萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁前端開發:新浪微博CSS3適用細節初探
網頁前端開發:新浪微博CSS3適用細節初探

浏覽器,作為一神器,幫我們打開了缤紛萬千的網絡世界窗口。而她發展到今天,也誕生了一個又一個的懷神版本,可能有人鐘情於她的花哨,有人癡迷於她的速度……我們,作為重構工程師,必然要更關注他背後的技術革新,那就是css3的支持了!上次,加菲貓已經給我們演示了誇張的css3動畫。而這次,我們從細節入手,看看css3遇到weibo,會給人什麼期待 。
當然在這之前,得先了解下拜訪weibo.com的各位大俠的神器占比:

PS:(數據來自新浪微博“產品數據分析後台”的2012年1月份浏覽器占比)
圖標中可以看出,IE6占比逐漸降低,而支持css3的浏覽器,也占有了相當的份額,也就意味著,我們一方面可以更多有選擇的放棄IE6的兼容,另外,也可以在支持CSS3的高版本浏覽器上做更多的考慮。
而具體在哪些細節上可以考慮錦上添花呢?此文僅做拋磚引玉,探討下哪些css3的效果可以在產品細節上有所呈現,而我們也會在此文之後,盡快在微博的優化中,把提到的這些逐步上線!
利用偽類提升用戶體驗
比如說文本,大家在浏覽網頁的時候,經常會用鼠標反選一些文字內容,用來方便閱讀。這時候網頁文字通常呈現高亮白色文字+藍底背景色顯示。如下圖:

但是微博主站有不同的皮膚,深深淺淺。當遇到一個暗色皮膚背景,依然顯示藍底兒白字,那效果就不是特別帥氣了。這時候,其實可以考慮用偽類 selection為網頁文字的高亮提供了設計方案,來改變反選展示效果。鼠標選中文字後可設置相應的背景色和文字色,甚至是透明。簡單一個屬性就體現了產品對用戶操作的關懷,從而提升用戶使用感受。

利用漸變字色提升視覺沖擊
隨著css3的廣泛使用,文字色漸變效果也越來越受到設計師和前端工程師的青睐。一個良好的漸變可以使文字看起來有質感,仿佛刻在紙面上一樣,從而給用戶一個良好的視覺感受。我們可以利用CSS3支持的文字透明,顯示背景漸變的方式來模擬文字漸變。再加上一些過渡動畫效果,我們甚至可以模擬一個簡單的跑馬燈的效果了。如下圖:

哈哈。不過別對這個設計當真。這只是一個示范,不代表我們UDC的品味。
利用鼠標交互提升快感
鼠標點擊(click)、滑過(hover)、激活(active)操作仍是當今webPC端上最重要的幾個交互方式。新浪微博上大部分的互動操作也來自於此。以V4寬版為例當前微博主站可以有鼠標交互操作的模塊大致包括:頂導,左側欄導航,勳章列表,feed區,右側欄皮膚選擇按鈕,皮膚選擇彈層……

比如微博左側導航的勳章欄,那裡的向下展開操作區,在鼠標滑過時雖然有背景色變換,但略顯生硬。時間久了,也許用戶會對這種變換感覺厭倦了。沒關系,現在我們可以通過CSS3可以把這裡玩兒活。CSS3過渡屬性(transition)的出現,可以很好的解決這個問題。通過設定過渡時間,可以讓這種效果有一個過程化的變化效果,讓鼠標滑過的變化效果,用柔和的漸顯漸隱來處理。這樣便改善了突兀的視覺變化,同時給人一種優雅的操作感受。
那麼延伸想象,當點擊了勳章展開操作區之後,勳章模塊由原來的一行,變成全部展開。嘭的一下,幾十枚勳章跳出來,那這個展開效果是不是也可以采用剛剛那個柔和的方式展開呢?在CSS3誕生之前,這種效果只能通過js幫忙實現。而現在,這種效果交給CSS動畫處理再合適不過了。CSS3不僅能夠控制展開的速度函數,而且可以設置展開內容的透明度。當然,只有高級浏覽器可享用哦,親~

利用動畫效果吸引眼球
在攝影作品中,講究布局不要太死,要給照片“留口氣”。借鑒到網頁設計中,這個說法同樣有它的存在意義。先看看我們的微博首頁,各個模塊之間擠在一起,看上去布局有點悶,這時候,右上角那個彩虹按鈕就成了點睛之筆。

其實這個設計是延續了之前新浪博客的設計。如圖

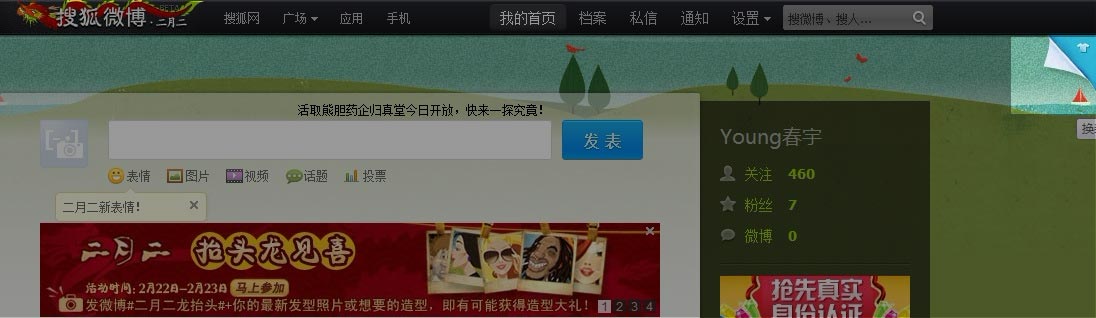
可能當時因為實現成本的原因,新浪博客這裡使用flash設計了鼠標滑過的動畫。我們再來看現在搜狐微博的例子,鼠標劃過,柔和展開:

