萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 20個2013年最值得關注的網頁設計趨勢
20個2013年最值得關注的網頁設計趨勢

在過去的一年中,我們都看到了網頁設計趨勢在日益增長。或許有些朋友還記得我早些時候的一些文章關於網頁設計,有興趣的可以點擊來查看,現在我們可以看到其中許多想法已經實現了,甚至有些采用了一些更高層次的新奇想法。在今天這篇文章中,我將與大家分享2013年裡20多種網頁設計的全新趨勢走向。
設計的影響僅僅是一個來自於我們的文化和用戶界面感知的反饋。觀念上這些趨勢代表了在網頁設計社區最受喜愛的點子。可是當提到設計團隊時,就會想到設計師擁有他們獨立的觀點,所以要有保留的接受這些想法.
1.響應式布局
響應式設計已經變成了一個最終來使設計的布局適配各種數字媒體視窗的入口。此想法是用來支持所有的來自筆記本電腦,台式機,智能手機,平板和任何將來將要發布的設備。

你應該想象這個趨勢更像是一份單一的代碼,完美地運行在所有環境下統一網頁的設計中。響應式站點被經常想象為是向手機浏覽器迎合,但那不是唯一的目的。你也可以擁有一個讓浏覽器窗口更大,可以讓你的頁面布局添加鮮艷的插圖和圖案的響應式站點。
這裡的重點是思考站點設計作為一個動態和自然流體的單一畫板,css3媒體查詢允許開發者在有限的或者擴展的屏幕之上自定義布局,用這個來增加你的優勢同時也看看其他設計師是如何實用它的。
2.視網膜支持
隨著響應式支持網站布局,同時我也發現在為視網膜設備建站的人有明顯的增加。蘋果第一次實踐這個想法是在iphone4上,從那以後蘋果在他們的其它設備包括ipad和一些macbooks上也應用了視網膜屏。

視網膜屏像素基本上是其他任何普通LCD的兩倍,雖然它們有相同的物理尺寸,但是視網膜屏可以使用兩倍的數字像素來適應相同的物理尺寸。
這意味著“像素完美”的網頁設計師將要制作兩套圖片格式.以此來支持視網膜設備。首先你需要使你的樣本圖片兩倍於普通圖片的分辨率,接著保存標准版本的圖片。大分辨率的圖片將會在標准分辨率的屏幕上縮小並且在視網膜屏上看上去更鮮明。
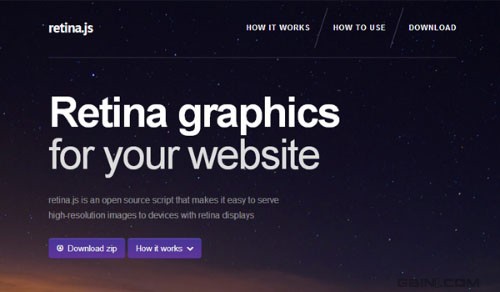
我最喜歡的一個響應式網頁設計工具retina.js,它是一個javascript庫,用來使你的用戶無論何時在使用視網膜設備時,自動的展現視網膜圖片。
盡管它不檢測CSS背景圖片,但它依舊是用來避免在媒體查詢裡寫下所有情況代碼的最方面資源.
3.固定的頭部條目
使用CSS position:fixed屬性是使你的頭部條目固定在網站最好的方法。當用戶往下滾動你網頁的時候,此方法會提供一個靜止不動的導航和一個回主頁的路徑。這個趨勢已經有一段時間,但是我們現在才看到它全部的力量。

因為他們幾乎可以工作在任何網站,所以看上去很有趣。它們包括社交網絡、博客甚至有設計工作室又或者是私人公司。這種設計非常的流行並且看上去和許多布局很搭配。但是從美學角度看,這個固定的條目提供了一個減小操作網站距離感的特別用戶體驗。
4.大圖片背景
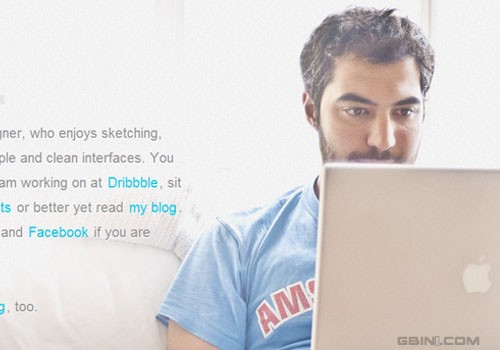
攝影師或者攝影愛好者肯定很享受這種設計趨勢。我已看過無數的案例來討論使用超大圖片來作為背景的這種想法。這是獲取用戶注意力極佳的方法並且當恰如其分的完成時會看上去很棒。

當大圖賞心悅目的時候我就慢慢的喜歡上了它們,當你把這種大圖做背景的想法融合進你的設計的時候,這樣的設計技術,在市場上會使你的網站顯得更專業。談到這時我總會想到曾經很流行的Kerem Suer的設計作品,為每一個登到他網站的用戶設計一個非常具有個性的背景圖片。

5.CSS透明
CSS3的新屬性已經允許編輯網頁上任何元素的不透明,這意味著你可以在不使用photoshop的情況下,在現代浏覽器中實現透明。這種透明性的網頁設計趨勢最近在codrops上討論帶有一些非常生動的話題。

