萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網站設計的8個Web設計趨勢 蘋果單頁面
網站設計的8個Web設計趨勢 蘋果單頁面
本文譯自網站設計公司weavora.com,介紹了在他們眼裡 8 個 Web 設計趨勢:單頁面、用照片做背景、色塊設計、超大號的圖片、聚焦簡潔、響應式設計、視差滾動、強調字體,每個趨勢後面都附了數個案例,相信對網站設計師會有一定的參考價值。
像蘋果網站的單頁面
單個長頁面的設計一度不受人待見(無論是客戶還是設計師),但現在整個網絡隨處可見。一個合理的解釋是,用戶現在早已習慣於使用鼠標滾輪了,比起在多個頁面間來回查看,用滾輪上下浏覽要省事得多。
包括蘋果在內的一些知名大公司也使用了相當長的頁面來展示產品,獲得了很不錯的效果。
Apple

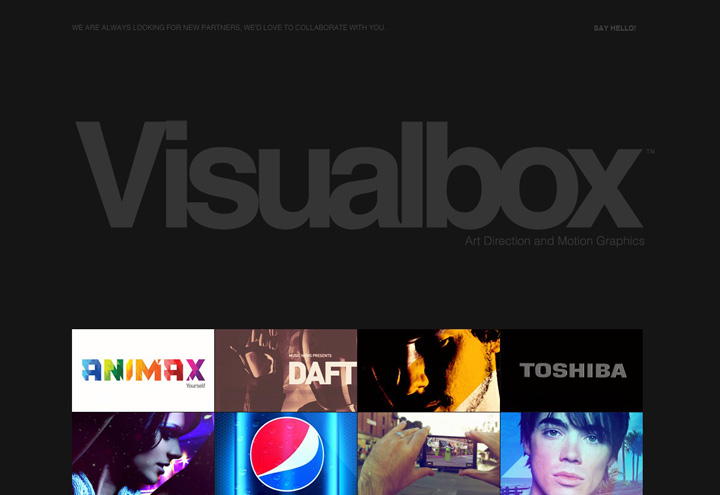
Visualboxsite

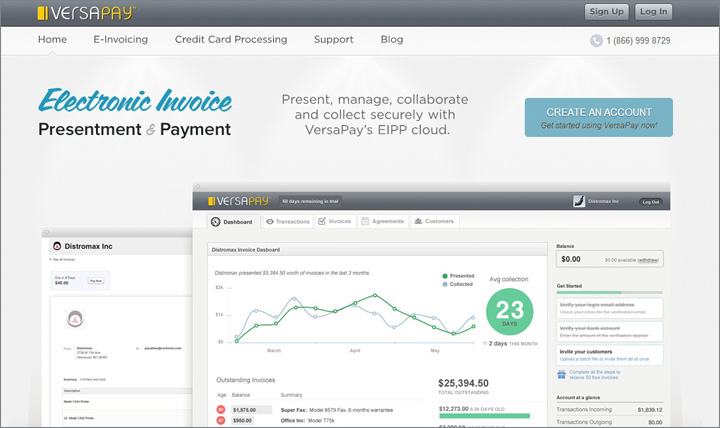
Versapay

