萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 表格設計你要知道的(上)
表格設計你要知道的(上)

想必多數同學曾經學習計算機就是從Word開始,其中一項重要的學習任務就是創建表格,如今在網絡頁面裡表格隨處可見,尤其是商業產品裡充滿了大量的數據,要沒有這些表格估計看內容得吐血…… 表格形形色色,默默無聞的呈現著數據,閱讀起來如何最為順暢,如何才能從表格裡發掘出重要信息,有哪些可以對表格進行的操作,梳理一下以供參考。
1.行高是表格浏覽時的重要參數
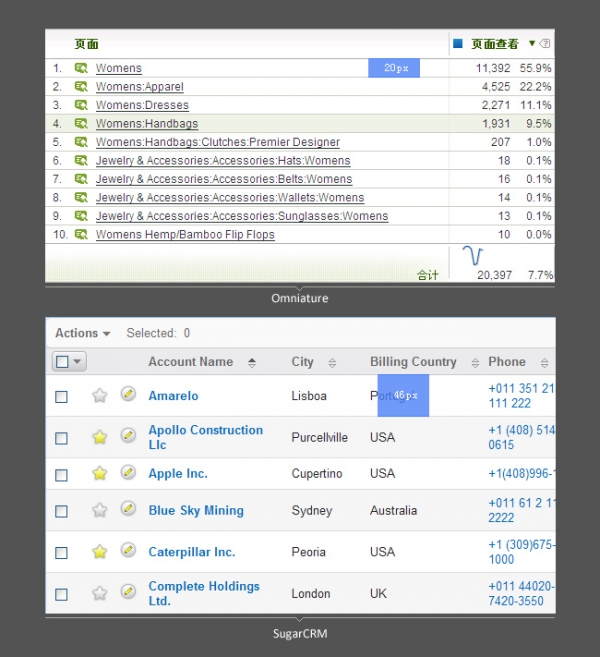
行高是表格非常重要的參數,行高間距直接影響著閱讀的體驗,有如同Omniature為了最大限度的放置數據內容,強化數據顯示效果而降低行高的情況,也有SugarCRM一樣的行高較高可以放置更多文本信息的表格。

2.斑馬線更好的引導閱讀
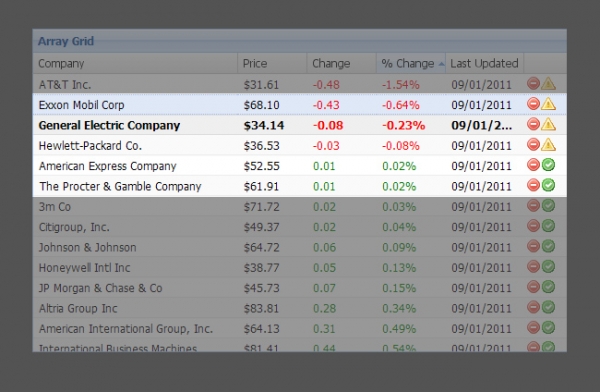
斑馬線和懸停時的整行變化也是表格中能引起視覺變化的重要元素,斑馬線會使得行與行的界限更為分明,尤其對數據列較多時的橫向引導得到加強,這樣看行內的內容時不容易錯行,而懸停變色行主要是配合操作交互,為了明確區分出光標所在的行。

3.選擇和操作提升使用效率
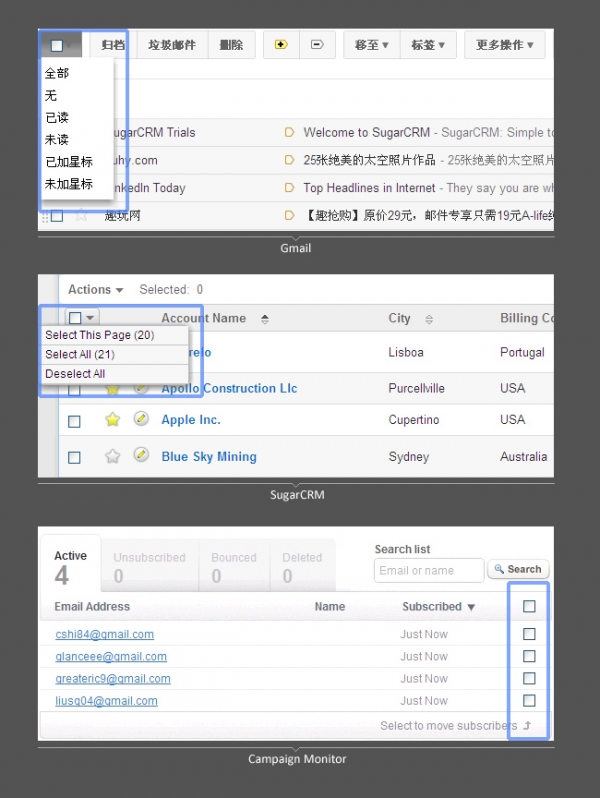
對表格數據的選擇會有單選多選或者全選的情況,如果遇到數據項很多有翻頁,全選的位置就會增加一些選項來確定是當頁全選還是整表全選,如同 Gmail和SugarCrm裡的效果,這種表格是將選擇區域放置在表格的左側第一列,也有表格的設計是將選擇放在右側最後一列,像Campaign Monitor就是這樣設計的,好處在於浏覽完一行的信息就可以確定是否需要選擇該行內容進行下一步操作。

4.排序使表格活起來
排序是表格裡經常需要使用的操作,可以更為快捷的發掘出關注的信息,一般會有升序和降序兩種,當前比較常見的是上下空心箭頭默認,上箭頭為升序,下箭頭為降序,也有通過明確說明來提示排序的方式。

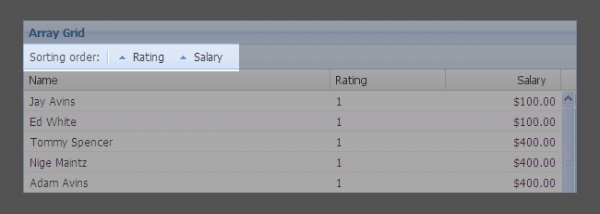
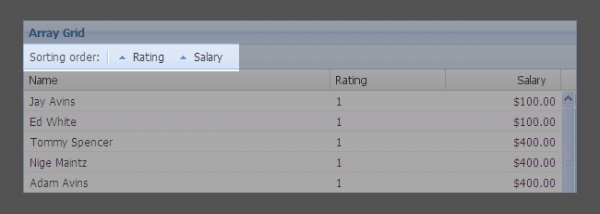
也會出現這種多重排序的表,其實是將列的數據排序區域作為單獨的控制區進行操作,以實現多個維度的排序。

這回先說到這裡,下篇等等就來……
作者:hardwear
文章來源:百度商業產品用戶體驗部
- 上一頁:表格設計你要知道的(下)
- 下一頁:小房子圖標設計教程



