萬盛學電腦網 >> 網頁制作 >> 交互設計 >> B2B行業網站“標題欄設計”的一般標准
B2B行業網站“標題欄設計”的一般標准
在B2B行業網站的框架設計制作過程中,標題欄設計制作是工作量最大的,頁面框架中最多的。網站Logo和導航條的設計,基本每個頁面都是和首頁一樣的,相比之下工作量會小很多。無論是網站首頁、二級欄目頁,還是導航頁、內容最終頁,優秀的標題欄總能讓讀者方便快捷的找到想閱讀的內容,又不會對頁面內容產生干擾作用。
1 B2B行業網站標題欄設計的一般標准
B2B行業網站與一般的商業門戶網站在標題欄設計上大部分是相同的,但是由於B2B行業網站更多的訪問者和使用者是在辦公室學習和工作的,需要更嚴肅的氛圍,他們需要的更多是商機信息、行業資訊、行業技術知識等內容,而不是娛樂和休閒。同時和企業網站標題欄設計具有很大的區別,頁面不需要通過標題欄的顏色和外形來突出產品的特色及品牌文化,所以B2B行業網站要弱化標題欄的圖片和顏色,不要對訪問者獲得內容造成影響,一般標准如下。
1.1 標題欄上的字要比網頁上的大部分的內容字號更大一些,加粗,要更突出一些
也許大家覺得這個標准誰都知道,但是在我的實際工作中,以及接受很多人的咨詢過程中,看到過一些網站,以及一些設計師給我的頁面標題欄上的字就和內容上的字一樣大,都為12PX加粗,也許是他們無心,也許是他們覺得已經加粗了,但是從這裡看出,一些人還是沒有上升到理論的層面,憑感覺。一般為字號為:14PX,加粗。

圖(45) 中農網首頁資訊部分標題欄
如上圖所示,為中農網(www.ap88.com)首頁資訊部分標題欄,從標題欄可以看出,農業要聞、圖片新聞、農資資訊幾個字,都要比下面的未推薦的文章標題的字要大,當前選中部分已加粗,讓訪問者明白,現在所看到的是當前加粗的農業要聞部分。所以標題欄加粗、字號更大是所有頁面設計者、網站測試者必須要明確的基本標准。當然對內容中重點推薦標題,可以比標題欄字號更大。

圖(46) 某服裝網站的標題欄,字號未變大,未加粗,沒有層次感
如上圖所示,為某服裝網站的標題欄,就是不規范的,標題欄上的字既沒有加粗,也沒有變大,頁面看起來沒有層次感。這個方面報紙、期刊、書籍的排版做的最好,要向他們學習,讓訪問者更好的尋找內容,有更好的閱讀體驗。
1.2 標題欄無論怎麼設計,字無論采用了什麼效果,都必須非常清晰,不能花哨
根據網頁的主題,內容的種類,不同頁面的標題欄會設計成不同的效果,但是無論我們怎麼設計,都必須要使標題欄上的字看起來很清楚、明白,使訪問者一目了然,不能為了更好看,更有藝術效果,而使字看起來不清楚、不突出。
更重要的是,由於B2B行業網站的頁面要更嚴肅,標題欄的字,圖片和顏色,都要看起來更嚴肅一些,不能太花哨,太漂亮,簡潔大方更好。

圖(47) 某行業網站首頁會員推薦標題欄
如圖(47)是某行業網站首頁會員推薦標題欄,標題欄上“會員推薦”幾個字就不清楚,其實只要做一些簡單的調整,把字上下居中顯示,把背景顏色再深一些,字做點效果,就會更清楚一些。
1.3 標題欄上不能大面積使用刺眼的顏色,不能太突出,干擾用戶尋找內容
B2B行業網站的首頁、一級欄目、二級欄目、內容頁等頁面,訪問者需要從頁面裡尋找大量自己感興趣的內容,與專題頁面、企業網站等不同,尤其是品牌企業網站的內容不多,需要通過顏色、字體、外形等來渲染產品的品牌特色,可以大面積使用顏色作為標題欄的背景色,采用很大的字號,不會喧賓奪主,會給訪問者建立一個氛圍。

圖(48) 中國服裝網資訊欄目標題欄
從圖(48)可以看出,標題欄使用了藍色,由於標題欄太長,所以不能使用很深的藍色,而是采用了藍色的漸變色,這樣就弱化了標題欄的視覺沖擊力,讓訪問者更關注內容。正如我以前講過的,凡是成功的B2B行業網站,絕大部分都有很好的頁面設計功底,我們要多學習成功的行業網站。
1.4 標題欄應與所包含的內容形成一個整體,在視覺上形成區別
每一個標題欄下面所屬的內容都代表一個細分的內容,標題欄起到的作用就是希望訪問者能盡快找到自己感興趣的內容,要達到這個目的,就要用標題欄和邊框將內容包圍起來,形成一個整體,讓訪問者從視覺上更能區分自己正在看的是什麼種類的信息。