他主要通過js時間來控制按鈕外層的class名123的切換,在連續切換三次後模擬了這種柔和的展開效果。

而現在的新浪微博的情況是用戶鼠標滑過,彩虹簡單跳一下,如果覺得“靈氣”少了點,那麼好,我們可以設法加上一些效果看看。
利用css3簡單加上一些五角星歡快的旋轉飛出,然後淡出的效果。這樣給人一種歡快活潑的感覺,仿佛點擊裡會有一些驚喜。這樣既滿足了當今諸多互聯網產品希望給頁面添加活潑感的要求,又使得我們的頁面不至於太悶,同時更能勾起用戶的點擊欲望。依次為五角星飛出的4個瞬間狀態,如下圖:

是不是很path?當然這只是一個示范,不代表我們UDC的品味。
利用按鈕多態效果提升直觀感覺
我們設計的時候都會考慮按鈕的三態(即使沒有active,至少也要保證有link和hover吧)。按鈕的三態用來模擬用戶的點擊過程,一個好的按鈕設計可以大幅增加用戶的點擊欲,特別是一些電商網站上,一個button制作的是否精良,是否吸引人點擊,甚至可以直接影響到電商網站的最終成交量。
而CSS3的到來,通過動畫,漸變再加上按鈕過渡效果,陰影等屬性的使用,則可以更加細致的模擬整個用戶點擊的過程,使得用戶在整個操作的交互過程都變得愉悅且舒服。比如下圖我做的這個結合CSS3 3D所模擬的立體鍵盤效果。大家可以看到Z、X、N、M鍵是被按下的效果,其余是沒有被按下的效果,如果用戶在長按住按鈕的時候,還會出現按鍵模擬被按下的過程動畫。被按下後光線投影不變,而文字的凹凸感改變。這樣便比較精細的模擬了用戶點擊過程

看到這,各位看官可能笑了,你這都是紙上談兵啊,都是還沒上線的設想。當然路是一步步走的,飯是一口口吃的,我們不可能一下子就把這麼多優化設想一步上線,但其實我們在線上也有一些細節是用到了css3的些許特性。
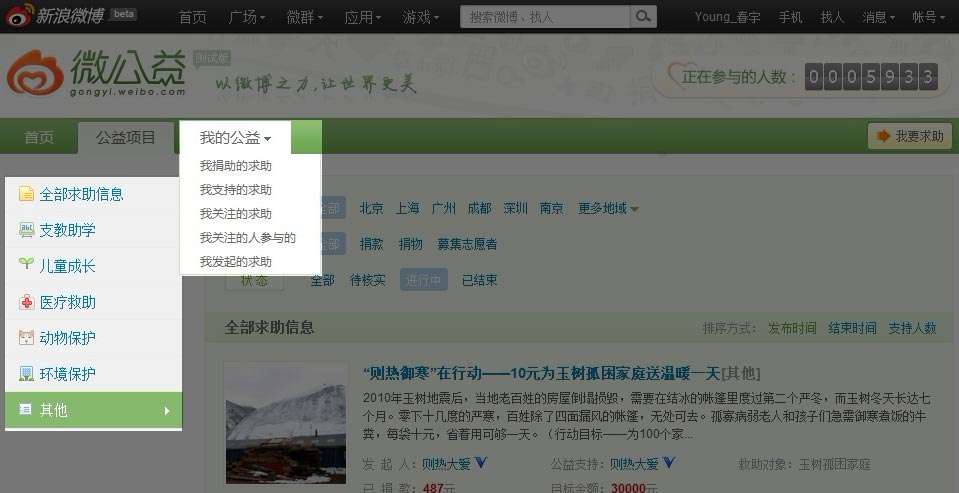
比如在剛上線的微公益中多處鼠標劃過都運用了過渡屬性,使得鼠標滑過效果柔和且優雅。

還有投票項目,用戶鼠標滑過參與者小頭像,有0.2秒的過渡變化和2像素的綠色陰影擴散效果,這樣可以良好的提示用戶當前所劃過的用戶。

其實許多交互細節效果是無法體現在設計稿上的,這就需要我們工程師有一定的敏銳和直覺,最好能夠在UE稿出來後就跟交互設計師商榷一些具體可行的交互方案,進而提高我們的產品使用體驗。
而且css3受累於國內浏覽器占比的現狀,無法大面積使用。但我想,作為行業內的一分子,從細節入手,逐步提高自己網站在高版本浏覽器下的細節品質,多少也會影響到高版本浏覽器的推進。如果您因為看了這遍文章,而去升級了自己的浏覽器,開始嘗試使用firefox和chrome,那這篇文章就成功啦。第一次在UDC博客發博文,讓各位大牛見笑了。
作者:Young_春宇
文章來源:微博UDC