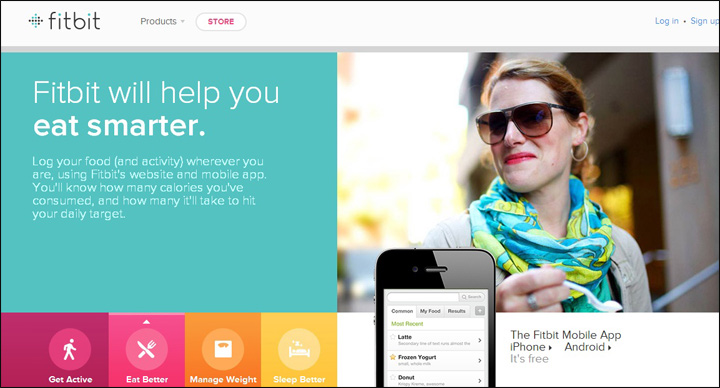
Fitbit

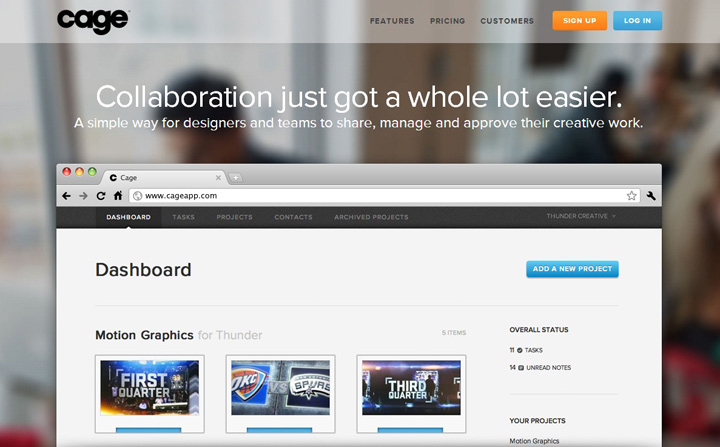
Cageapp

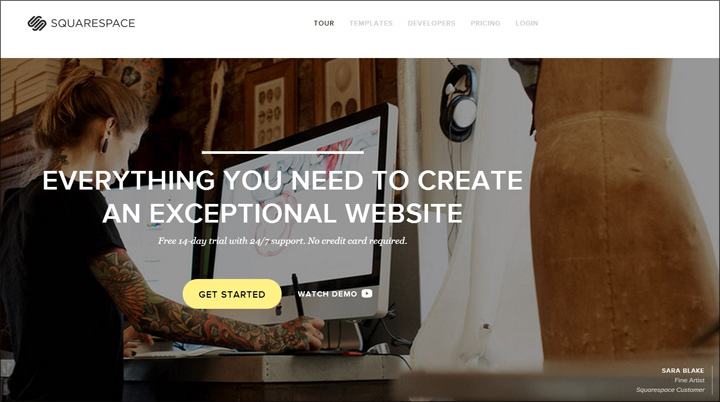
Squarespace

用品牌、商品照片做背景
出於品牌或展示的目的,把照片用做網站的背景,這樣可以形成強烈的視覺表達效果。這也是為何你能在時尚、服裝品牌、旅游業等等行業看到這樣的設計辦法。
Alexarts

Davidia

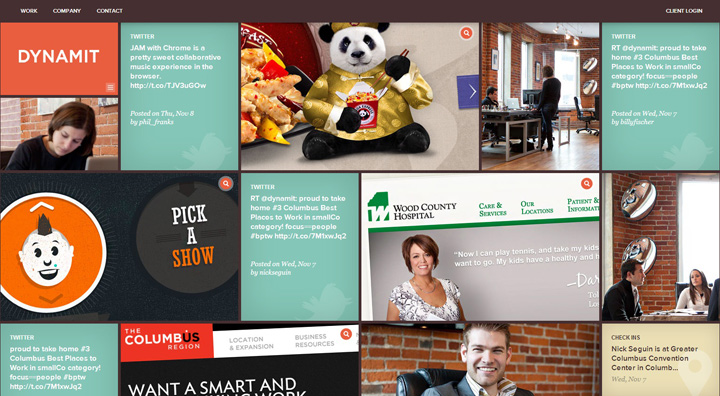
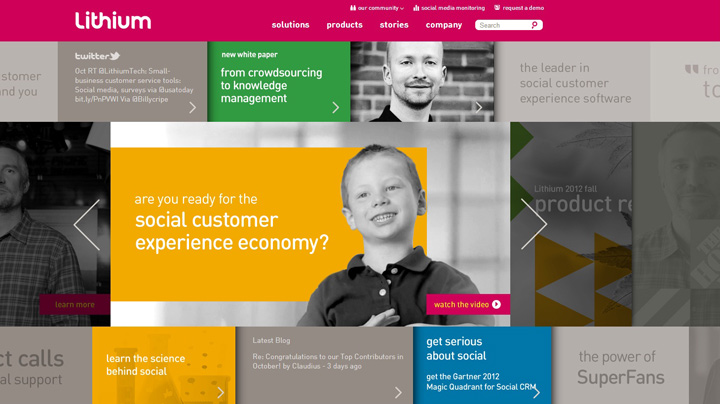
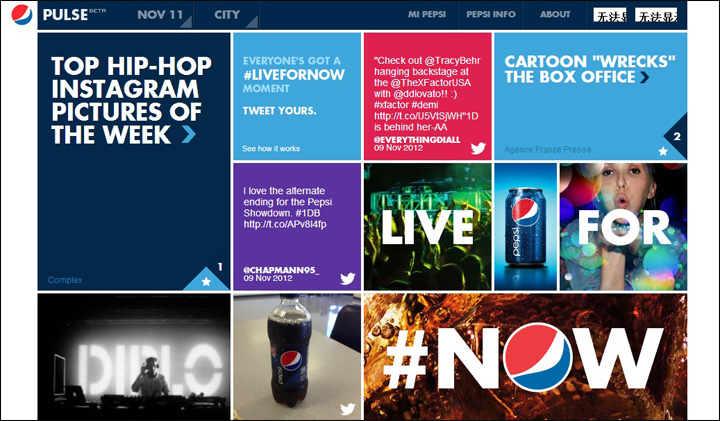
色塊方格設計
這一設計方法主要是引入了方塊的網格設計,這些方塊要嘛是純色塊配上文字,要嘛是方形照片配上文字。
「簡潔」是吸引用戶的一大原因,而不同的色塊放在一起形成強烈的對比,容易引起用戶的視覺興趣,進而繼續探索下去。
Dynamit

Lithium

Pepsi

超大號的圖片
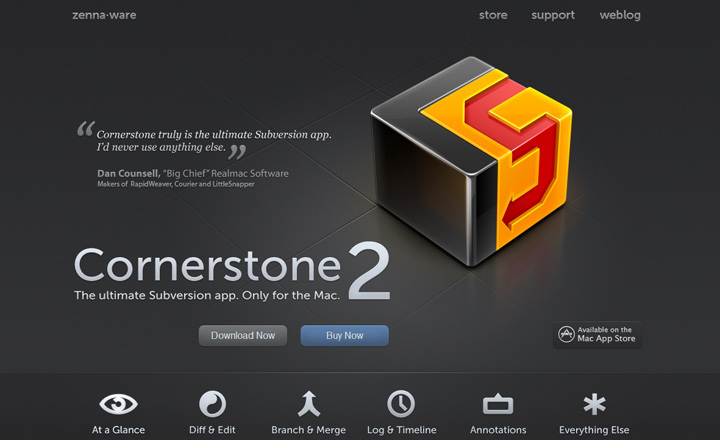
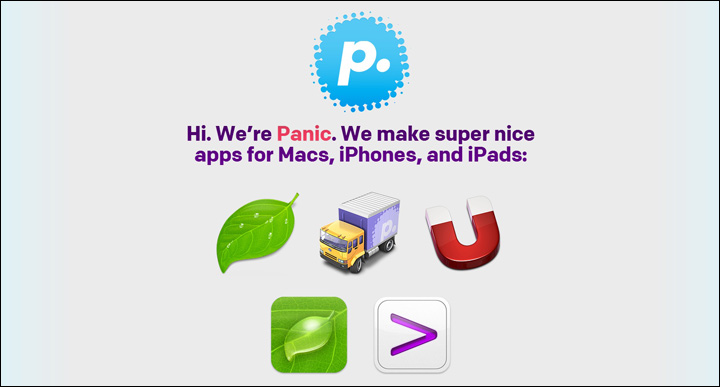
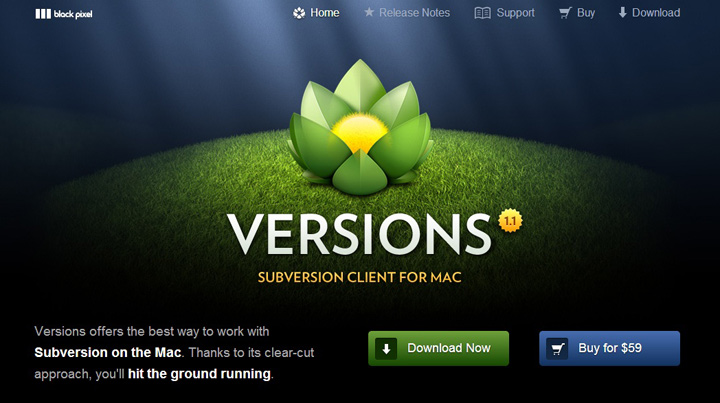
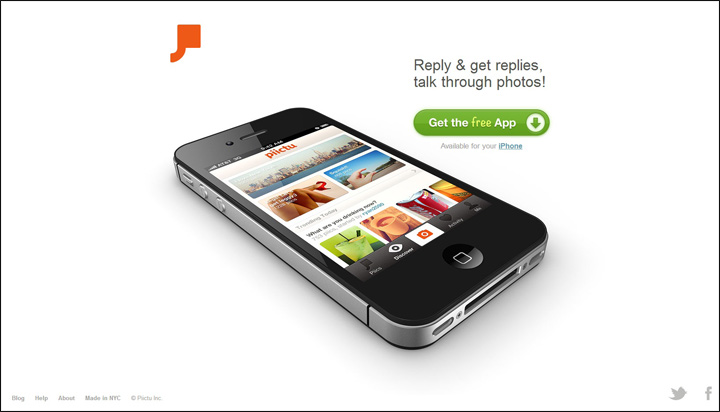
這一潮流的興起,多少與 Mac OS X 圖標設計的流行有關。當工程師為自己的 Mac 程序推出網站時,這樣配有超大號圖片、突出品牌的設計再常見不過。自然地,這一潮流後來也被 iOS 開發者繼承了下來,成為現代設計文化的一部分。
Zennaware

