萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 細節思考表單交互設計之必選項思考
細節思考表單交互設計之必選項思考

每當頁面中出現洋洋灑灑的表單,用戶就會開始感到頭疼,有些用戶就會直接選擇放棄,而我想討論的是,如何面對表單時讓用戶直接注意他們需要填寫的必填項,減少不需要的信息的干擾。
必選項是以什麼形式出現在現如今的表單中的呢?
1、表單信息的表現類別
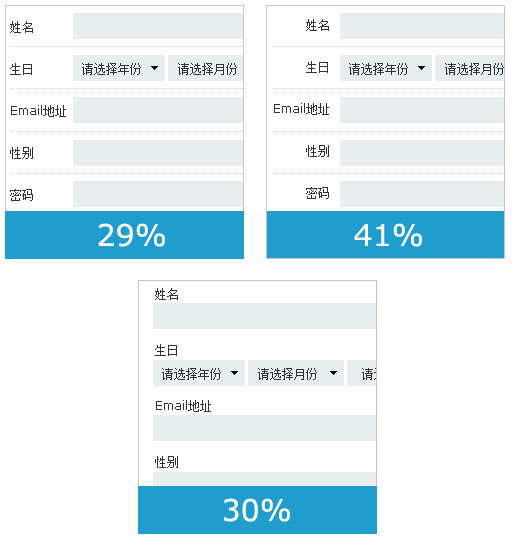
下面是一個關於web表單設計的調查報告,這個結果來源於100個令人矚目的網站。
41%的網站使用標簽右對齊 (YouTube, Facebook, Metacafe)
30%的注冊表單使用頂端對齊(Behance.net, Wufoo, Tickspot, Mixx, DZone)
29%使用的是標簽左對齊((Digg, Ning, Wykop.pl, 43things, StudiVZ)

2、表單的應用范圍
1) 注冊
2) 登陸
3) 填寫信息(支付,訂單填寫,個人信息填寫等)
4) 發布
3、必選項顯示形式
1)以*展現形式
a)*在信息標簽的左側

b)*在信息標簽和填寫信息的右側

c)*在信息標簽和填寫信息的當中位置

d)*在信息標簽右側

2)非*必選標志
a)非*icon表現形式

b)無必選項標志(都是必選項)

c)標注非必選項
d)暗提示

4、必選項的深入思考
1)*和非*思考
a)*作為一個用戶習慣已經存在了很多年,現在用戶只需要看到文本框前面的*就基本知曉其為必選項,有些網站已經將“*為必填項”之類說明文字也直接隱藏了。那麼對於這個用戶基本不需要太多思考就知曉的圖標,對於需要簡化用戶思考的表單來說確實要優於一些其他的非“*”icon的出現了。
b)有人會疑問一個表單,如果都是必填項,還有必要用*去標志出每個必填項嗎?在沒有必填項標志的時候,大部分人會有兩種不同的理解,一類人會認為,這些均為必填項,而另一類人則會理解為此處均為非必填項,那麼在這種情況下,如果標記了必填項可以滿足不同人群的思考。
還有人,會疑問在一個表單中大部分項為必填項只有少部分為非必填項時,我們是否可以直接在非必填項旁標志出非必填的標志呢?當一個頁面大部分為必填項時,而只有少量非必填項時,非必填項如果做的太弱化會導致整頁無法區分必填還是非必填;而如果非必填項做的太過突出的話又反過來突出了頁面中需要弱化的信息項,用戶反而會去焦點關注在他們可填可不填的項中,有點適得其反。
因此,我還是認為當頁面中的表單,無論是全部都是必填項還是大部分必填項,我們還是以“*”標出,這樣也能使各類用戶都不產生理解性的錯誤。
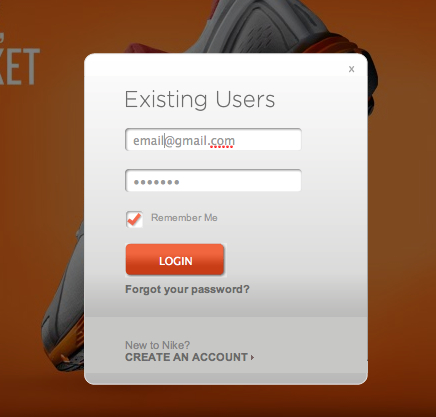
當然了,不同情況下的運用當然也有所不同,例如:用戶在登陸時的認知,通常用戶在登陸時輸入項如用戶名,密碼等信息,而且此些項也基本是必填項,在這種認知的基礎上,即使不出現*也不會造成任何理解性問題,那麼作為精簡原則來說,通常可以去掉*。
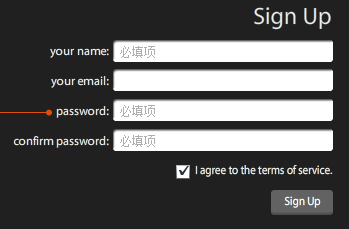
c)文本框內必填項暗提示,也是一個比較清晰標志必填項的方式,並且還很節省空間。
但是現在很多網站都在文本框中對文本框填寫方式做其他暗提示,這個時候必填項暗提示就相對會被限制使用的范圍了。作為必填項暗提示標志,還有兩個致命的缺陷就是,當我填寫完成時,我並不了解哪些是必填項哪些為非必填項,還有就是對於radiobox、checkbox、下拉框的必填來說也沒有很好的解決方案。因此,在使用必填項暗提示時,在表單形式為文本框,並且文本框內無其他暗提示語句的時候也可以使用。
2)*思考
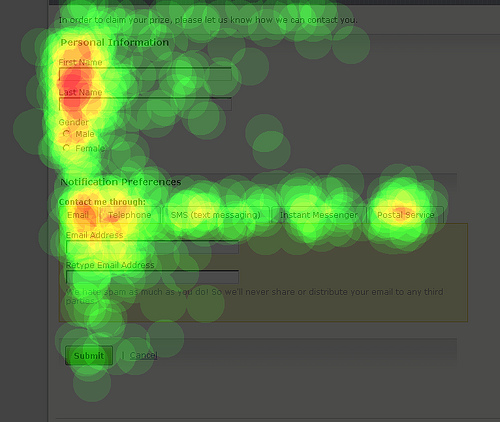
a)用戶對於表單的視覺走向


