萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 淺淡視覺焦點與網頁布局設計的關系
淺淡視覺焦點與網頁布局設計的關系

我一貫認為用戶體驗不是產品的設計讓客戶滿意,而是讓客戶在舒服的狀態下按我們希望的步驟前進,一個好的產品設計師會為他的客戶設計一個隱形的行為軌跡路線。但首先還是要滿足客戶舒服的感覺,對於網站來說,客戶的器官體驗主要來自三處--眼、手、耳。其中眼是重中之重,讓它感覺舒服了,客戶最起碼就滿意50%以上了。
以前在分析7個B2C網站的提過界面的寬度對用戶的浏覽會造成障礙,原因就是視覺焦點造成成的。
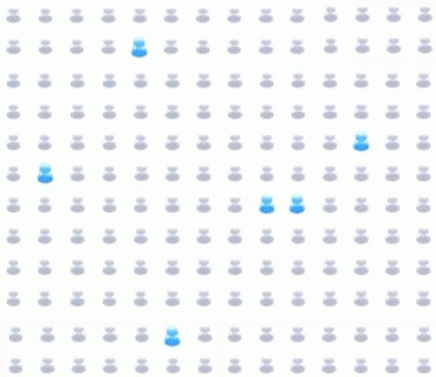
這裡有一張圖,大家將圖片放在屏幕中心顯示,然後看最下面的那一個藍色娃娃,現在有一個問題,能看清楚整個圖片有幾個藍色娃娃嗎?

答案是不能,因為視線集中在一點,眼球集中點會以圓的形狀向外逐漸模糊,只有盯著看的最中心點是清楚,這個就是視覺焦點。
視覺焦點的概念最初來源於攝影,視覺焦點就是在有限的視線范圍內快速捕捉你自己認為吸引你的區域。反映在互聯網產品設計中,就是指設計的頁面上最吸引人注意的地方,視線上集中交匯的地方,這個位置就叫焦點。在網頁設計中,引導用戶將關注點集中在你想讓他關注的區域,這個也是我之前所說的隱形的行為軌跡路線。
視覺焦點用在實際工作中是如何體現的呢?
注:下面所有的例子在體會時,請都以放大單頁面,並將圖片放在屏幕中心顯示
先看第一張圖片

這是一個全文字的PPT,大家請忘記上一篇日志中說的PPT的規則,呵呵,我們這裡說視覺焦點。這是一篇推廣文,乍看之下,一般人的第一反應都是,整個屏幕一片模糊,不知從哪裡開始看,不知道文章寫點什麼,對象是什麼,對自己有沒有用,這一系列問題同一時間迸發出來,頭開始痛了,然後大腦下達最後指令,不看了,什麼東西,太累了,關窗口。
第二張圖片

我們弱化信息干擾,將重點突出,可以很清楚看到整個推廣文的重點--中國密度板門戶。視覺焦點會在不自覺中停留在“中國密度板門戶”幾個字上面。但相信到此為止,大腦對於閱讀整篇一看就知道不好玩,純廣告的文字仍有抗拒,我們的推廣目的仍沒有達到(這種推廣文我一般很少指望客戶能當熱門小說來拜讀,我就指望客戶能在視線掃視停留的幾分之一秒內,關鍵信息能到他的腦海裡掃掃地)
第三張圖片

我們做編輯的,永遠要記住讀者在閱讀文章的時候從來不是逐字逐句,而是習慣跳躍掃視,因此,我們一定要將關鍵信息高亮顯示出來更易於讀者把握重要信息。在這次的修改中我們將網址突出顯示,希望能勾引有興趣的客戶可以復制這個網址去網站看看。
這是比較簡單的視覺焦點利用。但讀者的視覺焦點並不是我們想的這麼簡單和如一。
第四張圖片

雖然使用了和第三張一樣的技巧,對“中國密度板門戶”進行了加粗高亮顯示,但大部分讀者的視覺焦點一般會停留在圖片下方的三串數字上面(有米有,有米有看數字,嘻嘻),這是因為我們的大腦對簡單的很容易理解的東西更偏好,會自動尋找自己最容易理解的內容先閱讀。這就是很多調查說帶圖片的文章浏覽度會高的原因,並不是圖片容易吸引用戶閱讀,而是圖片可以幫助用戶的大腦休息然後方便閱讀文字。
第五張圖片

第六張圖片

我們了解了視覺焦點,那視覺焦點和用戶體驗有什麼關系呢,我說過用戶體驗的最初級的就是讓用戶感覺舒服。人們看屏幕時,最舒服的視覺停留位置在屏幕正中下方位置,這個位置的時候,人的眼球是微微往下,脖子也是微微向下,正是最放松的狀態。通過第五張圖和第六張圖比較,可以很明顯感覺到人的眼球會先捕捉不同顏色的字體,但看第五張圖時,人的眼球幾乎不用移動就可以看到高亮文字,而看第六張圖時,人的眼球會有一個很明顯的下移動作,如果這時再把眼球移到文章的第一行,會有一個疲勞和緊張的感覺,與眼球往下的舒馳的感覺不動。
而在網頁布局設計中,視覺焦點是如何體現的呢?雖然很多報告說用戶浏覽網站時視線注意力呈“F現象”,人們喜歡第一眼看左上角的內容,其實都是從中間往上移動到左上角,只是這個動作比較自然時間也短,不容易讓人注意到。一般人們第一眼如圖所示粉色的位置

時下主流的電腦屏幕都較寬,但不代表我們設計的網頁也要跟著變寬,如果一行文字從屏幕的左邊到屏幕的右邊,用戶在閱讀時不止需要移動眼球,甚者還需要移動脖子,如果是圖片多的網站,還好,但如果是純文字的資訊網站那將是一場悲劇,並不是每一個網站都可以像卓越的。現在的網頁設計寬度標准是960像素,這個數字雖然沒有兼顧到800*600的用戶,但對於主流分辨率上,正好將網站呈現在屏幕的正中並兩旁有留白,給人以不狹隘不擁擠的感覺。
我們要永遠記住我們不是用戶的偶像,他們不會用探照燈從頭到尾如獲至寶般關注我們的作品,用戶習慣地是掃視和快速尋找頁面上一些能夠引導他理解內容的關鍵點。Jakbo Nielsen的研究表明:一個頁面上的認識負擔越重,導航和浏覽就會越困難,用戶離開並尋找其他替代品的可能性就越大。減少認識負擔從減低眼球運動開始。
- 上一頁:3大主流浏覽器Web開發工具
- 下一頁:設計矛盾說