Panic

Versionsapp

Piictu

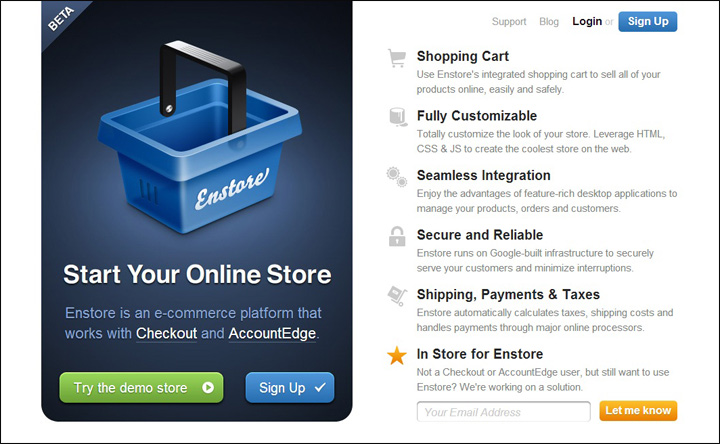
Enstore

聚焦簡潔
對簡潔的追求貫穿了整個2012年,許多的網站開始尋求明快、直觀的設計。
極簡設計旨在透過整合或是刪除多余的頁面實現簡化,只給用戶需要的東西。極簡設計通常會用到大號的加粗字體、超大號的圖片,清晰地把重要的東西傳達出來。
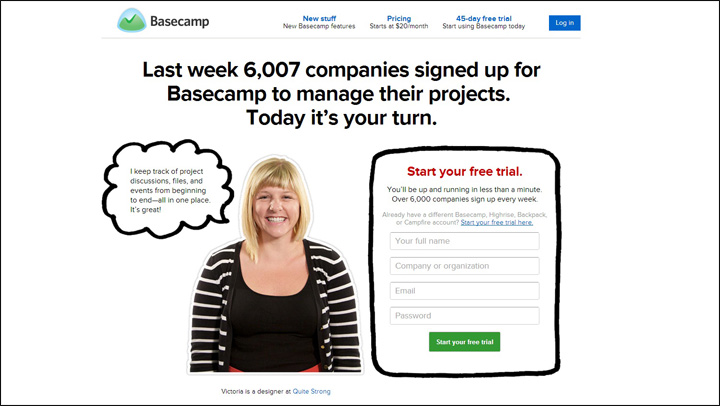
Basecamp