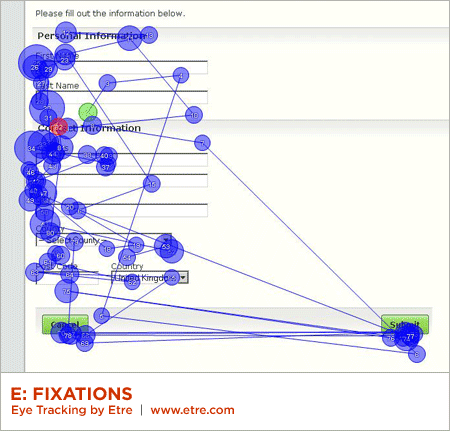
從這張熱點圖中可以看出,對於表單類別的視覺走向是以左邊標簽為主向右延展。大部分用戶集中在標簽位置,通常用戶填寫順序也是從上至下的,從左至右,較少用戶會選擇跳躍式的填寫模式。
b)*位置
從上述用戶視線流可以看出,*的位置應該在標簽附近,並且能夠整齊排列(這個可能還需研究)會更一目了然的展示出必填項。
這個時候作為:
標簽左對齊的時候,*直接出現在標簽前面,明顯比較優,但是由於標簽左對齊對於表單來說,標簽項和填寫項位置離開太遠,可能會讓用戶搞不清楚到底哪個標簽對應哪個文本框,因此此類標簽方式不太贊成出現。

那麼標簽右對齊的時候,*出現在標簽與文本框當中,個人認為相對前一種來說要舒服很多了。不僅使得標簽項和*標志和文本框等都離得很近,而且*的位置還可以成一直線對齊。如果*出現在文本框或者其他項的後方,會使得用戶不得不跳躍視線,並且他們在填寫完成時才意識到哪些是必填哪些非必填。

標簽頂對齊,此類方式,經常出現在寬度有限制的時候,也是目前經常看到的表現方式。按照之前的理論來說此類方式為了視線流更好的展示,個人認為標簽前面帶*會比較好,這樣使得*、標簽、文本框位置最近,也使得*能成直線展示。
當然還有一類特例,就是表單一行有多個填寫項,這種方式*如果位置不當,很容易讓人誤解*的位置,如下圖:

此圖中,姓名前的*很容易讓人誤解為是下拉框出的*。因此這時候*位置如果在標簽和文本框當中可以很好的規避此類誤解。

雖然目前,我們認為標簽右對齊,*出現在標簽與文本框當中方式較優,但是也會出現特例,比如當出現radiobox的時候如果*出現在標簽和radio當中,那麼就會如下圖:
總結:必選項是一個很小的展示方式,但其中還是存在很多很多的特殊問題,交互就是讓我們思考頁面中每個細小的環節,這樣才能使用戶在整體頁面體驗中獲得最優最快捷的操作方式。當然具體情況還有很多很多,需要我們思考和考慮的地方也有很多,如果大家有很多的想法可以聯系我們,讓我們更好的充實我們每個blog文章。
連載此篇下期預告:細節思考表單設計之報錯提示思考,期待大家關注。
作者:S++
文章來源:攜程UED 轉載請注明出處鏈接。
- 上一頁:設計可以是一種壟斷
- 下一頁:淺析Banner設計



