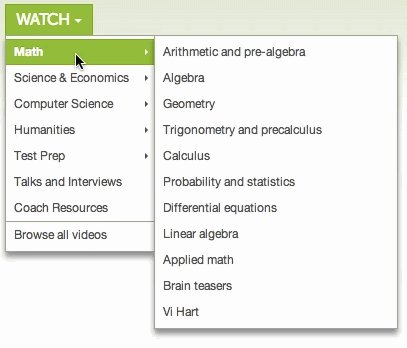
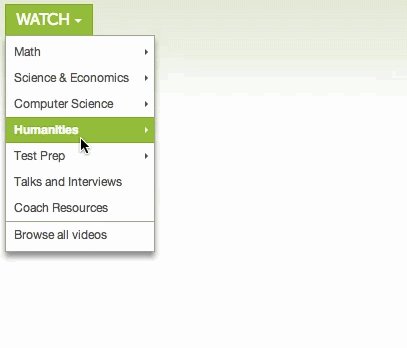
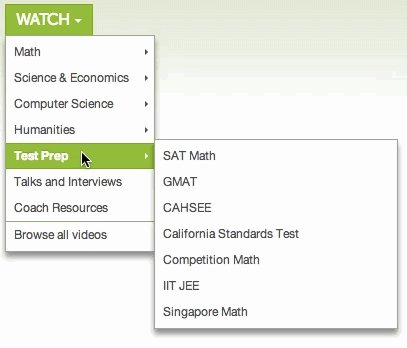
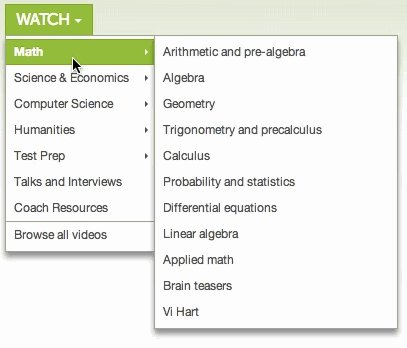
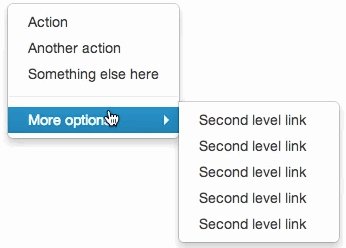
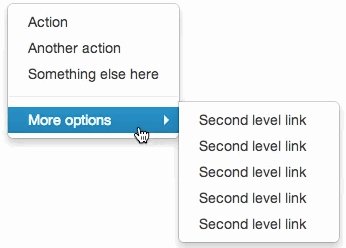
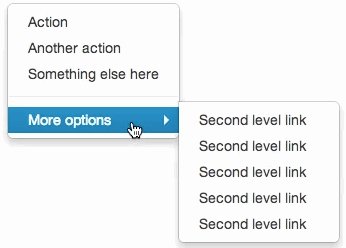
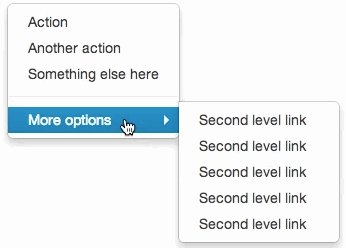
Amazon主頁的左上角有一個商品分類浏覽的下拉菜單。當鼠標從菜單中的選項上滑過時,子菜單的顯示速度是超快的。我們可以看一下:

這個顯示速度基本是與鼠標移動同步的,但是絕大多數網站的下拉菜單在顯示子菜單時會有一定的延遲,例如:

這個延遲反應是必須的,因為如果沒有,當你想把鼠標從一個主菜單選項挪到一個子菜單選項時,子菜單會消失。就像這樣:

但是Amazon的下拉菜單沒有這個延遲,而且子菜單也不會在不應該的時候消失。它是怎樣做到這一點的呢?答案是通過探測鼠標移動的方向和軌跡。

想象在鼠標當前的位置和子菜單的左上角和左下角之間畫一個三角形。如果鼠標在這個三角形的范圍之內移動,那用戶很有可能是在把鼠標從主菜單向子菜單裡挪,所以不要立刻更新子菜單。但是如果鼠標挪動到這個三角形之外,則可以馬上更新子菜單。這就是Amazon主頁反應速度超快的下拉菜單背後的算法。
上帝在細節中(God is in the details)。揭秘一個前端細節,我們看到的不僅是一個精妙的算法,而是一個科技巨頭對於產品和用戶體驗的態度。Amazon的數百億市值有多少是從這些很小很小,但是明顯很用心的產品細節中積累起來的呢?
如果想把這個菜單邏輯運用到你的網站上,這是 Khan Academy工程師 Ben Kamens 寫的 jQuery插件。
如果你覺得這個很神奇,很想做這方面的工作,或是覺得這沒有什麼,你的 UX 設計比這個好,可以考慮給研發出這個細節的 Amazon 團隊([email protected])投一份簡歷,因為他們正在招聘。
VIA: bjk5.com
- 上一頁:網頁設計中橙色系運用案例分析
- 下一頁:網站設計分析:清楚明了的對話框選項
交互設計排行
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved