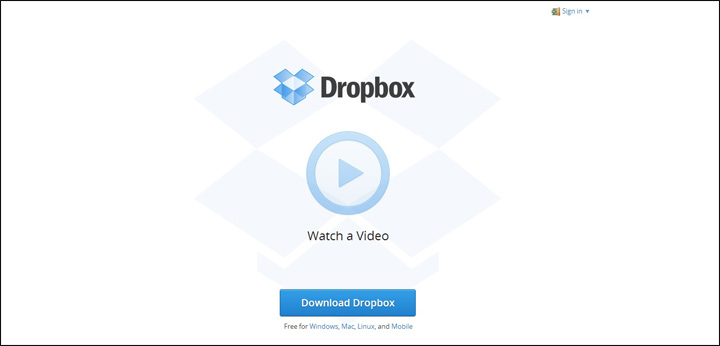
Dropbox

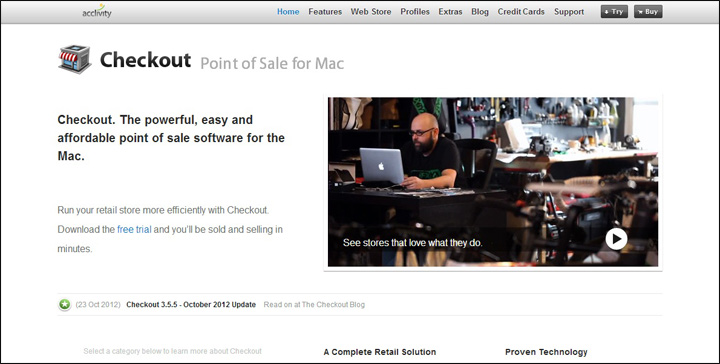
Checkoutapp

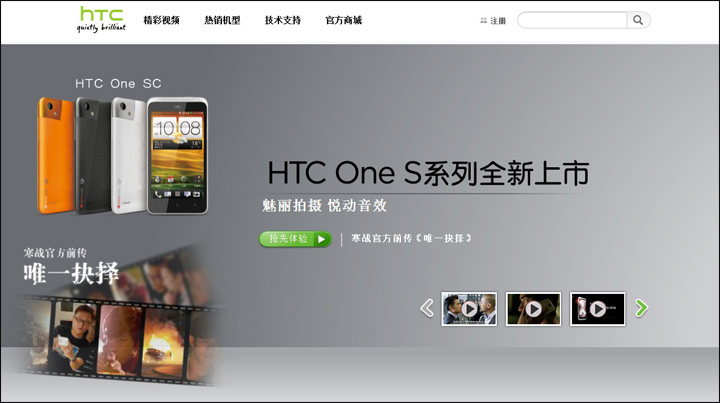
HTC

響應式設計(Responsive web design)
隨著手機和平板設備越來越多地進入人們的生活,響應式設計也成為了當下網站開發不可忽視的一股力量。一個可自適應任何設備的網頁是很了不起的,響應式設計能確保用戶無論是在行動裝置,或者在 PC 上都能按你的意願浏覽內容。
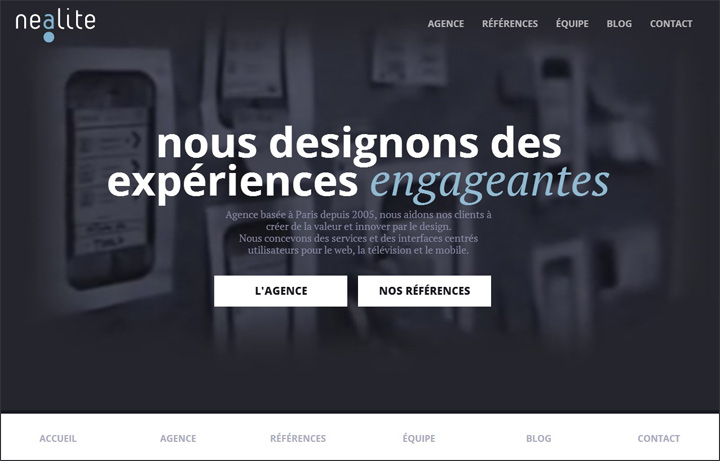
Nealite

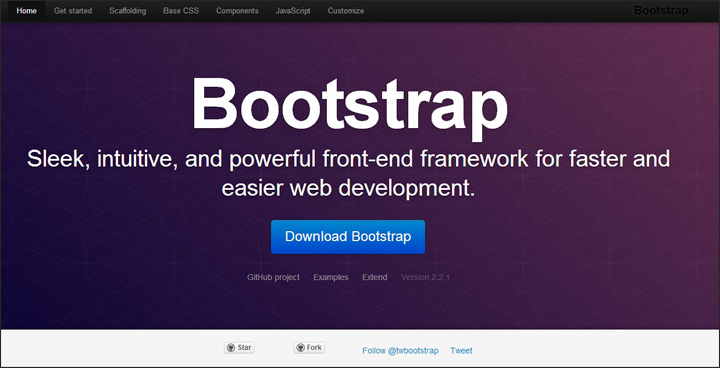
Twitter-Github

Fork-cms



