萬盛學電腦網 >> 網頁制作 >> 交互設計 >> GUI設計中的不假思索
GUI設計中的不假思索
第一次接觸到"不假思索"這個概念,是通過一篇名為《深澤直人(Naoto Fukasawa):<意識的核心>》的博文,裡面列舉了一些例子來闡明作者的觀點。

照片上有一個鐵欄桿,人們為什麼會把牛奶盒放在上面呢?
當我們徒步走累了時,為什麼會在光滑的石板上席地而坐?
人們在地鐵上看書或者玩游戲,為什麼下意識裡喜歡背貼著車廂?
……
為什麼會出現上述的諸多情形,為什麼會有如此多的"without thinking"?
因為上圖欄桿的方形和這個牛奶盒的形狀是一樣的;
因為石板光滑、平整而又干淨,最像平日裡見到的座椅了;
因為人下意識裡都害怕來自背後的攻擊,當後面有"靠山"時,就不再恐懼了;
……
在產品設計界,唐納德·諾曼提出過這樣一種理論——優秀的設計是不需要說明書的!當用戶因為不會使用產品、甚至都看不懂說明書而深深自責時,所有的一切都該歸咎於設計師考慮的還遠遠不夠!!!

帶托盤的台燈。這款台燈是深澤直人的作品,解決的問題是用戶回家以後亂放鑰匙或手機等物品,致使出門時不知所蹤的狀況。設計師通過觀察生活,發現人們晚上回家後做的第一件事多是打開電燈照明,於是他便在這一點上做文章,把台燈的底座設計成了一個小托盤。用戶在開燈的時候便順手把鑰匙丟進了下面的托盤裡;而在離開房間准備熄燈時看到鑰匙,也會順便取走,一切做得自然而又不著痕跡。沒有任何說明書或指示文字告訴用戶可以在台燈下面的托盤裡放東西,但用戶會順其自然的按照設計師的思路前行。
上面列舉的是利用外觀語義在真實產品設計中的應用,具體到互聯網和移動終端的GUI設計,有異曲同工之妙,但也有著自己的獨到之處。下面是我能想到的一些方面,列舉出來,拋磚引玉。
顏色
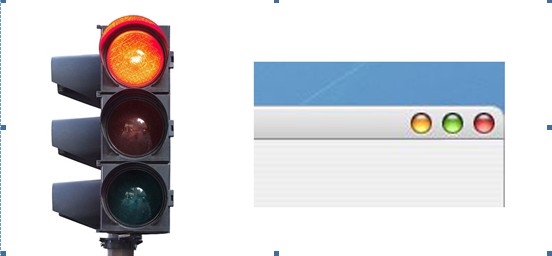
以大家生活中司空見慣的交通燈為例,"紅燈停,綠燈行,黃燈亮了等一等"的觀念早就深入人心,因此把這種顏色所包含的特殊寓意借喻到GUI設計中並加以合理利用,有時就會顯得很貼切,讓用戶可以不假思索、得心應手的使用。如下圖的蘋果界面,紅色按鈕是關閉,類似於禁行;綠色按鈕是放大,類似於放行;黃色按鈕是縮小到狀態欄,類似於暫時擱置等待。再如綠色按鈕是撥通電話,紅色按鈕是結束通話。這些都是顏色運用的絕佳案例。

形態
用戶在日常生活中積累了很多概念模型,當設計師做到了把這些概念模型無縫嫁接到GUI設計中去的時候,就可以使用戶免於思考並且正確使用。
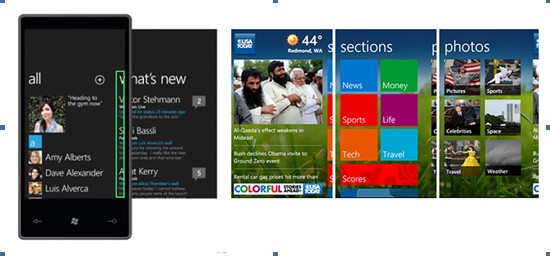
大家看下圖WP7的GUI設計,它的每一屏展開了都相當於一個古代的橫軸畫卷,但在用戶初次使用時如何做到這種暗示,讓其下意識裡就去橫向滑屏呢,仔細看下圖的綠框部分,像不像生活中隨處可見的標簽?有沒有讓你想把其一把揪出來看看倒底是何方神聖的沖動?若有的話,它得逞了。

第二個例子就更加直觀、明了、自然了,不解釋,有圖有真相。

位置
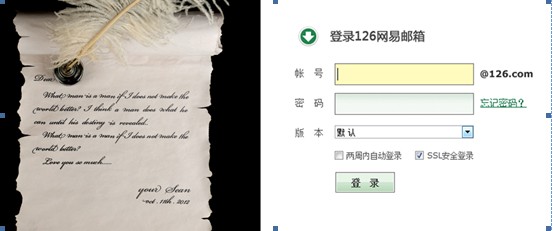
位置我覺得也是一個可以施展拳腳的舞台。以下圖為例,當我們寫完一封信時,我們會在下方簽上自己的名字和日期,OK,搞定!在GUI設計中,我們常見的彈窗、登陸界面等,都是先填寫相關信息,檢查無誤後,然後點擊下面的"登陸"、"提交"、"完成"、"下一步"等按鈕。在用戶的心智模型上,肯定是受了位置潛移默化的影響的。
後語
產品設計可以做到不需要說明書,就不言自明,我覺得GUI也可以做到不需要開機教程,就一目了然。對於設計師而言,我們要做的就是更加細致入微的觀察生活、體驗生活、感悟生活,通過顏色、形態、位置等不同的設計方式,讓用戶,尤其是新手用戶在使用界面時可以做到無師自通,信手拈來。
- 上一頁:移動網站設計應注意的技術細節
- 下一頁:導航:讓用戶“務入其途”