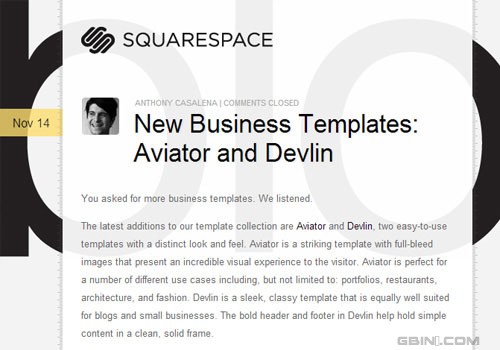
一個極佳的例子是在Squarespace Blog上,它頁面中間的層給了一個background:transparent;屬性,典型地它可以應用在生成一些其他平鋪背景上,又或者設置內部元素當背景。
另一個來操作透明度的設計技巧是通過rgba()顏色語法,在css書寫時你可以指定具體的紅,綠,藍以及透明度,所以使用rgba(255,255,255,0.6)會生成60%的不透明白色,這確定是一個設計趨勢,所以在2013以及以後我們仍可以抱有期待!
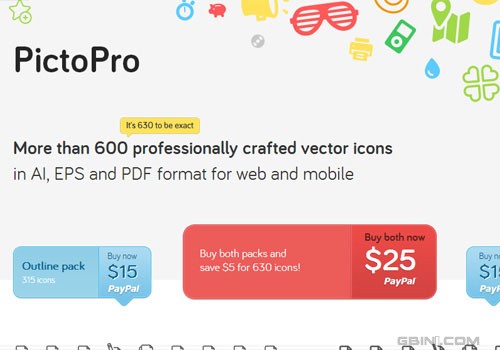
6.極簡的著陸頁面
任何一個花一些時間調研市場的人都會明白網絡銷售是既簡單又聰明的,你可以接觸到世界上任何地方的消費群體,另外你還可以賣一些非實體產品,例如視頻或有創造性的東西。

在網上創建一個簡潔的著陸頁面就是為了獲取指引到你的產品或服務的引導線。這個新趨勢奉行極簡主義的信條:保持所有東西簡單同時專注你的核心產品。
在PictoPro webpage上提供了許多精美的低價圖片示例資源,這個頁面使用矢量圖標作為背景是相當靈巧效果,同時文本也容易閱讀,事實上它是一個一次單擊結算的流程,你不可能做的比那更簡潔了。
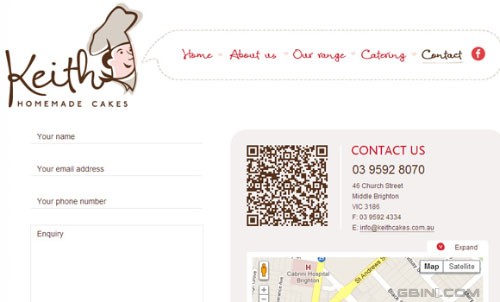
7.數字快速響應編碼
隨著智能手機的充足導致QR(快速響應)應用程序的激增。它代表Quick Response Code,始於早期的UPC二維碼,你可以從餐館通知事件的地點和汽車銷售好多地方發現這種標簽。

但是最近我發現一些站點巧妙的將編碼融入到設計中,因為它們經常出現在打印中,所以你很少注意到它們。但是隨著時間的增長,由於數據傳輸越來越快,QR 編碼會成為流行趨勢。你可以在Keith Cakes 聯系頁面看到此技術鮮明的例子。
8.社交媒體標記
網絡營銷是網站成功或失敗的基本決定因素。社交化媒體和病毒式營銷在許多不同的網站爆發,Digg 曾經是這一領域的霸主,但是現在已經被對手Reddit所取代。但是這並不意味著僅僅有兩個可以在線分享心情故事的網站資源。

你可以在任何社交社團上檢索到分享標記,這樣就有可能發現很好的解決方案。你可以把這些分享標記放在你的布局的任何地方。這種設計對於一些急迫想在Facebook,Twitter更或者是LinkedIn上分享內容的讀者或粉絲也是有積極一面的。
下面我列出了一小部分社交媒體標記,你可以在自己的網站布局上嘗試一下。
§ StumbleUpon Badges
§ Google +1 Button
§ Pinterest Buttons
§ LinkedIn Share Badge
§ Hacker News Vote Badge
§ Dzone Vote Buttons
§ Free Social Media Icon Sets – Best Of
§ 100+ Remarkably Beautiful Twitter Icons And Buttons
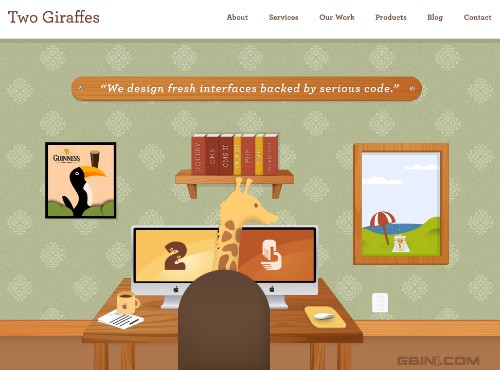
9.詳細的插圖
新的設計趨勢都是為了抓住和控制某人的注意力,我個人感覺插圖能出色的完成此任務。但問題是找一位能做出如此完美無瑕藝術品工作的設計師,並且還可以教自己。

交互設計排行
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