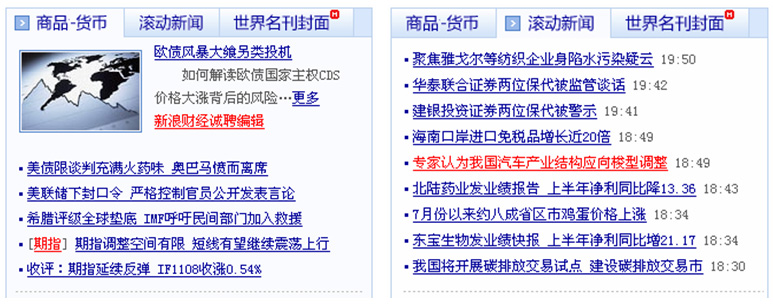
圖(49) 新浪網財經欄目首頁切換的標題欄
如圖(49)新浪網財經欄目首頁切換的標題欄,從“商品-貨幣”部分切換到“滾動新聞”部分,不僅文字變了,文字下的背景也變成了白色,和下面的內容形成封閉的整體。如果切換過去,文字下面的顏色還是淺藍色,就形成不了一個整體。
1.5 標題欄的角不能太圓、太卡通,背景不能用太鮮艷的花紋,不能用橢圓形
B2B行業網站需要更嚴肅一些的風格,所以標題欄切忌圓角太圓,也不能用太鮮艷的花紋作為背景,甚至使用橢圓形的。在我多年的工作經驗中,看到過一些設計師提供的B2B行業網站頁面標題欄圓角太圓,這種設計給人很不嚴肅的氛圍,有一點圓角就可以了。在設計一些比較有特點的企業網站或品牌網站時,以及大家看到的QQ空間、51空間等個人主頁可以使用一些個性化的標題欄,但是在B2B行業網站不能使用。這個就是網站定位與設計的聯系所在。
以上講的幾點,雖然道理很淺顯,大家一看都覺得很簡單,大部分的設計師在設計的時候都能在潛意識裡遵守這些標准。但是我認為,總有一些設計師他有時會犯以上錯誤中的一個或幾個,作為網站的產品經理、產品測試者、網站管理人員,必須要能懂得這些細節,在產品開發過程中及時的糾正這些問題。
2 B2B行業網站常用的四種標題欄分析
以下是我收集的各個優秀B2B行業網站使用的最多的4種標題欄,供大家參考。
2.1 簡潔大方型

圖(50)阿裡巴巴首頁商業資訊和商人社區標題欄(截圖:2011-10-18,現已改版)
圖(50)為阿裡巴巴首頁商業資訊和商人社區標題欄,這個標題欄簡潔、大方,采用了灰色作為背景,橙色和紅色作為標題欄上字的顏色,用字來突出標題欄,訪問者只需看字就能清楚明白、一目了然,屬於簡潔大方的標題欄類型,目前這類標題欄在各種網站中用的是最多的,可以用淡藍、淡紅、淡綠為背景,比如騰訊、網易、搜狐,都是這種類型的標題欄。
2.2 重點突出型

圖(51) 九正建材網首頁標題欄
如圖(51)為九正建材網(www.jc001.cn)首頁標題欄,這個類型的標題欄我稱為重點突出型,采用了很強烈的顏色,但只使用了一點重顏色,其他部分用白色或比較淡的顏色,既讓訪問者很好的區分,又不會太刺眼,太拉眼球。這類標題欄也是在各種網站中用的最多的,紅、黃、藍、綠、黑都可以。
2.3 濃墨重彩型

圖(52) 食品商務網(21food.cn)資訊欄目導航頁面右邊的兩個標題欄
如圖(52)為食品商務網資訊欄目導航頁面右邊的兩個標題欄,由於此標題欄比較短,可以使用比較深的純色作為背景顏色,不會對用戶帶來太大的沖擊力,而且突出了模塊比較小的部分,並且還在頁面右邊。不過這方面的標題欄大家要謹慎使用,因為用的不好,會破壞頁面的和諧,在頁面中少量使用還是可以的,比如:使用淺一些的顏色來做背景,也是可以的。
2.4 漂亮時尚型
一些網站使用比較淺色的立體花紋圖案作為背景,既漂亮又不花俏。這種導航條在一些時尚類型欄目,以及比較注重產品外觀設計的行業,其圖庫欄目可以參考這種方法來設計,比如服裝。這個在目前的B2B行業網站裡看到的不多,屬於特殊類型的標題欄。
在實際的運用過程中,我們還要經常多參考各種優秀B2B行業網站的標題欄,以及綜合的門戶網站,和B2B行業網站其實在標題欄的設計上大同小異,千萬不能去學習企業網站、社交類網站、娛樂游戲類網站的設計方法。多多參考,聯系自己的行業、頁面實際情況多創新,一般在一個頁面中,我們可以綜合前3種類型的標題欄,比如:比較長的標題欄使用第二種方法或者第一種方法,比較短的標題欄一部分使用第一種,一部分使用第三種,多種標題欄混合使用,以第一或第二種為主,會使頁面更加豐富多彩,不能整個頁面都是使用一種標題欄,這樣顯的太單調了一些。
作者:李學江
相關文章:B2B行業網站“文字樣式設計”一般標准



